サンプル部品の挿入
サンプル部品を使えば、ページ内のコンテンツを簡単に作成できます。部品のデザインスタイルは、すでに準備されており、テンプレートの色彩にあわせて自動調整されます。
部品挿入した場所に直後の要素が回り込む場合は、回り込みを解除する必要があります。
サンプル部品を挿入する
ここでは参加者作品ページ works.html [参加者作品]の項目部品を追加します。
Step1: サンプル部品を挿入する
➊サンプル部品を挿入するページを開きます。
- ここでは、「参加者作品」のページ works.html を開いておきます。
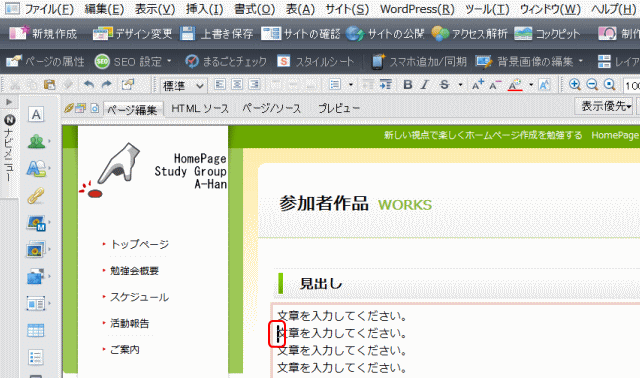
➋部品を挿入する場所にカーソルを置きます。
- ここでは、二行目の文章の前をクリックします。

- 2番目の文章の前にカーソルを置く。
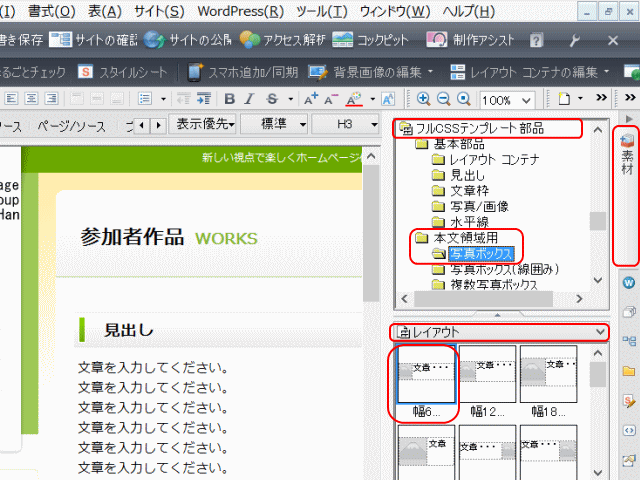
➌[素材ビュー]の[フルCSSテンプレート部品]を選択します。
❹[本文領域用]→[写真ボックス]を選択します。
❺ファイルグループを[レイアウト]とします。
❻挿入する部品をダブルクリックして挿入します。
- サンプル部品を選択し挿入します。

- ➌[素材]ビューの[フルCSSテンプレート部品]を選択し、❹[本文領域用]の[写真ボックス]を選択する。❺[レイアウト]が選択されていることを確認し、❻「幅60左寄せ」をダブルクリックして、挿入を確認する。
![]() 写真ボックスに画像を挿入する
写真ボックスに画像を挿入する
写真ボックスに画像を挿入する方法については、[画像の編集]を参照してください。
Step2: サンプル部品のスタイルを編集する
挿入したサンプル部品を独自のデザインにカストマイズする場合は、[サンプル部品の編集]にて、スタイルの属性を編集します。
Step3: サンプル部品を複製・削除・移動する
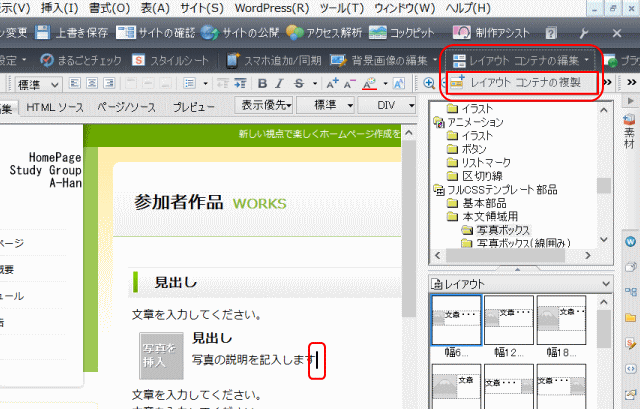
❼挿入したサンプル部品にカーソルを置きます。
❽かんたんナビバーの[レイアウトコンテナの編集]をクリックして[レイアウトコンテナの複製]を選択します。
❾サンプル部品が複製されます。必要なだけ複製しましょう。
- サンプル部品の複製。

- ❼挿入されたサンプル部品にカーソルを置き、❽[レイアウトコンテナの編集]→[レイアウトコンテナの複製]をクリックすると、サンプル部品が複製される。ここでは5回複製しましょう。
![]() サンプル部品の削除・移動
サンプル部品の削除・移動
削除する場合は、手順❽で[レイアウトコンテナの削除]を選択します。また順序を変更するには[レイアウトコンテナを前へ(後ろへ)移動]を選択します。
試してみよう
➊挿入し複製されたサンプル部品の、写真の部分に、各自好きな画像を入れましょう。
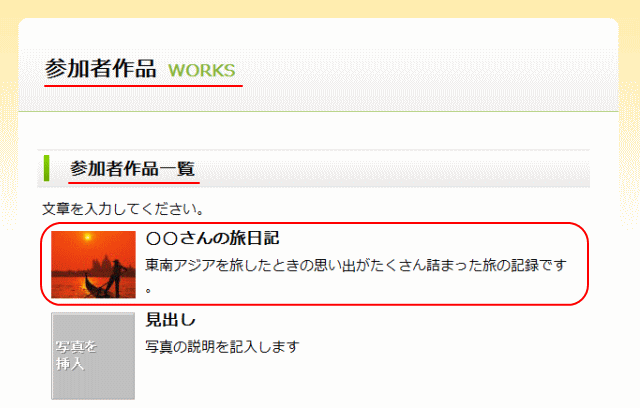
- 編集前 の「参加者作品」のページ
![]() 写真ボックスに画像を挿入する
写真ボックスに画像を挿入する
写真ボックスに画像を挿入する方法については、[画像の編集]を参照してください。
➋見出し、写真の説明文も編集しましょう。
- 編集後 (例)

- 素材集からの写真では、pic_a034.jpg、pic_b026.jpg、pic_g025.jpg、pic_g099.jpg、pic_g147.jpg、pic_g149.jpg、pic_g223.jpg、pic_i034.jpg、などを使い、写真に合わせて文書も更新しましょう。
次は、サブメニュー作成 に進みます。