メニューを開く
動きのある写真演出のページの準備
フォトモーションを使った写真の見せ方を、新しくサイトを作り紹介します。
サイトの準備
作成された勉強会のサイトを利用(コピー)して、新しいサイトを作ります。
サイトのスタイルやサブページ4枚構成をそのまま使います。
サイトを複製します。
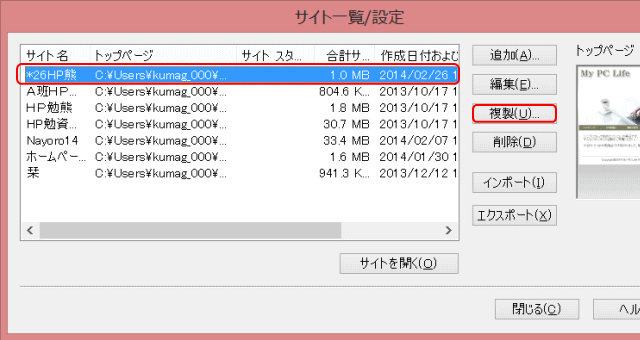
➊[サイト]→[サイト一覧/設定]で、「26HP**」を複製します。
- サイトを複製する

- [サイト]→[サイト一覧/設定]で複製元のサイトを選択し、[複製]をクリックする。
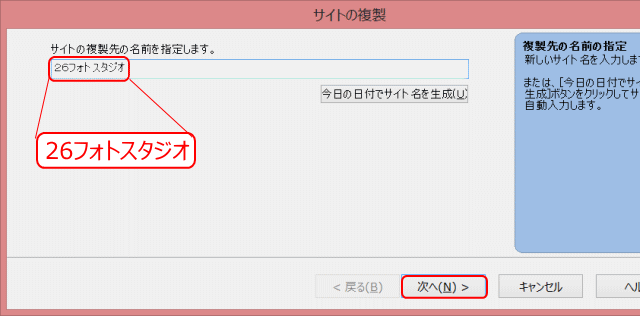
➋サイト複製先の名前を設定する。
- 複製して新しく作成されるサイトの名前を入力する。

- ここでは「26フォトスタジオ」と入力する。
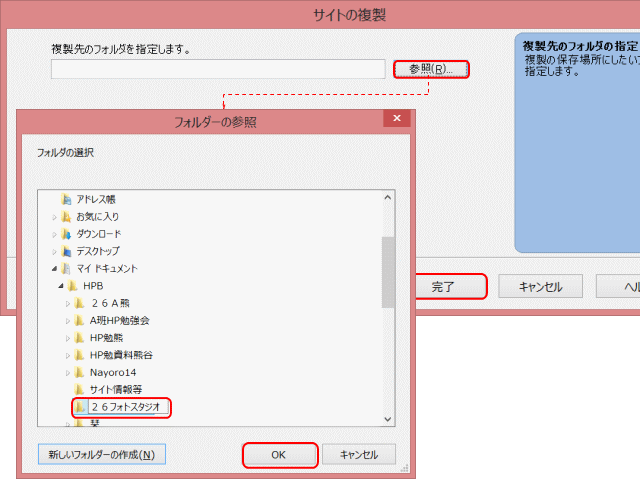
➌複製先のフォルダを指定し、[完了]ボタンを押します。
- サイト名と同じフォルダーを新規に作成し、複製先とします。

- [参照]ボタンで[フォルダーの参照]ダイアログを表示し、[新しくフォルダーの作成]ボタンを押し、サイト名と同じフォルダー名を作成する。これがトップフォルダになる。
設定の確認・編集
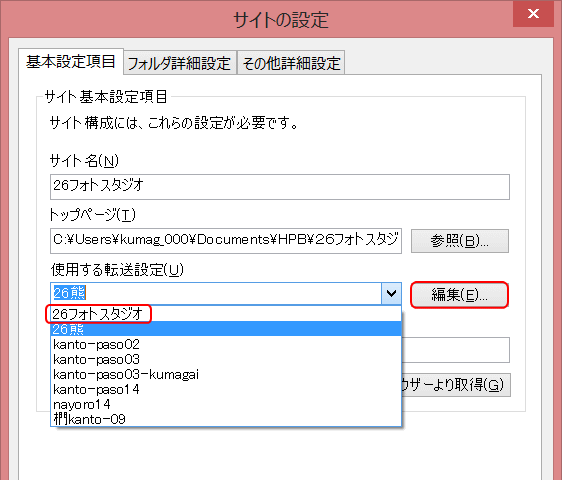
➊[サイト一覧/設定]から該当のサイトを選び、[編集]を選択します。
- ▶[サイトの設定]ダイアログが表示されます。
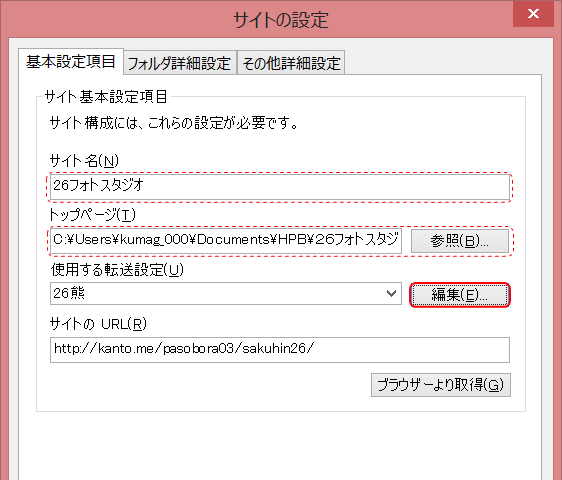
➋サイト設定を確認します。
- [サイト名][トップページ]の場所を確認後、転送設定を新規作成します。

- [サイト名][トップページ]を確認する。
- [使用する転送設定]では、複製元のサイトで使用していた転送設定が入っているが、これを新たに作成する必要があるので[編集]をクリックする。
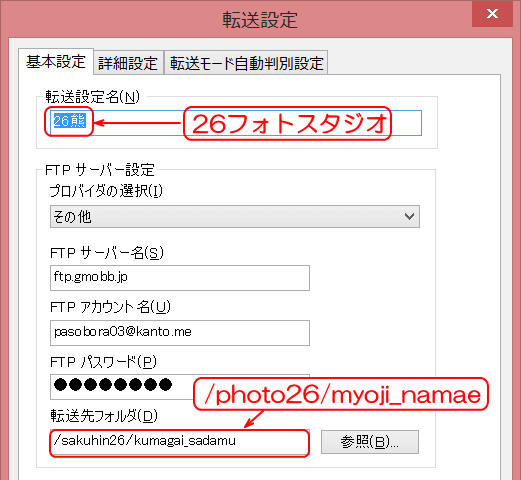
➌転送設定を新規作成します。
- [転送設定名][転送先フォルダ]を変更し、[OK]を押します。

- [転送設定名]は、新サイト名と同じ「26フォトスタジオ」に変更する。
- [転送先フォルダ]は、フォルダ名を photo26 に変更する。
- [OK]を押す。
![]() 転送先フォルダ
転送先フォルダ
入力した転送先フォルダが無い時は、警告メッセージが表示されます。
❹[サイトの設定]画面に戻るので[OK]で閉じます。
❺[サイト一覧/設定]画面で、再度サイトを選択し[編集]をクリックします。
❻転送設定は新しく作成した転送設定に変更します。
- 使用する転送設定を変更する
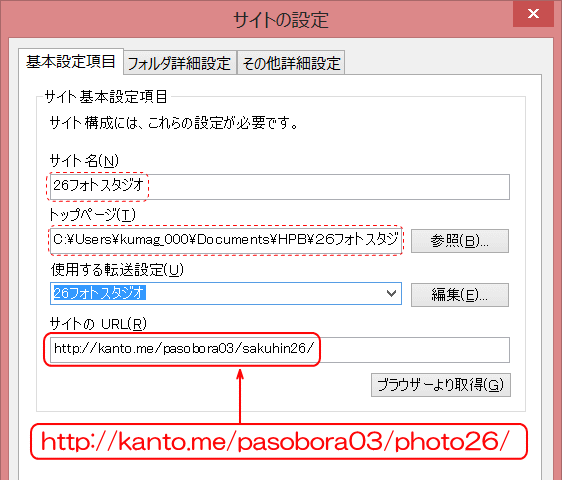
❼サイトのURLを変更します。
- サイトのURLを直接入力して変更します。

- [サイトのURL]は、サイト転送後の[サイトの確認]に使用される。
❽複製先サイトの転送設定が作成されました。
ページの準備
複製したページのファイル名とフォルダの変更
➊複製先のサイトを開き、ビジュアルサイトビューを表示します。
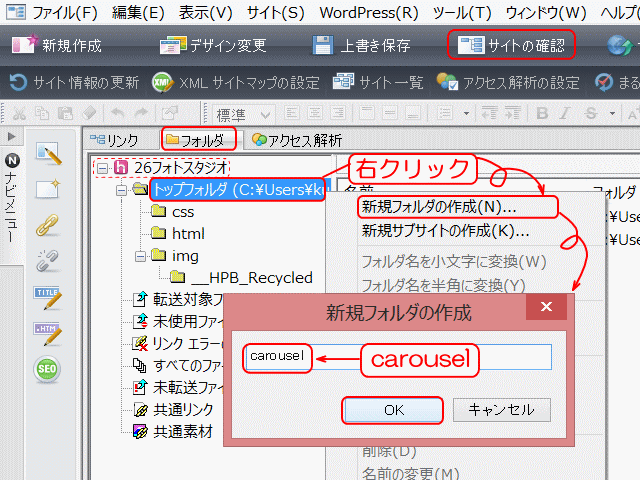
➋トップフォルダ傘下にサブフォルダを作成します。
- ビジュアルサイトビューの[フォルダ]タブで、トップフォルダを右クリックし、[新規フォルダの作成]を選択し、フォルダ名を入力し[OK]を押します。

- ここでは「carousel」「gallery」「slideshow」「zoom」の4つのフォルダを作成する。
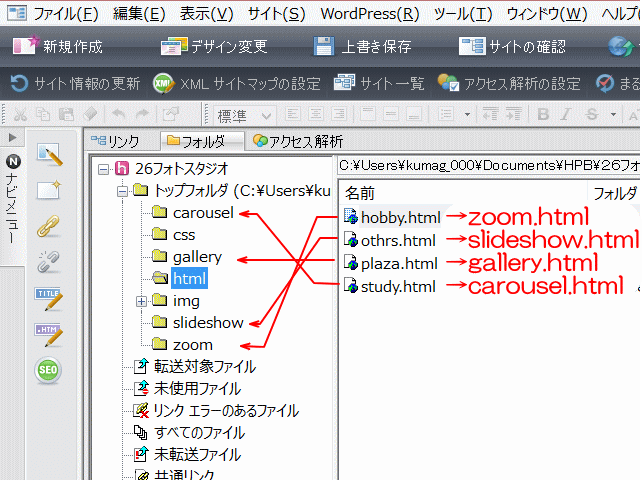
➋サブページの名前を変更し、サブフォルダへ移動します。
- サブページのファイル名を変更しサブフォルダーへ移動します。

- html フォルダにある4つの html ファイルの名前を変更し、それぞれのフォルダーへ移動する。
- study.html → carousel.html、carousel フォルダへ移動する。
- hobby.html → zoom.html、zoom フォルダへ移動する。
- plaza.html → gallery.html、gallery フォルダへ移動する。
- othrs.html → slideshow.html、slideshow フォルダへ移動する。
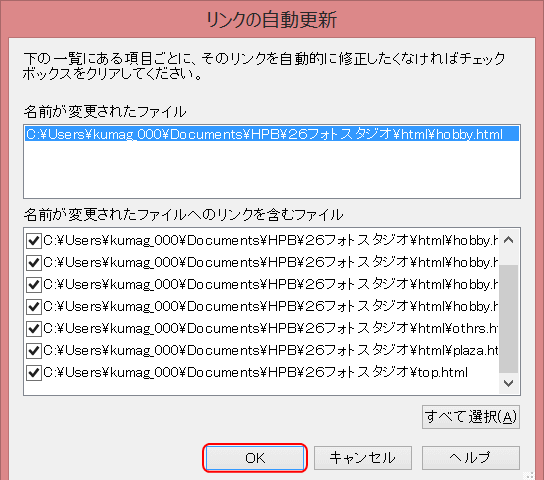
- [リンクの自動更新]ダイアログはそのままで
- [リンクの自動更新]ダイアログでは、そのままで[OK]を押す。
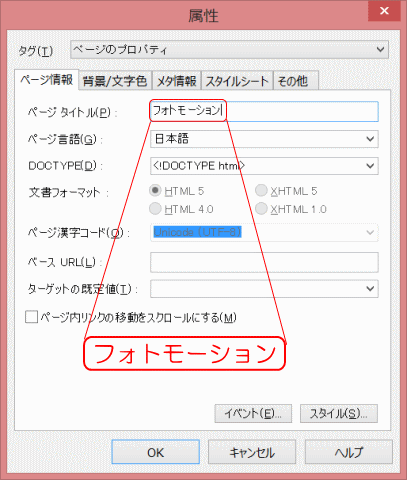
ページタイトルの入力
➊ページの[ページタイトル]を変更します。
- ページ top.html のページタイトルを「フォトモーション」と入力します。

- 同じく他のページのページタイトルを変更します。
- carousel.html 「カルーセル」
- zoom.html 「ズーム」
- gallery.html 「ギャラリー」
- slideshow.html 「スライドショー」
次に、ロゴの編集 へ進みます。