メニューを開く
トップページ作成 ~構文エラー対応~
構文エラーがある場合の対応です。
構文エラー対応
HTML5 でページ作成する場合、ロゴや画像ファイルを保存したあと、そのファイルを開こうとすると”構文エラー”が出ます。
属性名(border)が未定義です。
エラーの内容は、”属性名(border)が未定義です。”と出ます。その時の対処です。
➊[エラー行を表示]をクリックします。

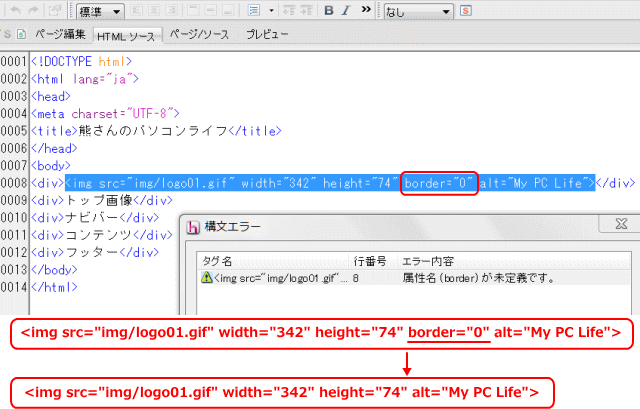
- HTMLソース画面が表示され該当の箇所が反転表示されます。
➋反転表示されたソースで、該当箇所を選択し、[Delete]キーで削除します。
- ここでは、文字列「border="0"」をドラッグして選択し、削除します。

➌[構文エラー]の表示で[最新の情報に更新]をクリックします。

- エラー内容が”エラーはありません”と表示されれば完了です。
➍[閉じる]をクリックし、[構文エラー]の表示を閉じます。
不明なタグ(font)があります。
HTML5で廃止された要素にfontがあります。CSS(font-sizeプロパティ)で代替します。
➊[閉じる]をクリックします。
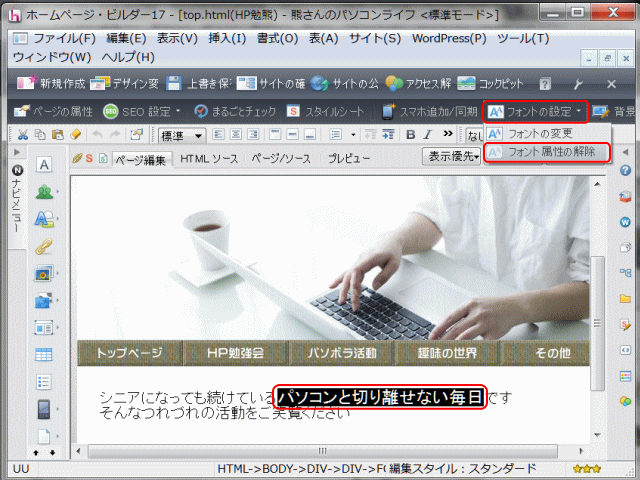
➋フォントの設定を解除します。

- ①解除したい文字列の上をダブルクリックして反転させます。
- ②かんたんナビバーの[フォントの設定→フォント属性の解除]を選択します。
文字サイズの設定はCSSにて行います。
次は、サブページの作成へ進みます。