トップページ作成 ~ 画像垂直隙間の調整 ~
作成したトップ画像とナビブロックのボタン画像との間にすき間が空いています。これは HTML5 のページで発生するもので、HTML4 では発生しません。
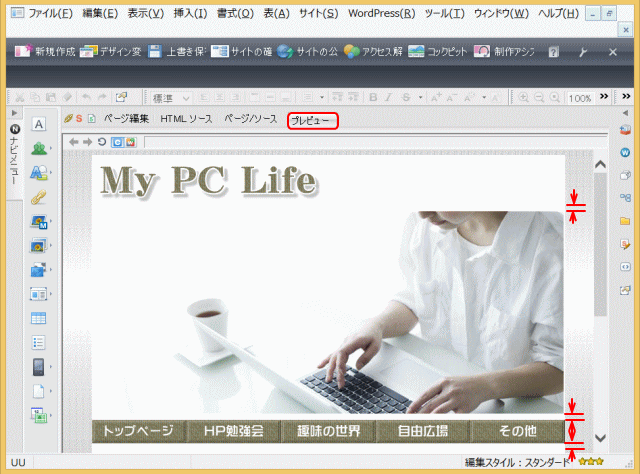
- 現状Ⅰ

- [プレビュー]あるいはブラウザで表示すると、トップ画像とナビボタンの間に間隔があり、トップ画像とロゴ画像との間にも間隔がある。
すき間の正体は何だろう?
➊ そこで、「トップ画像」レイアウトコンテナの背景色にピンク色、「ナビブロック」レイアウトコンテナの背景色に赤色を設定して表示してみた。
- 現状Ⅱ

- 結局各ブロックにある画像の下の部分にすき間ができてしまっている。
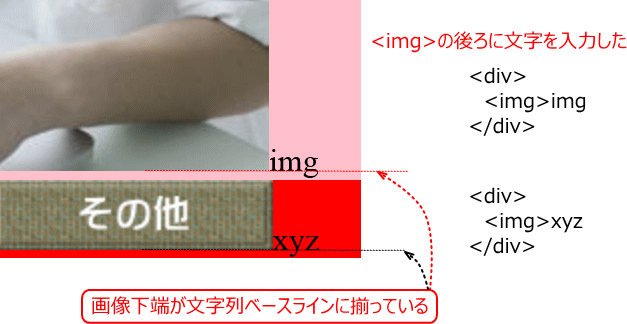
➋ 画像 <img> の後ろに文字を入力してみた。
- 現状Ⅲ

- 画像の下端が文字列のベースライン(baseline)に揃っているのが分かる。
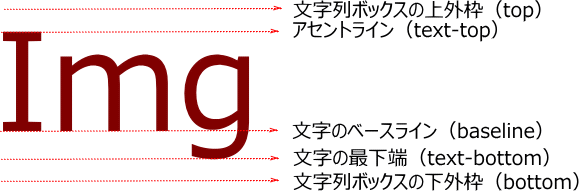
- 文字の垂直方向の場所、ベースラインとは:
- 解説
- 文字のベースライン(baseline)・文字の下端(text-bottom)・下外枠(bottom)は混同しがちですが、ベースライン(baseline)はフォントの基準線、文字の下端(text-bottom)とはフォントの一番下のライン、下端(bottom)とは行ボックスの下側の枠線の位置です。
- 文字の上端(text-top)・上外枠(top)は混同しがちですが、文字の上端(text-top)とはフォントの一番上のライン、上外枠(top)とは行ボックスの上側の枠線の位置です。
- 結論
- 今回は、レイアウトコンテナ <div> ~ </div> に入れた画像 <img> が文字のベースライン(baseline)に揃っていたために、その下側にある文字列ボックスの下側の枠線(bottom)、すなわちレイアウトコンテナの下側境界までの領域が残され、すき間として表示されてしまった。
- ネットで調べると、HTML5 では垂直方向の位置揃え(vertical-align)の初期値がベースライン(baseline)となるようです。それまでの HTML4.01 では下外枠(bottom)だったのが HTML5 になると変更になるとのこと。
- そのためには、従来の形式で作成されていた HTML ページを HTML5 に変換するためのテクニックが紹介されているので、ここでもそれを使わせてもらう。
➌ 解決方法
- 画像 <img> 要素に対して、垂直方向揃えのスタイルを「下枠揃え」と設定する。
- CSS
- img {
- vertical-align : bottom;
- }
![]() スタイルシートの基本的な構文
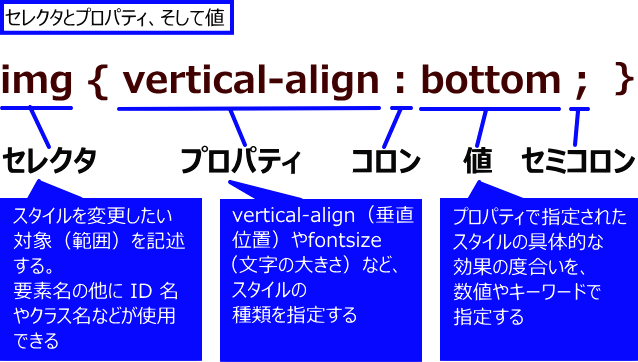
スタイルシートの基本的な構文
スタイルシートのもっとも基本的な書き方は、上の CSS の通りです。これを分解して図にしてみました。

この記述では、「何に」(セレクタ)、「何を」(プロパティ)、「どのように」(値)適用するかを宣言していきます。
画像に垂直方向の揃え位置を指定する
[スタイルの作成]ダイアログを起動する
➊ ページtop.htmlを開きます。
➋ トップ画像をクリックし、[スタイルエクスプレス]ビューを開く。
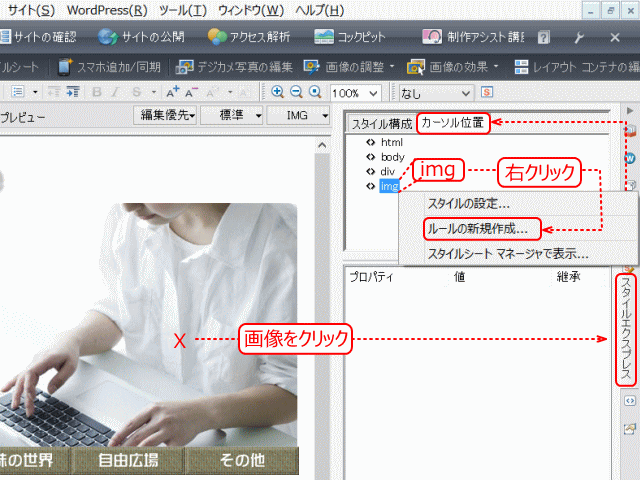
➌[カーソル位置]パネルで img タグを右クリックし[ルールの新規作成]を起動します。
- [スタイルエクスプレス]ビューで[ルールの新規作成]を起動する

- ➊HTML ページ top.html を開き、
- ➋トップ画像をクリックし、[スタイルエクスプレス]ビューを開く。
- ➌[カーソル位置]パネルから、img タグを右をクリックし、[ルールの新規作成]を選択する。
- ▼[ルールの追加]ダイアログボックスが表示されます。
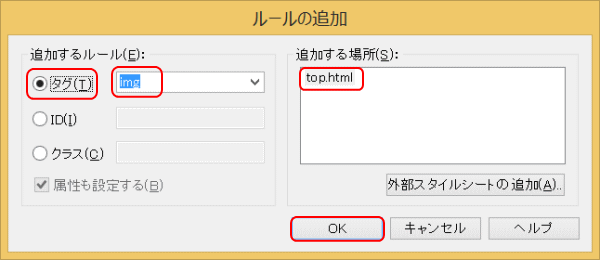
[ルールの追加]ダイアログボックス
➍[追加するルール]では、タグに◉、ボックスに「img」と入力されているのを確認する。
➎[追加する場所]のボックスには「top.html」が選択されているのを確認し、[OK]を押す。
- [ルールの追加]ダイアログ

- スタイルは ページの <head> ~ </head> 部分に記述する。後に外部 CSS ファイルが作成されたら、そちらに書き出す。
- ▼[スタイルの設定 - img]ダイアログボックスが表示されます。
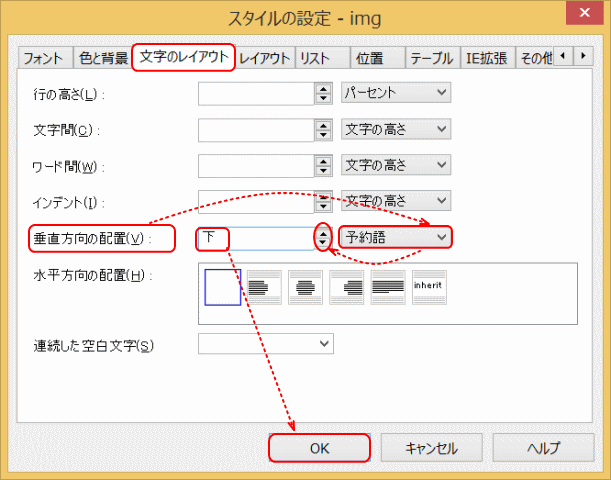
[スタイルの設定]ダイログボックス
❻[文字のレイアウト]タブを選択します。
❼[垂直方向の配置]グループで、単位を[予約後]にします。
❽ 値を「下」に設定し、[OK]ボタンを押します。
- 垂直方向の配置スタイルの設定
- ▼[ページ編集]画面に戻ります。
![]() [垂直方向の配置]
[垂直方向の配置]
親エレメントに対する垂直方向の配置を指定します。
予約語では、「ベースライン」、「下付き」、「上付き」、「上」、「テキストの上」、「中央」、「下」、「テキストの下」の中から指定します。パーセントで指定する方法もあります。
スタイル設定の確認
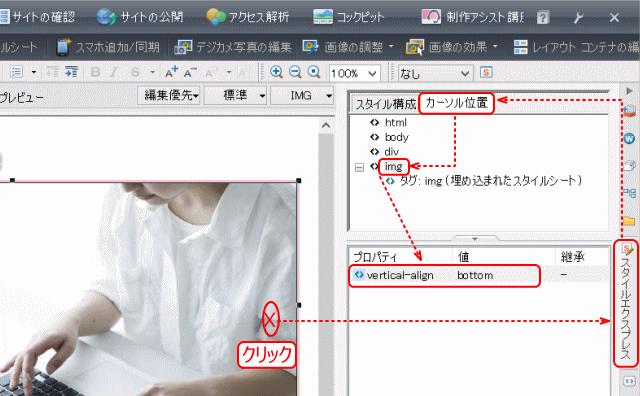
❾[スタイルエクスプレス]ビューでスタイル設定を確認します。
- [スタイルエクスプレス]ビュー

- ①トップ画像をクリックし、
- ②[スタイルエクスプレス]ビューを開く。
- ③[カーソル位置]パネルで、[img]をクリックして、下部パネルに vertical-align : bottom; のスタイルが表示されるのを確認する。
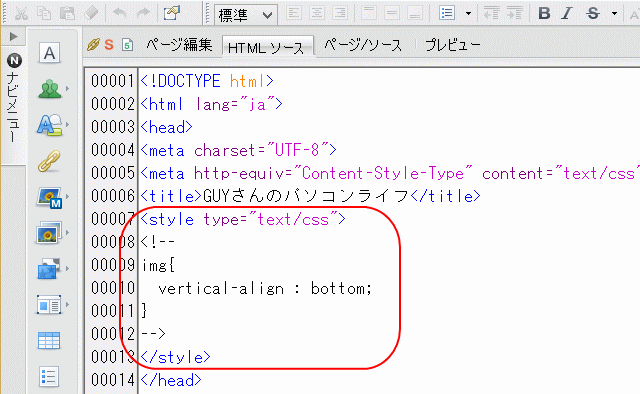
❿ top.html を[HTML ソース]で表示し、スタイルの設定を確認する。
- HTML ソース内のスタイル設定

- 右図丸曲線で囲んだ記述が、HTML ソースに埋め込まれているのを確認する。
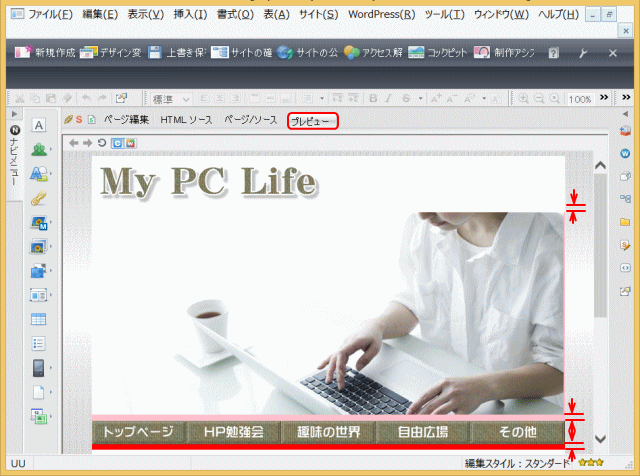
⓮[プレビュー]表示で、画像の下にすき間が表示されないことを確認します。
⓯[上書き保存]します。
HTML ページに埋め込まれたスタイルの記述
上記の HTML ソースで見たスタイル記述ですが、これはスタイルを HTML ページに埋め込んでいる形です。これを再度見てみます。
- HTML(該当部分のみ)
- (省略)
- <head>
- (省略)
- <style type="text/css"> ①
- <!-- ②
- img{
- vertical-align : bottom;
- }
- --> ②’
- </style> ①’
- </head>
- (省略)
- 解説
- HTML 文書の head 要素に styles 要素を埋め込んで、その中で CSS を記述する方法です。
- <style type="text/css">(①) ~ </style>(①')で囲んだ部分はページ内のスタイルシートであることを宣言しています。
- スタイル定義内容は HTML タグではないので、開始を <!--(②)、終了を -->(②') で囲みコメント化しています。
![]() スタイルシートの設定の3つの方法
スタイルシートの設定の3つの方法
①ライン内記述:特定の箇所だけに適用する。タグ内に直接スタイルを記述。
②ページ内記述:一つのページのみに適用する。head 要素内にスタイル指定を記述。
③外部記述:複数のページに適用する。外部の CSS ファイルにスタイル指定を記述。
①のライン内記述は「文字サイズと色の変更」で紹介します。ここ「画像垂直隙間の調整」では、②のページ内記述の紹介です。③の方法は、「CSS ファイル作成」以降で紹介・適用します。
次は、コンテンツブロックの編集、文章を入力に進みます。