動きのある写真演出 ~フォトモーション~
フォトモーショントップページ top.html を編集する。
フォトモーション
➊フォトモーションページ top.html を開きます。
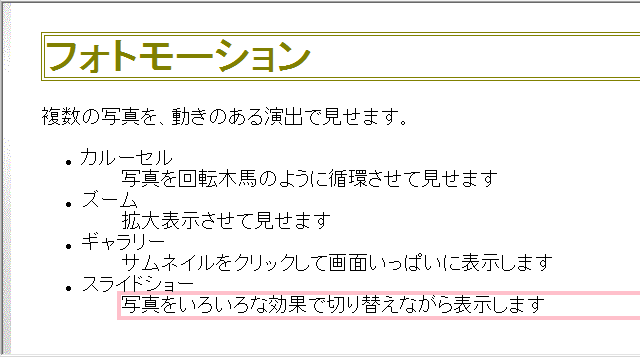
➋見出し1で「フォトモーション」と入力します。
- コンテンツ内に、見出し1で入力します。
➌段落に文字を入力します。
- 以下のように、リストを使って文字を入力します。
❹上書き保存します。
トップイメージを Flash に変換する
トップイメージに動きを取り入れます。
➊トップページを開き、ウェブアートデザイナーにトップイメージを読み込みます。
- ①トップ画像を選択し、②かんたんナビバーの[画像の調整]→[ウェブアートデザイナーで編集]を選択します。ウェブアートデザイナーが起動し、トップ画像がキャンバスに貼り付けられます。
- 同時にキャンバスのサイズがトップページの画像サイズに合わせて設定されます。
➋画像を、Web 用保存ウィザードを使用して PNG 形式でパーソナルフォルダに保存します。
- ①貼りついた画像を選択し、②[Web 用保存ウィザード]を起動します。
- ③ウィザードでは、[次へ]→「PNG」をオンにし[次へ]→[次へ]→「パーソナルフォルダに保存」をオンにし、[完了]をクリックする。
- ④[名前を付けて保存]ダイアログが開き「Personal Data」が保存先として設定されるので、新規に「26HPXX」(サイト名)→「photo」フォルダーを新規に作成し、ここを保存先として、top01_pic_g024.png のファイル名で保存する。
![]() パーソナルフォルダ
パーソナルフォルダ
当手順➋で[パーソナルフォルダに保存]を選択すると、素材ビューのパーソナルフォルダに保存されます。パーソナルフォルダは、ホームページ・ビルダーの関連ツールから共通してアクセスできるので、見失うこともありません。
なお、ハードディスク上での保存場所は、ホームページ・ビルダーがインストールされたドライブの[Personal Data]となります。Windows
のエクスプローラーから検索できます。
➌ウェブアートデザイナーに戻るので、切り抜いて保存した画像を削除したら、任意の画像に差し替え、画像の縦横サイズの小さい方をキャンバスの[幅]あるいは[高さ]に合わせます。
- ①ここでは[素材集]→[画像]→ pic_a041.jpg を挿入し、②挿入した画像の上で右クリックして[オブジェクトの編集]を選択します。③[オブジェクトの編集]ダイアログで[幅]をキャンバスサイズの幅に合わせます。④任意の適切な場所に画像を移動します。
❹手順➋と同様に、[四角形で切り抜き]ツールで切り抜き、Web 用保存ウィザードを使用して PNG 形式でパーソナルフォルダに保存します。
- 保存する画像ファイルの名前を top02_pic_a041.png として保存します。
❺同じくもう一つの画像を切り抜いて保存します。
- ここでは[素材集]→[画像]から pic_f026.jpg を挿入し、切り取り、top03_pic_f026.png として保存します。
❻ウェブアートデザイナーに戻るので、[閉じる]→[いいえ]の順にクリックし、編集を保存しないでウェブアートデザイナーを終了します。
❼トップページに戻るので、トップイメージをクリックして削除したら、そのまま[挿入]→[Flash タイトル]を選択します。
❽[Flash タイトルの挿入]ダイアログで[追加]→[素材集から]を選択します。
❾[素材集から開く]ダイアログの[パーソナルフォルダ]から、先ほど保存したトップイメージのうちの一つを選択して[開く]をクリックします。
❿画像が読み込まれます。手順❽~❾を繰り返してもう二つの画像も読み込みます。
⓫一つ目の画像を選択した状態で[編集]をクリックします。
⓬[効果]タブでこの画像に効果、時間を設定します。
⓭[文字]タブで[文字枠の追加]をクリックし、[文字枠]に任意の文字を入力します。
⓮[スタイル]をクリックして任意のスタイルを設定し、必要に応じて効果と時間を設定します。
⓯文字をドラッグして位置を調節します。
⓰さらに文字を追加する場合は手順⓭~⓯を繰り返します。追加が終了したら[OK]をクリックします。
⓱もう二つの画像にも効果、時間、文字を設定する場合は手順⓫~⓰を繰り返します。
⓲[再生]をクリックして動作を確認したら[OK]をクリックします。
⓳ Flash タイトルが挿入されます。[プレビュー]タブをクリックするとページ上での動作が確認されます。
⓴ページを上書き保存し、Flash タイトルの関連ファイルも保存します。
次に、カルーセルの作成 へ進みます。