
メニューを開く
動きのある写真演出 ~ ギャラリー ~
フォトモーションのギャラリー用ページを完成します。
ギャラリーでは、タイル状に並べられたサムネイル画像をクリックして写真を画面いっぱいに表示できます。
ギャラリーのスタイル:
- ブラック
- スライダーの背景が黒色になります。
- ホワイト
- スライダーの背景が白色になります。
- パターン
- スライダーの背景がパターン画像になります。
ギャラリーの作成に推奨される画像
ギャラリーで使用する画像の縦横比は気にする必要はありません。サムネイル画像は強制的にサイズを調整されます。但しサムネイル画像の縦横比には影響はでます。サムネイル画像の縦横比がバラバラになるのを避けるのであれば縦横比の揃った画像を準備しましょう。
サムネイル画像は小さく表示されますが、クリックすると拡大されるので大きな画像を準備しましょう。ファイルサイズが大きいと再生パーフォマンスが低下するので、サイズを調整します。
画像は gallery フォルダに保存しておきます。
勉強会資料では[素材集]からの画像を使用しています。
ギャラリーを作成する
➊ギャラリーの挿入場所にカーソルを置きます。
➋[フォトモーションの挿入]→[フォトモーション(ギャラリー)]をクリックします。
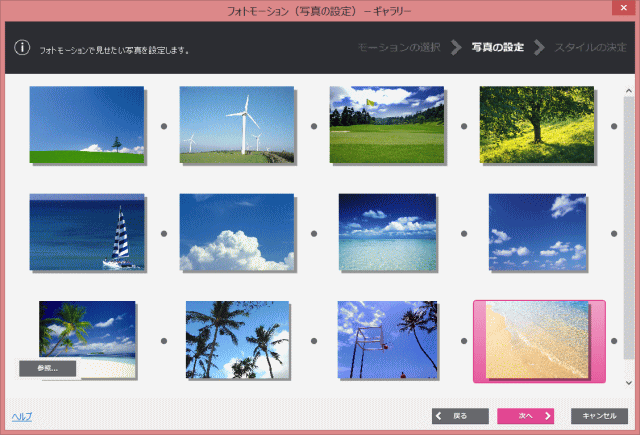
- ▶[フォトモーション(写真の設定)ーギャラリー]ダイアログが開きます。
➌写真を設定し、[次へ]をクリックします。
- 写真を設定します。

- [素材集]の[自然]から、画像 pic_b001.jpg ~ pic_b015.jpg まで15枚使用する。
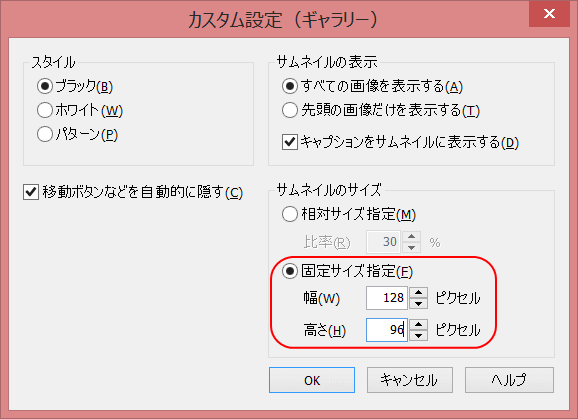
❹スタイルを選択しカスタム設定を行います。
- スタイルを選択します。
- [ブラック]を選択する。
- [カスタム]をクリックする
❺サムネイル画像を揃えます。
- [サムネイルのサイズ]→[固定サイズ指定]

- サムネイル画像のサイズを揃えるため、[相対サイズ指定]ではなく、[固定サイズ指定]にし、[幅]128、[高さ]96 ピクセルに設定し、[OK]をクリックする。
❻[完了]ボタンを押す。
- ▶フォトモーション・ギャラリーがページに作成されます。
❼プレビューで動作を確認します。
❽[上書き保存]で、該当ファイルを保存します。
- 関連データの保存先は gallery フォルダとします。
次に、スライドショー へ進みます。