メニューを開く
動きのある写真演出のページの準備
フォトモーション ページのタイトルロゴを編集します。
タイトルロゴの編集
➊ページのタイトルロゴを編集します。
- ページ top.html のタイトルロゴを選択し[ロゴの編集]をクリックする
- ▶[ロゴの作成]ダイアログが開く
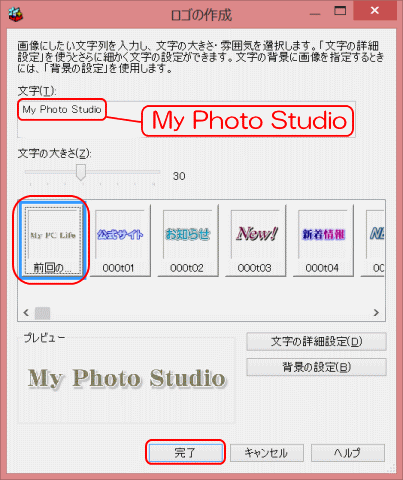
- [ロゴの作成]ダイアログで、ロゴ文字を変更する

- ①[文字]フィールドボックスに、変更する文字列を入力する。ここでは、「My Photo Studio」とする。②[前回と同じ]が選択されているのを確認し、③[完了]を押す。
- タイトルロゴが変更されます。
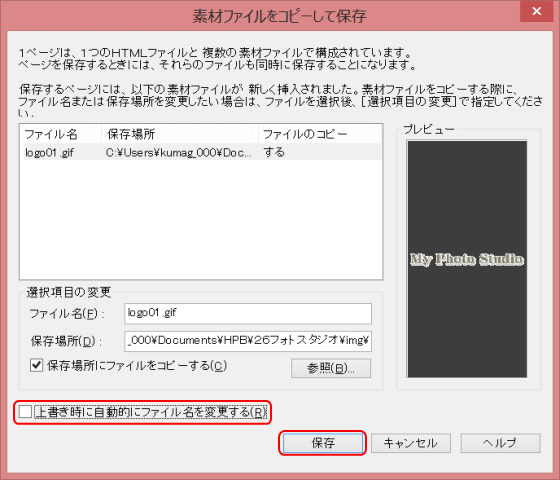
➋[上書き保存]します。
- [素材ファイルをコピーして保存]ダイアログで、保存場所を確認し、[上書き時に自動的にファイル名を変更する]のチェックを外し[保存]する。
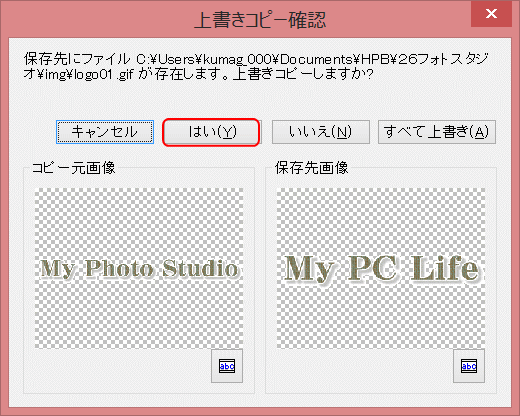
- [上書きコピー確認]では[はい]で答える。
- [再編集用フォルダ作成]メッセージを確認して[閉じる]を押します。
➌他のサブページのロゴを再度読み込む(挿入する)。
- 現在のロゴを削除し、[挿入]→[ファイルから]を選択し、img フォルダーに保存されたロゴ logo01.gif を選択して開きます。
次に、ボタンの編集 へ進みます。