メニューを開く
ストライプテーブル
jQuery を使って、テーブル(表組み)を見やすく、スタイリングにするストライプテーブルを作成します。またカーソルの位置をハイライトする方法も紹介します。
目次
| 内容 | デモ | |
|---|---|---|
| table | ストライプ テーブルを作成する | Demo11 |
| カーソルオーバーで行をハイライト表示する | Demo12 | |
| カーソルオーバーで列をハイライト表示する | Demo13 |
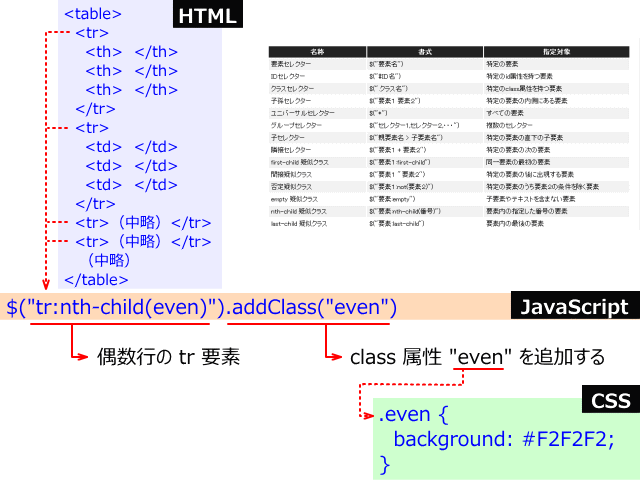
ストライプ テーブルを作成する
ストライプテーブル とは、1行(列)おきに異なる色を敷いたテーブル(表)のことです。偶数行(列)と奇数行(列)にそれぞれ別の背景色を設定することで、表が見やすくなります。
例11:
背景色を変更するのを jQuery で行ったストライプ テーブルの例です。
Demo11: クリック ⇒ demo11_jq08_table01.html
- HTML
- <table>
- <tbody>
- <tr>
- <th>名称</th>
- <th>書式</th>
- <th>指定対象</th>
- </tr>
- <tr>
- <td>要素セレクター</td>
- <td>$("要素名")</td>
- <td>特定の要素</td>
- </tr>
- (中略)
- <tr>
- <td>has セレクター</td>
- <td>$("要素1:has(要素2)")</td>
- <td>特定の要素が含まれている要素</td>
- </tr>
- <tr>
- <td>parent セレクター</td>
- <td>$("要素:parent")</td>
- <td>子要素やテキストを含む要素</td>
- </tr>
- </tbody>
- </table>
- CSS
- table {
- margin: 100px auto;
- }
- th {
- background: #222222;
- color: white;
- }
- th, td {
- padding: 5px;
- font-size: small;
- }
- .even {
- background: #F2F2F2;
- }
- JavaScript
- &(function(){
- $("tr:nth-child(even)").addClass("even");
- });
- 解説

- tr 要素に対して addClass() 命令で、class 属性を設定しています。すなわち、偶数(even)行の tr 要素ごとに、even という class 属性を追加しています。 CSS の指定で、class="even" は背景色が #F2F2F2 となるようになっています。
この方法により、テーブルの行が増えたり減ったりしても class 属性を書き換える必要もなく、ストライプ テーブルを維持できます。
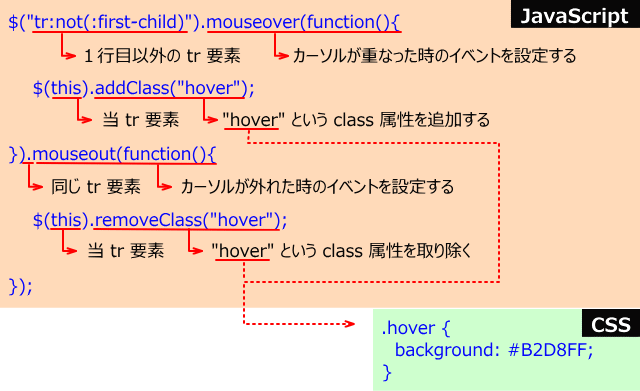
例12:マウスオーバーで行をハイライト表示にする
ストライプテーブルでも、行や列の数が多くなると、見づらいものです。より見やすくするために、カーソルがある列と行をハイライトさせることで、見やすくすることができます。
カーソルがテーブルの td 要素上に重なったタイミングで、td 要素に対応する行と列の背景色を変更します。
Demo12: クリック ⇒ demo12_jq08_table02.html
- JavaScript
- &(function(){
- $("tr:nth-child(even)").addClass("even");
- $("tr:not(:first-child)").mouseover(function(){
- $(this).addClass("hover");
- }).mouseout(function(){
- $(this).removeClass("hover");
- });
- });
- CSS (追加分のみ)
- .hover {
- background: #B2D8FF;
- }
- 解説

- 行にカーソルが重なった時のイベントを mouseover() と mouseout() 設定する。tr 要素にカーソルが重なると hover という class 属性を追加し、カーソルが外れると追加した class 属性を取り除く。
- ハイライト時に変更する背景色は CSS 側で設定する。
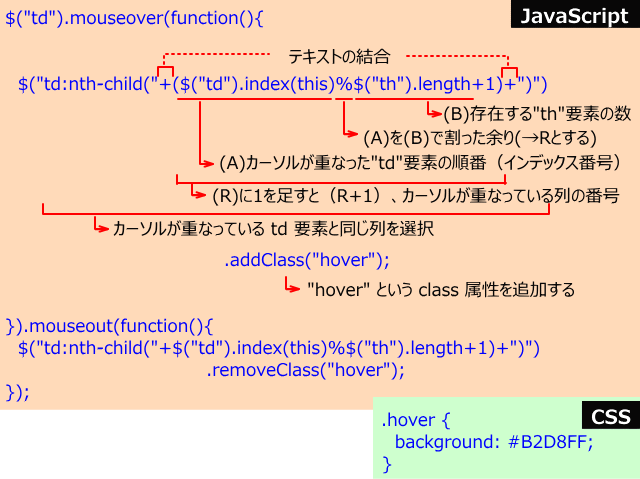
例13:マウスオーバーで列をハイライト表示する
行のハイライト処理ができたら、次に列をハイライトする処理を作ります。
Demo13: クリック ⇒ demo13_jq08_table03.html
- JavaScript (追加分のみ)
- &(function(){
- $("td").mouseover(function(){
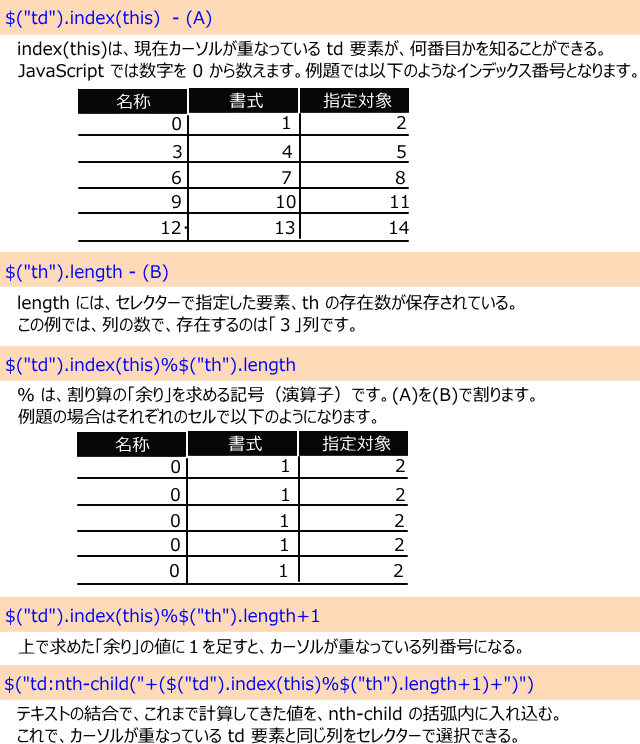
- $("td:nth-child("+($("td").index(this)%$("th").length+1)+")")
.addClass("hover"); - }).mouseout(function(){
- $("td:nth-child("+($("td").index(this)%$("th").length+1)+")")
.removeClass("hover"); - });
- });
- 解説
次に、jQuery の命令 を見てみましょう。