背景画像を編集する2
背景として挿入されたヘッダロゴ、トップイメージ、バナーは、合成画像の編集を使用してカスタマイズできます。
- バナーを[合成画像の編集]で変更する
[合成画像の編集]で背景画像を編集する
Step1: [合成画像の編集]ダイアログを開く
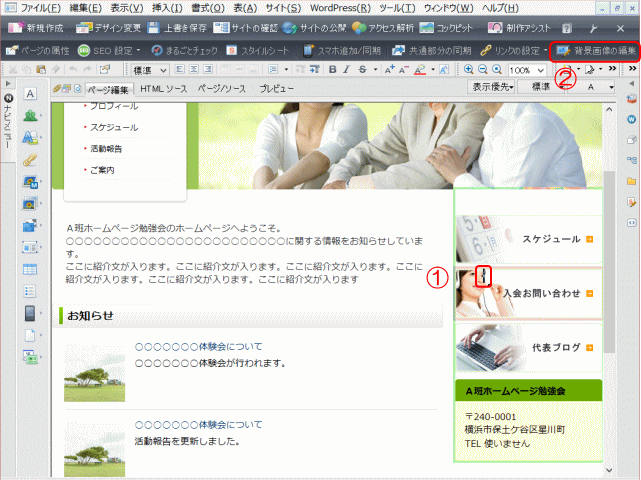
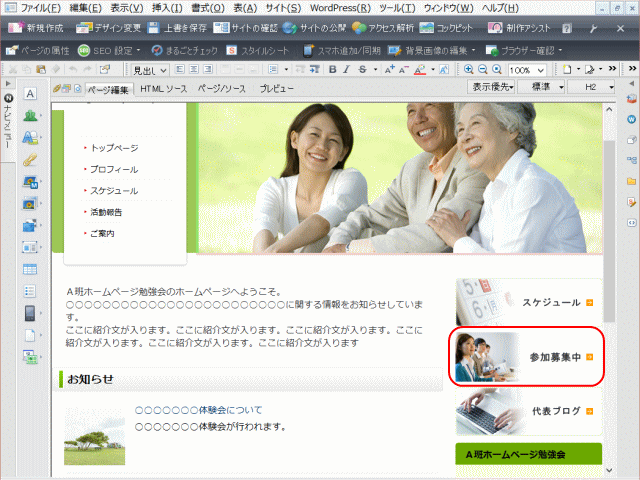
➊トップページを開いて、編集するバナーをクリックします。
➋かんたんナビバーの[背景画像の編集]をクリックし、[合成画像の編集]をクリックする。
- 編集するバナーを選択し、合成画像の編集をクリックする
- ▶[合成画像の編集]ダイアログが開く。
Step2: ロゴを編集する
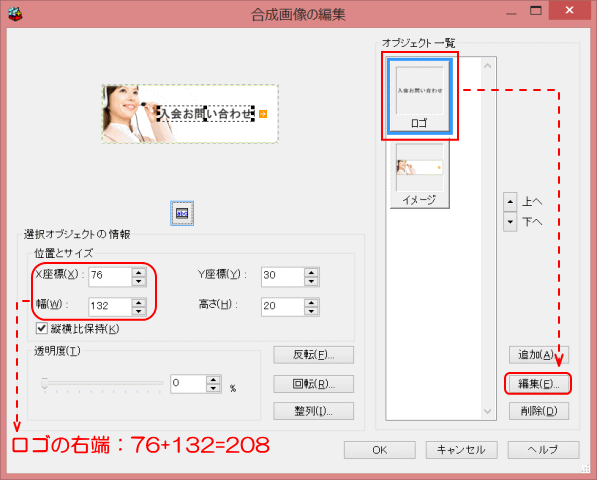
➌[合成画像の編集]ダイアログで、[オブジェクト一覧]の[ロゴ]をクリックして、現在のロゴの確認をし、[編集]をクリックする。
- ロゴの確認と編集

- [オブジェクト一覧]で[ロゴ]を選択する。ロゴ文字を変更しても、右端が他のバナーと揃うようにするため、現在の右端位置を確認しておく。次に[編集]をクリックする。
- ▶[ロゴ作成ウィザード]が起動する。
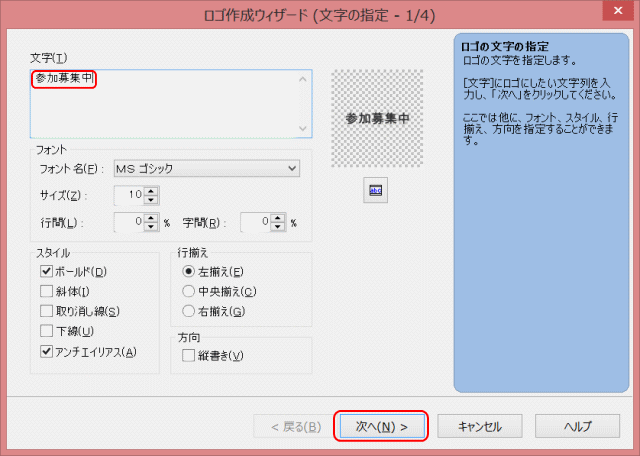
❹文字を書き換えて[次へ]をクリックする。その後ウィザードに従い、必要に応じて色、縁取り、文字効果を設定したら[完了]をクリックする。
- ロゴ作成ウィザード
- ▶ロゴが書き換わる。
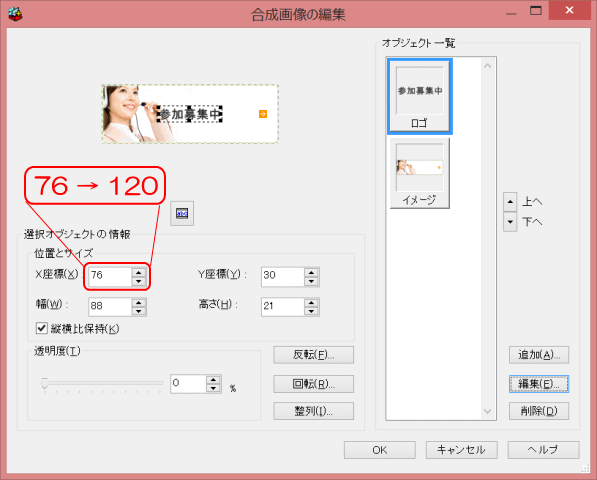
❺ロゴの位置を調整する。
- ロゴ位置の調整

- ロゴ文字の右端位置を、編集前と同じにするために[X座標]を120に変更する。これにより右端の位置は 120 + 88 = 208 となり、編集前と同じになる。
Step3: イメージを編集する
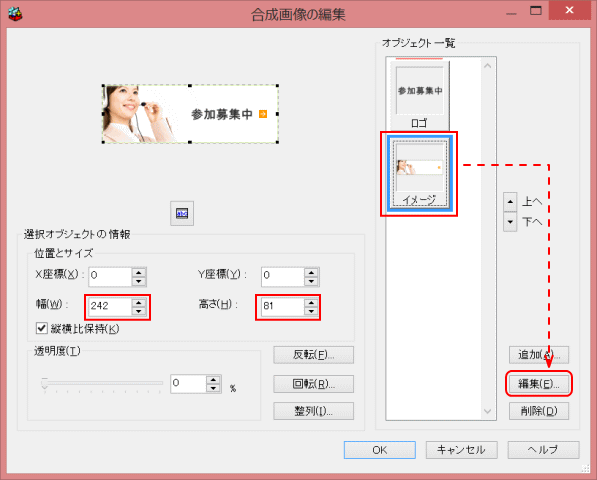
❻次に画像を編集する。[オブジェクト一覧]の[イメージ]を選択して、画像のサイズを確認する。次に[編集]→[画像の切り取り]をクリックする。
- イメージの編集

- 画像のサイズは、幅 242 ピクセル、高さ 81 ピクセルであることを確認する。次に、画像のうち取り換える写真以外の部分は残して再利用する必要があるため、切り取る。
❼画像から残しておく部分を指定して、切り取ります。
- [画像の切り取り]ダイアログ

- イメージ画像から切り取る場所とサイズを指定する。[高さ]の▲をクリックし続けて最大値(81)に変更する。[X座標]の▲をクリックし続けて最大値(121)に変更する。これにより、画像の右半分が指定され、[OK]をクリックすることで、切り取られる。
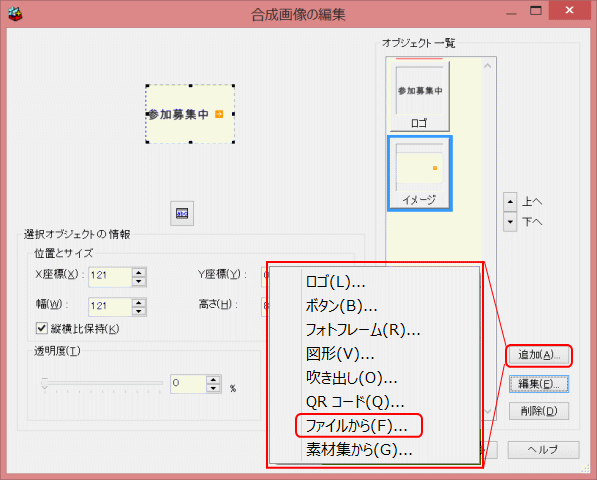
❽続いて写真を追加するので[追加]を選択して[ファイルから]をクリックする。
- 画像をファイルから追加する
- ▶[ファイルを開く]ダイアログが開く。
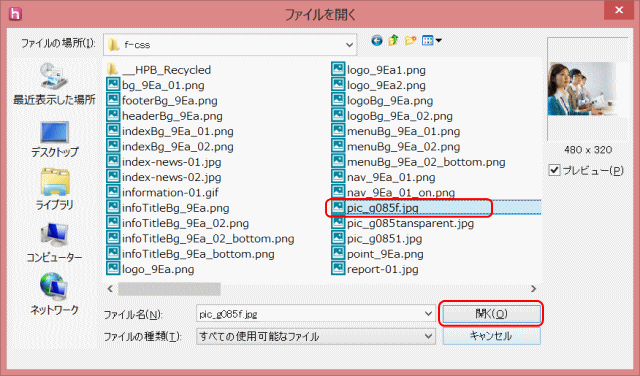
❾先に準備した画像を選択して[開く]ボタンを押す。
- 画像を選択する

- 先に準備して保存しておいた画像 pic_g085f.jpg を選択し、[開く]を押す。
- ▶写真が挿入される。
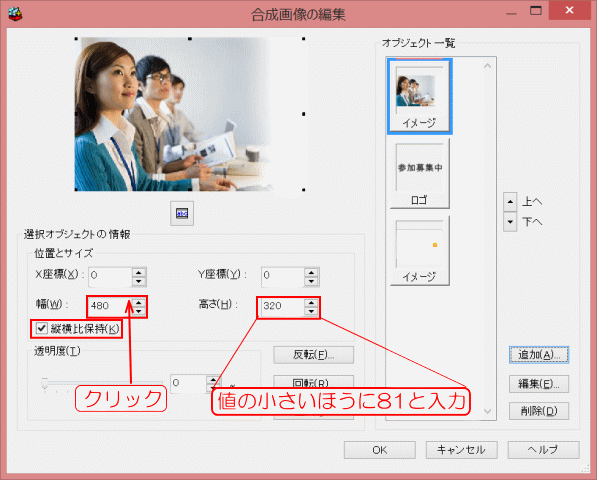
❿挿入した写真のサイズを調整する。
- 写真サイズの調整

- ①挿入された写真の[縦横比保持]にチェックがあることを確認する。②[幅]と[高さ]のうち、値の小さい方に、手順❻で調べた値、ここでは 81 を入力する。③値を入力した方とは逆のボックスをクリックする。そこの値は自動的に、元の大きさの比に従って変更される。
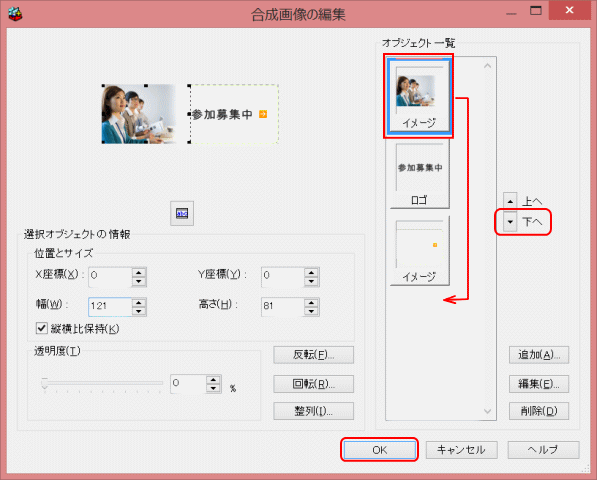
⓫イメージの重なり順を調整し、[OK]を押す。
- イメージの重ね位置を移動 する

- 追加したイメージの重なり順をを最下位に移動する。[OK]を押す。
- ▶合成画像が完成する。
Step4: ページに反映する
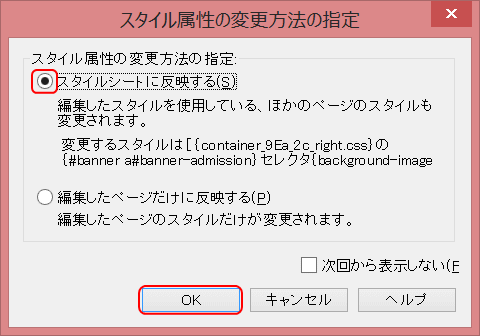
⓬[スタイル属性の変更法の指定]では、[スタイルシートに反映する]を指定し、[OK]を押す。
- スタイルシートに反映する
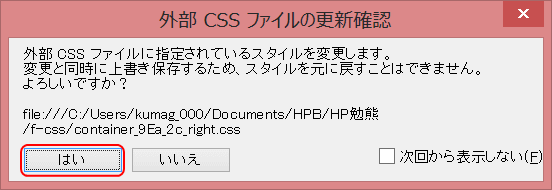
⓭外部スタイルシートに記述されているバナーのスタイルも書き換えるため、[はい]をクリックする。
- 外部スタイルシートの書き換えの確認
⓮上書き保存の確認で[はい]を答えると、バナー画像が差し替わる。
- 画像ファイルの上書き保存
- ▶バナー画像が入れ替わる。
⓯編集中のページを上書き保存する。
![]() バナーの背景色を変更する
バナーの背景色を変更する
バナーの背景色を編集するには、[合成画像の編集]ダイアログを表示して、[オブジェクト一覧]から背景の[イメージ」をクリックして[編集]→[画像の効果]を選択し、色を指定する。
![]() 背景画像の入れ替え
背景画像の入れ替え
トップページの背景画像を別の画像と入れ替えるには、トップイメージを選択した状態で、かんたんナビバーの[背景画像の編集]→[画像の入れ替え]を選択し、入れ替えるファイルを指定する。
隠れ文字とは、「ページ上には表示したくないが、検索エンジンには収集してもらいたい」というようなSEOの目的で挿入されています。フルCSSテンプレートには、この隠れ文字がいくつか埋め込まれています。ソースを確認すると、イメージには以下のような文字が埋め込まれています。
- バナーのHTMLソース:
- <div id="banner">
- <h3 class="hpb-c-index">バナースペース</h3>
- <ul>
- <li><a href="schedule.html" id="banner-schedule"><span class="ja">スケジュール</span><span class="en">schedule</span></a>
- <li><a href="admission.html" id="banner-admission"><span class="ja">入会ご案内</span><span class="en">admission</span></a>
- <li><a href="#" id="banner-blog"><span class="ja">代表ブログ</span><span class="en">blog</span></a>
- </ul>
- </div>
今回編集したバナーには「入会ご案内」の文字があります。
- バナーのスタイルシート:
- #banner li a{
- display: block;
- height: 81px;
- margin-left: 0px;
- margin-right: 0px;
- overflow: hidden;
- text-indent: -9999px;
- width: 240px;
- }
ID #banner li a には、text-indent: -9999px; の属性値がスタイルシートで定義されているため、入力している文字はブラウザー上では表示されません。-9999px がブラウザーから飛び出した場所にインデントする値だからです。これが隠れ文字です。
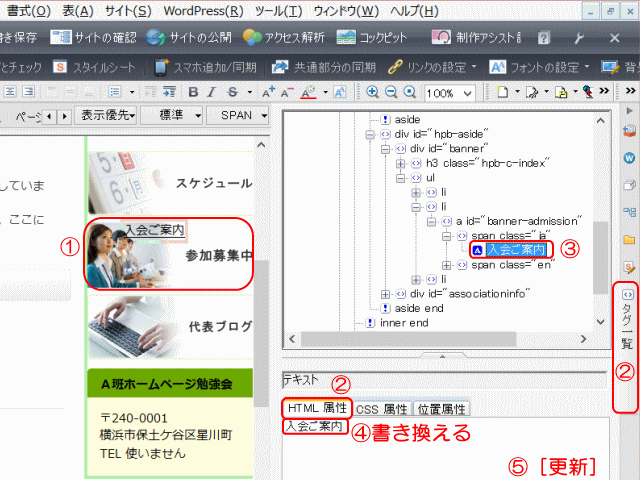
➊バナーイメージをクリックします。
➋[タグ一覧]ビューの[HTML 属性]タブを表示します。
➌ a id="banner-admission" の入れ子になっている文字をクリックします。
❹埋め込まれた隠れ文字を書き換えます。
- 隠れ文字の更新

- 隠れ文字「入会ご案内」を[参加募集中]に書き換える。
❺[更新]をクリックします。
![]() 隠れ文字の直接編集
隠れ文字の直接編集
隠れ文字を、HTML ソース上で直接修正することも可能です。
❻[共通部分の同期]を行います。
以上で、[合成画像の編集]で背景画像を編集する、は完了です。
試してみよう
バナーの一つに、「代表ブログ」というのがあります。これのロゴを「参加者作品」に変えてみましょう。
- バナーロゴの変更
隠し文字も変更しましょう。
- 日本語:「代表ブログ」 →「参加者作品」
- 英語: 「blog」 →「works」
次に、ウェブアートデザイナーを使って背景画像の編集へ進みます。