メニューを開く
動きのある写真演出のページの準備
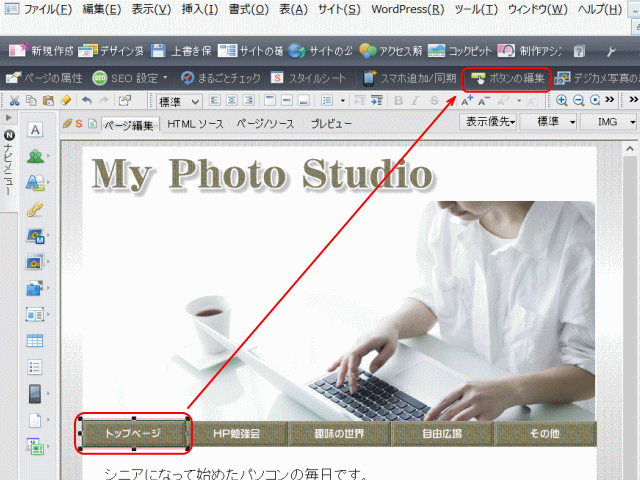
フォトモーション ページのナビボタンを編集します。
ナビボタンの編集
➊ナビボタンを編集します。
- ページ top.html のボタンを選択して[ボタンの編集]をクリックする
➋ボタンの文字を変更し、中央に揃えます。
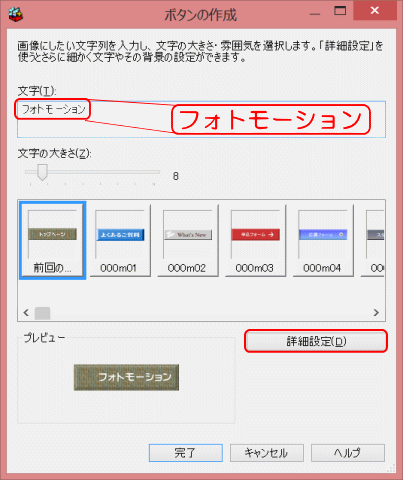
- [ボタンの作成]ダイアログ で、[文字]を変更し、[詳細設定]を選択する。

- [文字]は「トップページ」となっているのを「フォトモ-ション」と変更する。
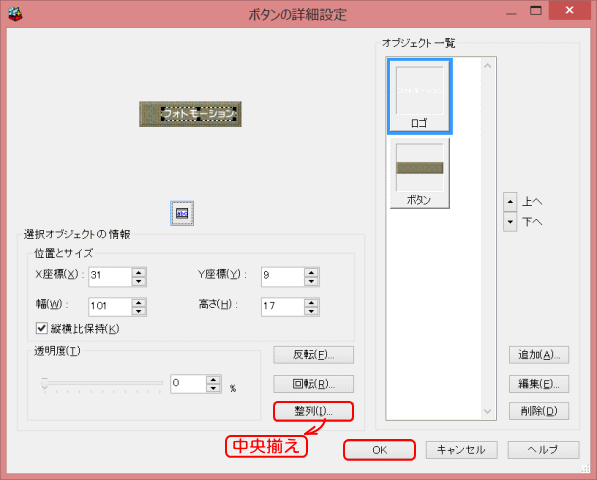
- [ボタンの詳細設定]ダイアログで、ロゴ文字を中央に揃える。

- [整列]→[中央揃え]を選択する。[中央揃え]で、[ボタン]の中央に[ロゴ]文字が配置される。次に[OK]を押す。
- [完了]を押す。
➌他のボタンの文字も同様に編集します。
- 他のナビボタンも次のように変更し、中央に揃えます。
- 「トップページ」→「フォトモーション」
- 「HP勉強会」 →「カルーセル」
- 「趣味の世界」 →「ズーム」
- 「自由広場」 →「ギャラリー」
- 「その多」 →「スライドショー」
❹[上書き保存]します。
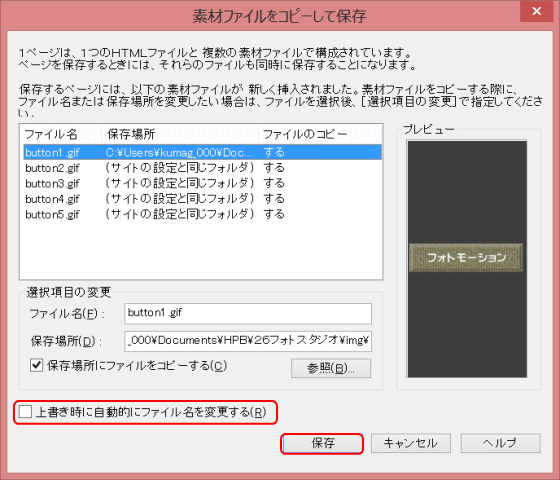
❺[素材ファイルをコピーして保存]ダイアログでは、保存するが、ファイル名の変更はしない。
- [素材ファイルをコピーして保存]ダイアログで、[上書き時に自動的にファイル名を変更する]のチェックを外し、[保存]する。
- [再編集用フォルダ作成]メッセージを確認して[閉じる]を押します。
次に、ページの整備 へ進みます。