動きのある写真演出 ~ ズーム ~
フォトモーションのズーム用ページを完成します。
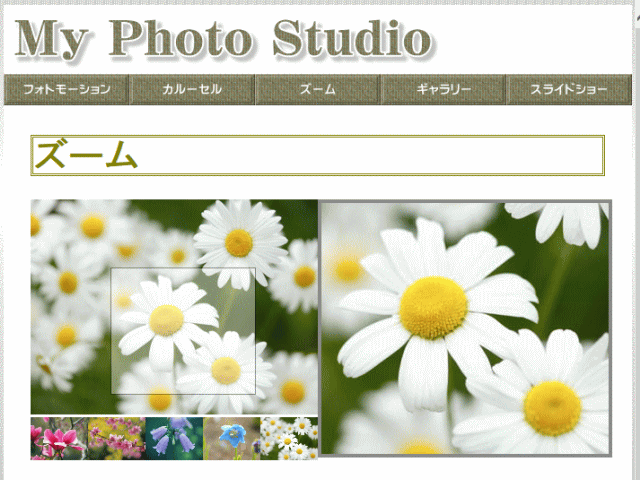
ズームは、サムネイルでポインターを合わせた部分を拡大表示できます。
ズーム・スタイルの種類:
- ウィンドウ
- ポインターを合わせた部分の拡大表示を、固定の別ウィンドウで表示します。
- インナーズーム
- ポインターを合わせた部分の拡大表示を、対象ウィンドウ内に表示します。
- ポインターを合わせた部分の拡大表示を、対象ウィンドウ内に表示します。
- レンズ
- ポインターを合わせた部分の拡大表示を、ポインターに合わせて移動する別ウィンドウで表示します。
ズーム用画像の準備
ズーム用の画像を準備します。
OneDrive グループ[A班]の[かわのり]さんにアップしてある写真を使用します。
ダウンロードした画像をウェブアートデザイナーで、サイズ 640 x 480 にし、zoom フォルダに保存しておきます。
一枚のページでズームに使用する画像は、ページ構成する上で5個とします。
なお、資料の中で使用している画像は、「素材集」→[写真]→[花・植物]から、pic_a017.jpg、pic_a023.jpg、pic_a033.jpg、pic_a034.jpg、pic_a063.jpg を選択し、使用しているものです。
ズームの作成
ここではウィンドウスタイルのズームを作成します。
➊ページ zoom.html を開きます。[HTML ソース]画面を表示します。
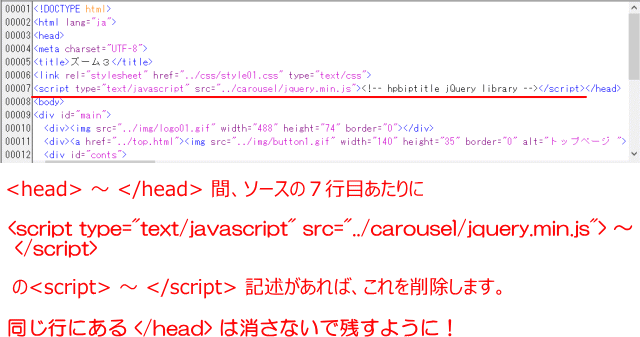
➋<head> ~ </head> 部分をクリーンにします。
- <head> ~ </head> 間にある <script> ~ </script> 記述を削除します。
- 結果として残すHTMLソース:
- 00001 <!DOCTYPE html>
- 00002 <html lang="a">
- 00003 <head>
- 00004 <meta charset="UTF-8">
- 00005 <title>ズーム</title>
- 00006 <link rel="stylesheet" href="../css/style01.css" type="text/css">
- 00007 </head>
- 00008 <body>
![]() 新規にフォトモーション(ズーム)を作成するときは必ずこのステップを確認する
新規にフォトモーション(ズーム)を作成するときは必ずこのステップを確認する
<script> ~ </script> 記述を残したままフォトモーション(ズーム)の作成はできますが、その後フォトモーション(ズーム)の編集をしようとしても、編集できないことがあります。
➌[ページ編集]画面にし、フォトモーションを挿入する位置にカーソルを置きます。
❹[フォトモーションの挿入]→[フォトモーション(ズーム)]を選択します。
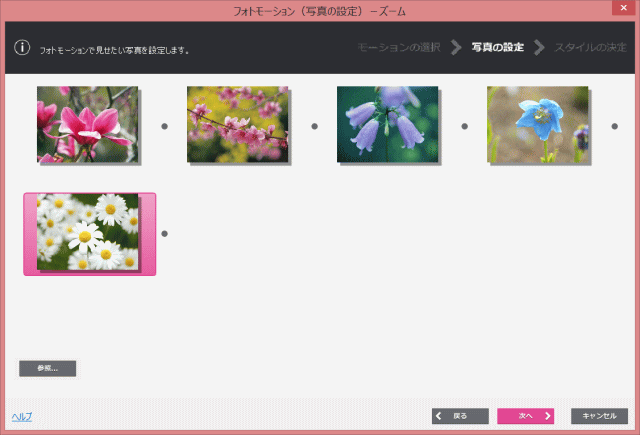
- ▶[フォトモーション(写真の設定)ーズーム]ダイアログが開く。
❺準備してある zoom フォルダーから写真を挿入し。[次へ]を押す。
- 写真を設定する

- 画像はドラッグ&ドロップで設定し、また並び替えることができる。設定後[次へ]ボタンをクリックする。
- ▶[フォトモーション(スタイルの決定)ーズーム]ダイアログが開く。
![]() キャプション
キャプション
キャプションを付ける画像を右クリック→[キャプションの設定]を選択し、キャプションを入力します。ズームではサムネイル画像のツールチップとして表示されます。
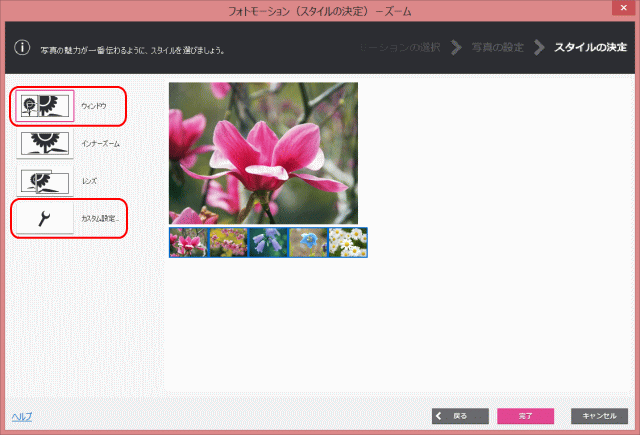
❻ズームのスタイルを設定する。
- スタイルを選択します。
- [ウィンドウ]スタイルを選択する。
- [カスタム設定]をクリックする。
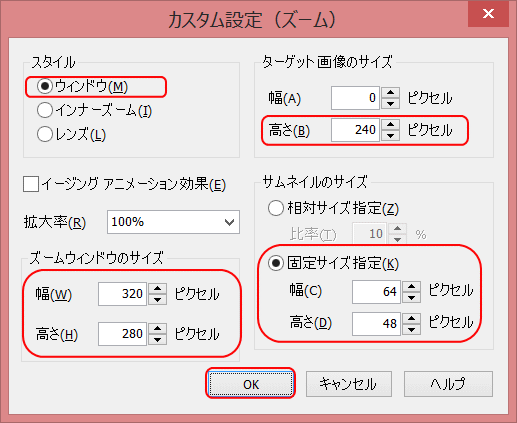
- ▶[カスタム設定(ズーム)]ダイアログが開く。
❼カスタム設定をする。
- カスタム(ズーム)設定をする

- [ターゲット画像のサイズ]の[高さ]を 240 ピクセルに変更する(幅は 320 ピクセル)。
- [サムネイルのサイズ]は[固定サイズ指定]にし、[幅]を 64 ピクセル、[高さ]を 48 ピクセルに変更する。
- [ズームウィンドウのサイズ]は[幅]320 ピクセル、[高さ] 280 ピクセルに変更する。
- [OK]を押す。
![]() ターゲット画像のサイズとサムネイル画像の幅
ターゲット画像のサイズとサムネイル画像の幅
サムネイル画像の幅は、[ターゲット画像のサイズ]÷[サムネイル画像の数]で決めます。
- ▶[フォトモーション(スタイルの決定)ーズーム]に戻る。
❽[完了]を押す。
- ページにフォトモーションが挿入される。
❾[プレビュー]でズーム表示を確認する。
- プレビュー表示
❿上書き保存する。
- [素材ファイルをコピーして保存]ダイアログで、ファイルの種類で保存先を指定します。
- 画像やCSSファイルを上書き保存する場合は、[上書き時に自動的にファイル名を変更する]をオフにして保存します。
- なお、jQuery のプログラムファイルは同じファイル名で自動的に上書き保存されます。
ズームの編集
➊編集するフォトモーション(ズーム)を選択します。
➋かんたんナビバーの[フォトモーションの編集]をクリックします。
- ▶[フォトモーション]のダイアログが開きますので、必要に応じて写真の並び替え・追加・削除をします。スタイルの変更もできます。
![]() 「全ての画像を読み込めませんでした」などのメッセージが出て編集できない
「全ての画像を読み込めませんでした」などのメッセージが出て編集できない
ソースで、<head> ~ </head> 間に<script> ~ </script> 記述を残したままフォトモーションの作成をした場合に発生するようです。上述[ズームの作成]の手順➋にしたがって確認してください。
フォトモーション(ズーム)を削除したあとでも、<script> ~ </script> 記述が残っている場合は、これを削除してから新規にフォトモーション(ズーム)を作成します。。
➌設定が完了したら[完了]を押します。
- ▶フォトモーションが設定した内容で変更されます。
試してみよう: ズーム 次ページの作成
ズームする画像がたくさんあるときは、別なページで作成します。
➊ zoom.html ページの下部に、ページ間のリンクを張る文字列を入力します。
- ここでは[ズーム 次ページへ][ズーム トップへ]などと入力します。
➋[ファイル]→[名前を付けて保存]で、別名で保存します。
- ファイル名はページ枚数に応じて順に番号を入れます。ここではファイル名 zoom02.html で、zoom フォルダーに保存します。更にページを追加するときは zoom03.html などとします。
➌別名でページが開くので、フォトモーション(ズーム)を削除します。
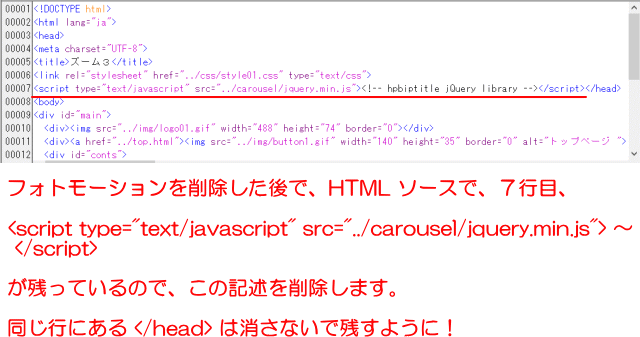
❹[HTMLソース]を開き、ソースの一部を削除します。
- <script> ~ </script> を削除します。
- 結果として残すHTMLソース:
- 00001 <!DOCTYPE html>
- 00002 <html lang="a">
- 00003 <head>
- 00004 <meta charset="UTF-8">
- 00005 <title>ズーム</title>
- 00006 <link rel="stylesheet" href="../css/style01.css" type="text/css">
- 00007 </head>
- 00008 <body>
❺挿入場所に[フォトモーションの挿入]→[フォトモーション(ズーム)]を選択します。
- 前のページと同じ位置にフォトモーションを挿入します。
❻上述の「ズームの作成」手順に従います。
❼作成したズームページ間のリンクを張り、上書き保存します。
次に、ギャラリー へ進みます。