メニューを開く
モーダルウィンドウ
写真画像を魅力的に表示する方法に、モーダルウィンドウというのがあります。表示中に他のウィンドウの操作を受け付けないウィンドウのことです。Lightbox 風ウィンドウと呼ばれることもあります。
目次
| 内容 | デモ |
|---|---|
| HTML と CSS による表現の考え方 | Demo_jq10_01.html |
| jQuery でモーダルウィンドウを作成する | Demo_jq10_02.html |
| [閉じる]ボタンで使いやすくする | Demo_jq10_03.html |
| モーダルウィンドウを画面中央部分だけにする | Demo_jq10_04.html |
| モーダルウィンドウサイズを画像に合わせて調整する | Demo_jq10_05.html |
HTML と CSS による表現
複数のサムネイル画像を並べておき、画像をクリックするとモーダルウィンドウで拡大画像を表示する Web ページを作成します。はじめに、モーダルウィンドウを HTML と CSS とでどのように表現するかを見てみます。
画像サイズは、メイン画像が 640 x 480、サムネイル画像が 140 x 105 となるように用意します。
Demo: クリック ⇒ Demo_jq10_01.html
HTML
- HTML
- <body>
- <!-- モーダルウィンドウ始まり -->
- <div id="modal_window">
- <h1>jQuery を利用したモーダルウィンドウの作成</h1>
- <ul>
- <li><a href="../imgs/jq_pic01.jpg" class="modal"><img src="../imgs/jq_pic01_thum.jpg" alt="ブーケ"></a>
- <li><a href="../imgs/jq_pic02.jpg" class="modal"><img src="../imgs/jq_pic02_thum.jpg" alt="傘"></a>
- <li><a href="../imgs/jq_pic03.jpg" class="modal"><img src="../imgs/jq_pic03_thum.jpg" alt="食卓"></a>
- <li><a href="../imgs/jq_pic04.jpg" class="modal"><img src="../imgs/jq_pic04_thum.jpg" alt="食品"></a>
- <li><a href="../imgs/jq_pic05.jpg" class="modal"><img src="../imgs/jq_pic05_thum.jpg" alt="子猫"></a>
- <li><a href="../imgs/jq_pic06.jpg" class="modal"><img src="../imgs/jq_pic06_thum.jpg" alt="建物"></a>
- <li><a href="../imgs/jq_pic07.jpg" class="modal"><img src="../imgs/jq_pic07_thum.jpg" alt="大空"></a>
- <li><a href="../imgs/jq_pic08.jpg" class="modal"><img src="../imgs/jq_pic08_thum.jpg" alt="りんご"></a>
- </ul>
- <div id="mom_layer"></div>
- <div id="kids_layer"><img src="../imgs/jq_pic01.jpg"></div>
- </div>
- <!-- モーダルウィンドウ終わり -->
- </body>
- 解説
- HTML には、ul/li 要素で並べたリンク先としての拡大画像とサムネイル画像群があり、そのあとに、mon_layer と kids_layer とい id 属性をつけた div 要素を用意します。
- #mom_layer は、ページ全体に重ねる半透明のレイヤーを表示するための要素です。
- #kids_layer は子ウィンドウを表示するための要素です。子ウィンドウに表示したい要素(img 要素)は #kids_layer 内に配置します。
CSS
- CSS
- html, body{
- margin: 0; ブラウザによって異なる要素の余白と間隔を取り除く
- padding: 0; (同様)
- height: 100%; ブラウザのウィンドウサイズ
- }
- #mom_layer{ ウィンドウの左上を起点とした、半透明の全面のウィンドウで、
- position: fixed ; 背景色を黒色にし、半透明に設定する
- top: 0;
- left: 0;
- height: 100%;
- width: 100%;
- background: black;
- opacity: 0.60;
- filter: alpha(opacity=60); *IE9未満向けの透明度の設定方法
- }
- #kids_layer{ 子ウィンドウ
- position: fixed;
- top: 50%;
- left: 50%;
- margin-top: -240px;
- margin-left: -320px;
- }
- #modal_window h1{
- margin: 20px 50px;
- font-size: large;
- border-left: 10px solid #7BAEB5;
- border-bottom: 1px solid #7BAEB5;
- padding: 10px;
- width: 600px;
- }
- #modal_window ul{
- width: 700px;
- list-style-type: none;
- }
- #modal_window ul li{
- float: left;
- }
- #modal_window ul li img{
- border: 0;
- margin: 10px;
- }
- 解説
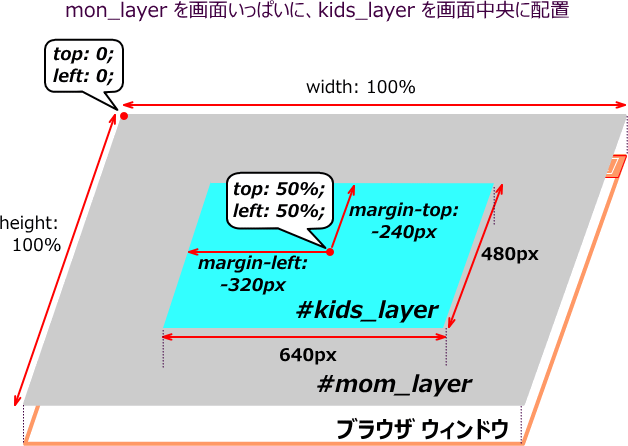
- CSS では半透明レイヤー #mon_layer をブラウザーいっぱいに表示します。起点は左上隅で、背景色を黒色にし、半透明に設定しています。

- 子ウィンドウ #kids_layer は、拡大写真を画面中央に配置するように、起点を top と left に 50% を設定している。また、高さと幅の半分のネガティブマージン(マイナス値のマージン)を設定します。
以上がモーダルウィンドウの表現方法です。次に、jQuery を使って、サムネイル画像をクリックしたらモーダルウィンドウを生成し、拡大画像を表示するスクリプトを作成します。
jQuery でモーダルウィンドウを作成する
次に、jQuery を使って、サムネイル画像をクリックしたらモーダルウィンドウを生成し、拡大画像を表示するスクリプトを作成します。
Demo: クリック ⇒ Demo_jq10_02.html
HTML
- HTML
- <body>
- <!-- モーダルウィンドウ始まり -->
- <div id="modal_window">
- <h1>jQuery を利用したモーダルウィンドウの作成</h1>
- <ul>
- <li><a href="../imgs/jq_pic01.jpg" class="modal"><img src="../imgs/jq_pic01_thum.jpg" alt="ブーケ"></a>
- <li><a href="../imgs/jq_pic02.jpg" class="modal"><img src="../imgs/jq_pic02_thum.jpg" alt="傘"></a>
- <li><a href="../imgs/jq_pic03.jpg" class="modal"><img src="../imgs/jq_pic03_thum.jpg" alt="食卓"></a>
- <li><a href="../imgs/jq_pic04.jpg" class="modal"><img src="../imgs/jq_pic04_thum.jpg" alt="食品"></a>
- <li><a href="../imgs/jq_pic05.jpg" class="modal"><img src="../imgs/jq_pic05_thum.jpg" alt="子猫"></a>
- <li><a href="../imgs/jq_pic06.jpg" class="modal"><img src="../imgs/jq_pic06_thum.jpg" alt="建物"></a>
- <li><a href="../imgs/jq_pic07.jpg" class="modal"><img src="../imgs/jq_pic07_thum.jpg" alt="大空"></a>
- <li><a href="../imgs/jq_pic08.jpg" class="modal"><img src="../imgs/jq_pic08_thum.jpg" alt="りんご"></a>
- </ul>
- </div>
- <!-- モーダルウィンドウ終わり -->
- </body>
- 解説
- HTML は、先のページから、#mom-layer と #kids_layer とを取り除いたものです。
- サムネイルを含む a 要素の href 属性には、モーダルウィンドウで表示される拡大画像のパスを記述し、class 属性に modal を設定します。
CSS
- CSS (追加分を青色文字で示す)
- (これ以前は省略)
- #mom_layer{
- display: none;
- position: fixed ;
- top: 0;
- left: 0;
- height: 100%;
- width: 100%;
- background: black;
- opacity: 0.60;
- filter: alpha(opacity=60);
- }
- #kids_layer{
- display: none;
- position: fixed;
- top: 50%;
- left: 50%;
- margin-top: -240px;
- margin-left: -320px;
- }
- (以後省略)
- 解説
- CSS では半透明レイヤー #mon_layer と #kids_layer を初期状態として非表示にします。
JavaScript
- JavaScript
- 001 $(function(){
- 002 $("body").append("<div id='mom_layer'></div><div id='kids_layer'></div>");
- 003 $("#mom_layer").click(function(){
- 004 $(this).hide();
- 005 $(#kids_layer).hide();
- 006 });
- 007 $("a.modal").click(function(){
- 008 $("#mom_layer").show();
- 009 $("#kids_layer").show().html("<img src='"+$(this).attr("href")+"'>");
- 010 return false;
- 011 });
- 012 });
- 解説
- 002
- append() を使って、body 要素の一番後ろに <div id="mom_layer"></div> と <div id="kids_layer></div> タグを追加する。
- #mom_layer に click イベントを設定し、モーダルウィンドウが開いているときにウィンドウを閉じて元の状態に戻す処理を記述する。
- 007
- class 属性が modal の a 要素に対して click イベントを設定する。
- a 要素がクリックされると #mom_layer と #kids_layer を表示し、html() を使って #kids_layer に img 要素を挿入する。
- img 要素の src 属性には、a 要素の href 属性から取り出した値を設定する。これによりサムネイルをクリックすると拡大画像を表示する処理が行われる。
- 002
[閉じる]ボタンで使いやすくする
モーダルウィンドウに[閉じる]ボタンを付ける。ボタンは画像で close.png という名前で準備しておきます。
Demo: クリック ⇒ demo_jq10_03.html
- HTML (変更なし)
- CSS (追加分のみ)
- #kids img.close {
- position: absolute;
- top: -10px;
- right: -10px;
- cursor: pointer;
- }
- JavaScript
- 001 $(function(){
- 002 $("body").append("<div id='mom_layer'></div><div id='kids_layer'></div>");
- 003 $("#mom_layer").click(function(){
- 004 $(this).hide();
- 005 $("#kids_layer").hide();
- 006 });
- 007 $("a.modal").click(function(){
- 008 $("#mom_layer").show();
- 009 $("#kids_layer").show().html("<img src='../imgs/close.png' class='close' />"+"<img
- src='"+$(this).attr("href")+"'>");
- 010 $("#kids_layer img.close").click(function(){
- 011 $("#kids_layer").hide();
- 012 $("#mom_layer").hide();
- 013 });
- 014 return false;
- 015 });
- 016 });
- 解説
- 007
- class 属性が modai の a 要素をクリックしたとき、#mom_layer が表示され、さらに
- #kids_layer も表示される。その時 #kids_layer には class 属性が close のクローズボタンも表示される。続いて、拡大画像も表示される。
- #kids_layer に表示されている、 class 属性が close の img をクリックすると、#kids_layer と #mom_layer とが非表示となる。
- 007
半透明部分の外側を透明にする
半透明のモーダルウィンドウを、画面の中央部分を半透明にし、その周りを透明にする表示にします。
Demo: クリック ⇒ demo_jq10_04.html
- HTML (変更なし)
- CSS (変更分のみ)
- #mom_layer {
- display: none;
- position: fixed;
- top: 1%;
- left: 10%;
- height: 98%;
- width: 80%;
- background: black;
- opacity: 0.60;
- filter: alpha(opacity=60);
- }
- JavaScript (変更なし)
- 解説
- CSSで#mom_layer の場所を、左上隅を基点にし縦幅横幅とも画面の100%で指定しているが、これを変更する。
すなわち、基点を左上隅から下に1%、左に10%の位置に変更し、縦幅・横幅とも周りの空間を入れて100%となるように値を設定する。
- CSSで#mom_layer の場所を、左上隅を基点にし縦幅横幅とも画面の100%で指定しているが、これを変更する。
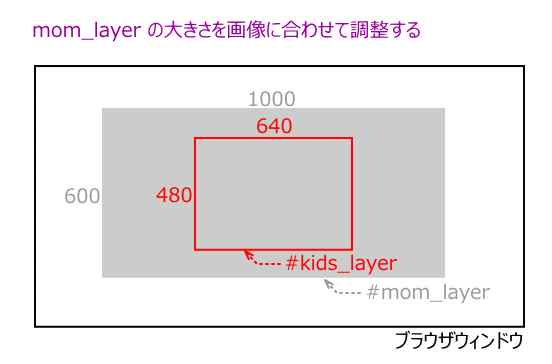
半透明部分の大きさを画像サイズに合わせる
画面中央部に表示する半透明部分のモーダルウィンドウの大きさを、画像サイズに合わせて表示します。
- 画像に合わせてモーダルウィンドウの大きさを調整する
Demo: クリック ⇒ demo_jq10_05.html
- HTML (変更なし)
- CSS (変更分のみ)
- #mom_layer {
- display: none;
- position: fixed;
- top: 50%;
- left: 50%;
- height: 600px;
- width: 1000px;
- margin-top: -300px;
- margin-left: -500px;
- background: black;
- opacity: 0.60;
- filter: alpha(opacity=60);
- }
- JavaScript (変更なし)
- 解説
- CSSで#mom_layer の大きさを 1000 x 600px とし、場所を画面中央を基点とし、マージンで縦横半分手前から表示するようにしている。
- CSSで#mom_layer の大きさを 1000 x 600px とし、場所を画面中央を基点とし、マージンで縦横半分手前から表示するようにしている。