
メニューを開く
同じレイアウトの白紙ページを追加する
現在のサイトに同じレイアウトの新しいページを追加します。
同じレイアウトの白紙ページをサイトに追加する
➊サイトを開いてビジュアルサイトビューを開く。
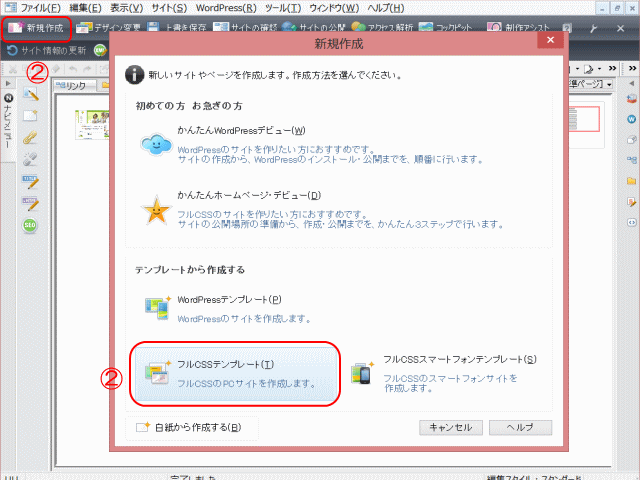
➋かんたんナビバーの[新規作成]をクリックし、[新規作成]ダイアログで[フルCSSテンプレート]をクリックする。
- 新規作成でフルCSSテンプレートを選択

- ➊サイトを開いて[ビジュアルサイトビュー]を開き、➋[新規作成]を選択する。[新規作成]ダイアログが開くので、[フルCSSテンプレート]を選択する。
- ▶[フルCSSテンプレート]ダイアログが開く。
Step1: テンプレートを選択する
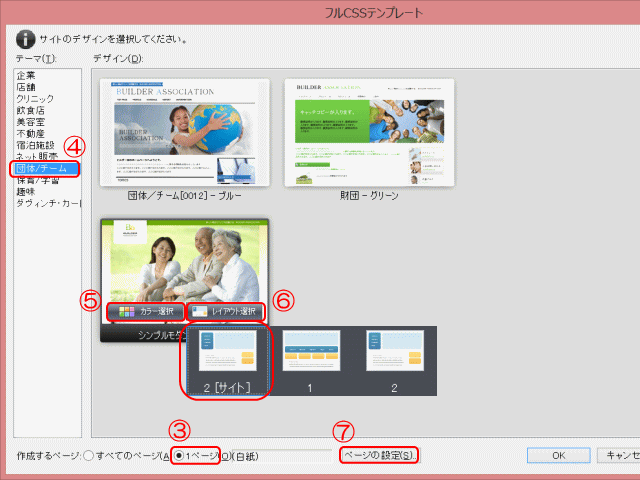
➌[フルCSSテンプレート]ダイアログで、[1ページ]をクリックする。
❹[テーマ]から現在開いているサイトと同じテーマをクリックする。
❺[カラー選択]から現在開いているサイトと同じカラーをクリックする。
❻[レイアウト選択]で[サイト]と表示されているレイアウトを選択する。
❼[ページの設定]をクリックする。
- フルCSSテンプレートダイアログ

- [フルCSSテンプレート]ダイアログで、➌[作成するページ]では[1ページ]を選択する。❹[テーマ]では今開いているのと同じ「団体/チーム」を選択する。❺[カラー選択]でも、同じカラーを選択する。❻[レイアウト選択]では[サイト]を選択する。❼[ページの設定]をクリックする。
- ▶[ページの設定]ダイアログが開く。
Step2: ページを選択する
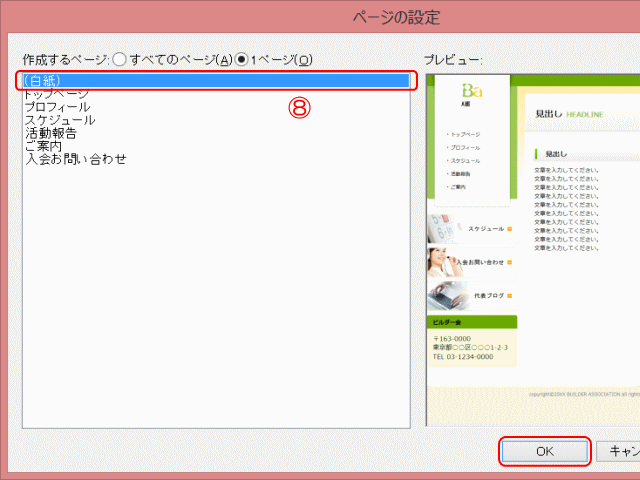
❽一覧から[(白紙)]を選択して[OK]→[OK]の順にクリックする。
- ページの設定ダイアログで白紙を選択

- ❽[(白紙)]を選択し、[OK]を順に押す。
- ▶[フルCSSテンプレートの保存]ダイアログが開かれる。
Step3: ページを保存する
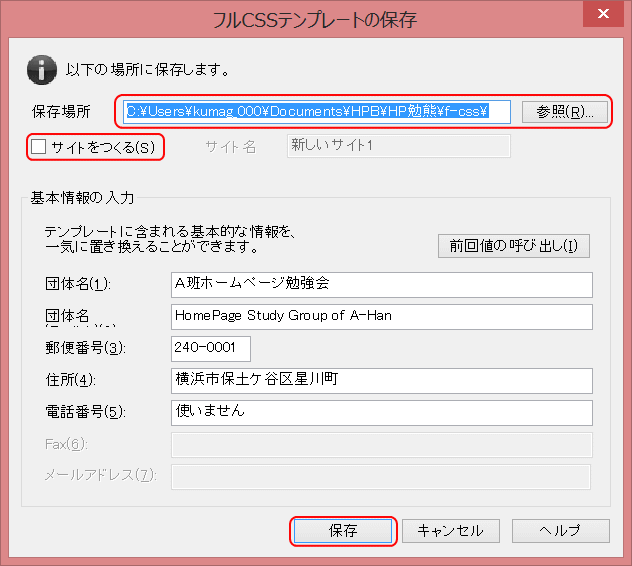
❾[フルCSSテンプレートの保存]ダイアログが出るので、保存場所、基本情報を確認して[保存]ボタンを押す。
- 保存場所と基本情報の確認

- ❾[フルCSSテンプレートの保存]ダイアログでは、[保存場所]に、開いているサイトと同じ保存場所が指定されているのを確認する。[サイトをつくる]がオフになっていることも確認する。[基本情報]は入力された内容を確認する。以上で[保存]ボタンをクリックする。ファイル名が blankpage.html で保存される。
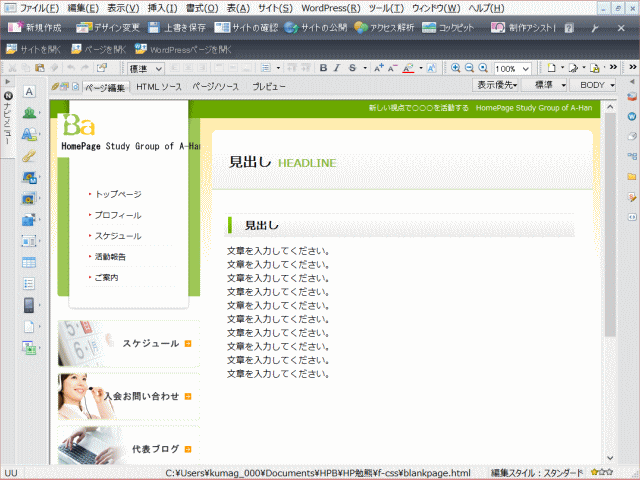
❿現在のサイトと同じレイアウトの白紙ページが開く。
- 同じレイアウトの白紙ページ

- 作成されたページは、ページ編集画面で自由に編集することができる。
Step4: ページをサイトに追加する
ページを作成しただけでは、サイトに追加されていません。サイト内の既存のページから、追加したページへのリンクが必要です。
なお作業は、後述のメインメニュー変更のお試しの中で行うものとします。
➊サイト内の既存のページを開きます。
- ここではトップページを開きます。
➋バナーの項目を選択します。
- ここでは、バナーの[参加者作品]を選択します。
➌かんたんナビバーの[リンクの設定]ボタンをクリックし、[リンクの設定]を選択します。
- ▶[リンク作成ウィザード]ダイアログボックスが表示されます。
❹[次へ]ボタンをクリックします。
- ▶[リンク作成ウィザード(文字列、画像ファイルの設定)]ダイアログボックスが表示されます。
❺[次へ]ボタンをクリックします。
- ▶[リンク作成ウィザード存(ページや URL へのリンク作成)]ダイアログボックスが表示されます。
❻[リンク先(URL、ファイル名)]に、追加したページのファイル名を入力します。[完了]ボタンをクリックします。
❼ビジュアルサイトビューを表示して、 追加したページが、リンク構造に追加されていることを確認します。
次に 合成画像の編集で背景画像を編集する を見てみましょう。