トップページ作成 ~ コンテナに背景色 ~
ページの背景に画像や色を設定したが、body 要素に設定した背景画像がその子要素のレイアウトコンテナにもその背景が表示されます。これはレイアウトコンテナの背景色の初期値が 透明 transparent となっているためです。
ページ(body 要素)に背景を設定した後で、レイアウトコンテナ内に記述した内容が読みづらいときには、レイアウトコンテナの背景色を読みやすい色に変えておきましょう。
レイアウトコンテナに背景色を設定する
全体を含むレイアウトコンテナのスタイルを編集する
- 包括レイアウトコンテナ main のスタイルを編集する

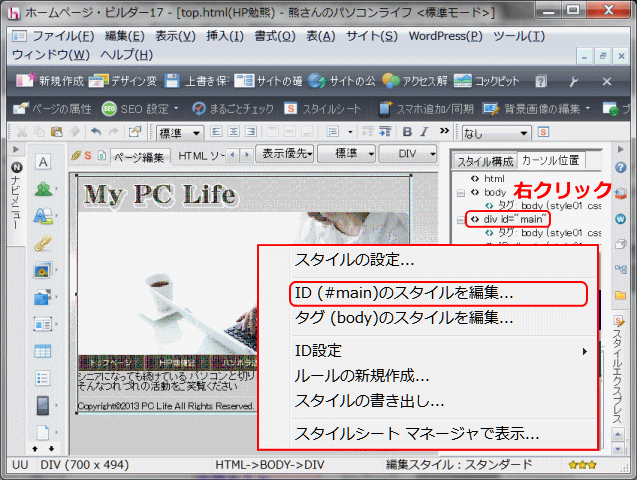
- ➊ページ top.html を開き、文字または画像がある箇所をクリックする。➋[スタイルエクスプレス]ビューの[カーソル位置]タブで、全体を囲むレイアウトコンテナ div id="main" を右クリックする。既にスタイルが設定されているので、[ID(#main)のスタイルを編集]を選択する。[スタイルの設定]ダイアログが表示される。
➊ ページtop.htmlを開き、文字または画像がある箇所をクリックし、[スタイルエクスプレス]ビューの[カーソル位置]パネルを表示します。
➋ 全体を囲むレイアウトコンテナ div id="main" を右クリックします。
➌[ID(#main)のスタイルを編集]をクリックします。
![]() ID(#main)セレクタ
ID(#main)セレクタ
HTML で特定な要素につける id 属性の指定は id="名前" となり、例えば <div id="main">
と記述する。
これをスタイル記述でセレクターに使う時は、#名前 の記述となり、名前の前に #(シャープ)を付ける。例えば、div#main のようになる。ID
名 main が付いている div 要素にスタイルを設定する、となる。なお、要素 div は記述しなくとも良い。
- ▶[スタイルの設定]ダイアログが表示されます。
![]() [外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
背景色に使用する色を設定する
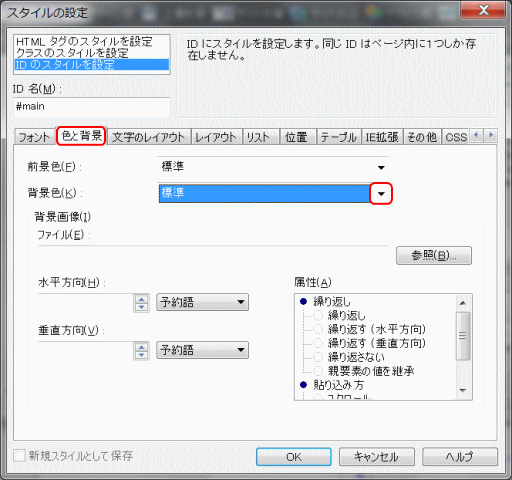
➍[スタイルの設定]ダイアログで[色と背景]タブを選択します。
- [スタイルの設定]ダイアログの[色と背景]タブで背景色の選択

- [スタイルの設定]ダイアログで、❹[色と背景]タブを選択する。❺[背景色]の▼をクリックする。❻[白]を選択する。
➎[背景色]の▼をクリックします。
![]() 前景色と背景色
前景色と背景色
前景色は文字の色を設定します。ここでは背景の色の設定なので背景色で指定します。
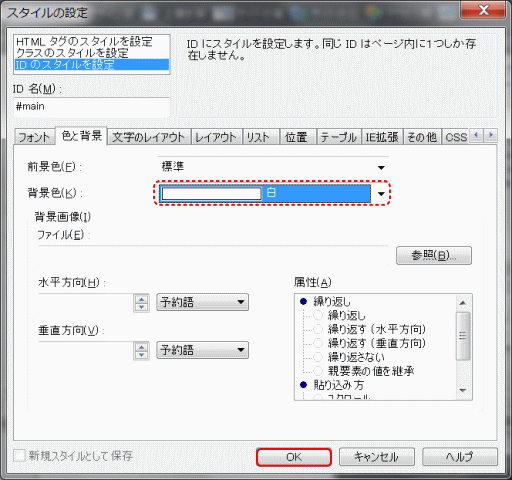
➏[白]をクリックする。
- 背景色には、選択した白色が表示されます。

- 背景色は、選択した[白]が表示される。❼[OK]ボタンをクリックする。設定したスタイルが反映され、レイアウトボックスに背景が設定される。
➐[OK]ボタンをクリックします。
- ▶設定されたスタイルが反映され、背景が設定されます。
設定したスタイルが反映されます
- 背景を確認する

- [ページ編集]で表示すると、背景が設定され、包括レイアウトコンテナの背景が白となる。
➑[上書き保存]します。
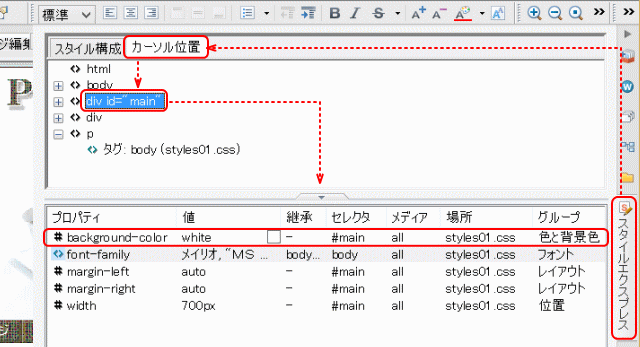
スタイルエクスプレスビューで確認
- 設定されたスタイルを、[スタイルエクスプレス]ビューで確認してみる。

- div id="main" に、背景色 background-color に白色 white の値が設定されているのが分かる。その場所は styles01.css ファイルであることも確認できる。
設定された HTML/CSS
- HTML/CSS を表示してスタイルの設定を確認する。
- HTML(変更・追加部分は赤色)
- (省略)
- <body>
- <div id="main">
- <div><img src="imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><img src="imgs/pic_go241.jpg" (省略) alt="私のパソコンライフ"></div>
- <div><img src="imgs/button1.gif alt="トップページ"><img src=" (省略)</div>
- <div>シニアになっても続けている・・・</div>
- <div>
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- <body>
- </html>
- CSS (追加部分を示す)
- #main {
- margin-left : auto;
- margin-right : auto;
- width : 700px;
- background-color : white;
- }
- 解説
- ID #main に、background-color プロパティで白色を指定している。
- 詳細は background-color を参照
次にコンテナに余白に進みます。