
トップページ作成 ~ 写真を切り抜く ~
写真を挿入する際、ウィザードで写真のサイズを変更しましたが、写真の一部分を使いたい場合は必要な部分を切り抜く必要があります。ここでは写真の切り抜きを紹介します。
画像の必要な部分を切り抜く
[ウェブアート デザイナー]を起動する
➊ページtop.htmlを開きます。
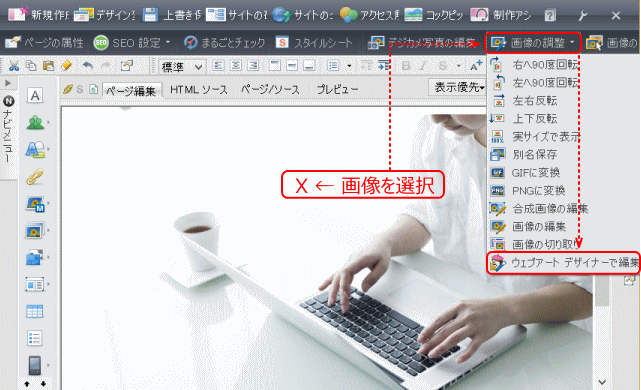
➋画像を選択します。
➌かんたんナビバーの[画像の調整→ウェブアート デザイナーで編集]をクリックします。
- 画像の切り取りのためウェブアート デザイナーを起動

- ➊HTML ページ top.html を開く。
- ➋挿入した画像を選択する。
- ➌かんたんナビバーの[画像の調整]→[ウェブアート デザイナー]を選択する。[ウエブアート デザイナー]が表示される。
- ▼[ウェブアート デザイナー]が表示されます。
[画像の切り抜き]画面の大きさを調整します。
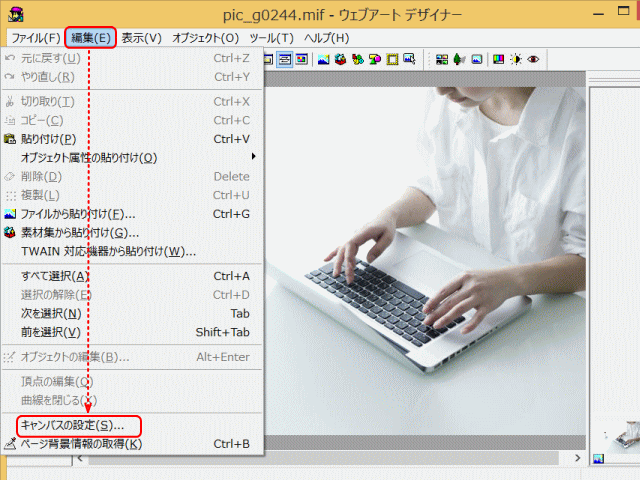
➍[編集]から[キャンバスの設定]を選択します。
- [ウェブアート デザイナー]でキャンバスのサイズを設定する

- ❹[編集]メニューから[キャンバスの設定]を選択する。
➎キャンバスの大きさを指定します。
- ここでは、[幅]ボックスに「700」が入っていることを確認し、[高さ]ボックスに「300」と入力し、[OK]をクリックします。
- ▼[ウェブアート デザイナー]画面に戻り、キャンバスが指定されたサイズで表示されます。
位置を決めます
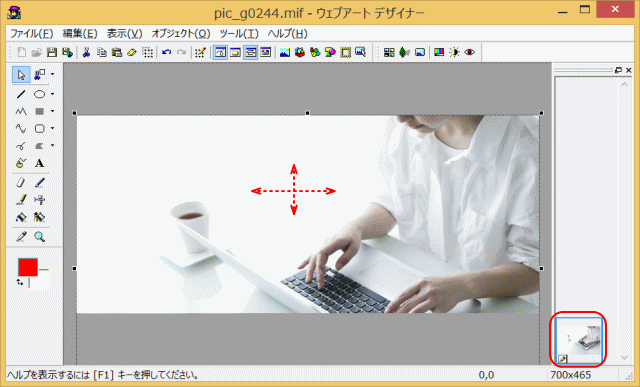
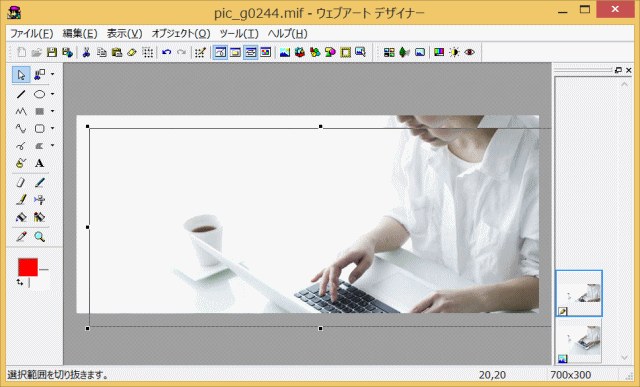
➏画像をキャンバス上で画像を移動し、使用する部分を決めます。
- 使用する画像部分を指定

- 画像を選び、キャンバス上で移動し使用する画像部分を決める。ここでは写真をキャンバスの左上端に合わせる。これは、[X座標][Y座標]の値が「0,0」となることで確認できる。
![]() 画像を動かすにはカーソル移動キーを使用する
画像を動かすにはカーソル移動キーを使用する
画像を選択し、キーボードにあるカーソル移動キー(↑ → ↓ ←)にて移動させることで微調整ができます。
キャンバスの大きさで切り抜きます
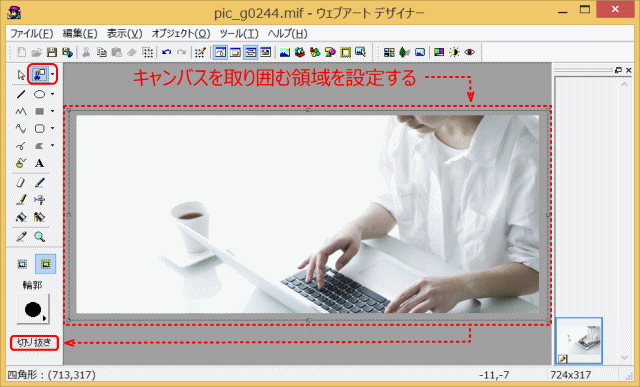
➐[四角形で切り抜き]ボタンを選択し、キャンバスを囲む領域を選択し、切り抜きます。
- 四角形で切り抜く

- [四角形で切り抜き]を選択し、切り抜き領域をキャンバス全体を取り囲むように指定し、[切り抜き]ボタンを押す。
❽切り抜かれた画像をキャンバスに乗せる。
- 切り抜かれた直後

- 切り抜かれた画像と切り抜かれる前の画像が重なって表示されている。
- 次の一連の操作を行う。
- ①切り抜かれた画像が選択されているのを確認し、これを[Ctrl + X]キーで一旦切り取る。
- ②切り抜かれる前の画像が選択されるので、これを[Delete]キーで削除する。
- ③[Ctrl + V]キーで貼り付ける。
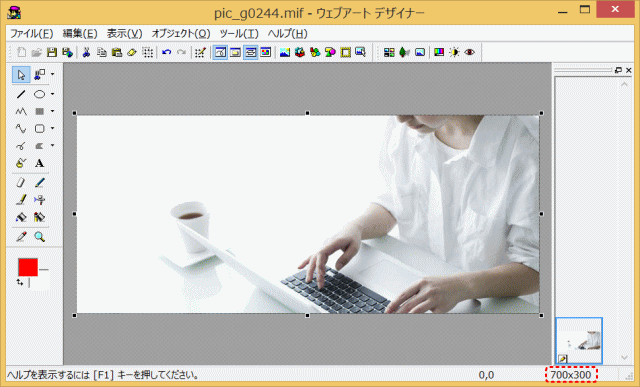
- 切り抜かれた写真 がキャンバスに載せられた

- 幅700px、高さ300px のトップ画像が準備できた。
ホームページ・ビルダーへ戻る
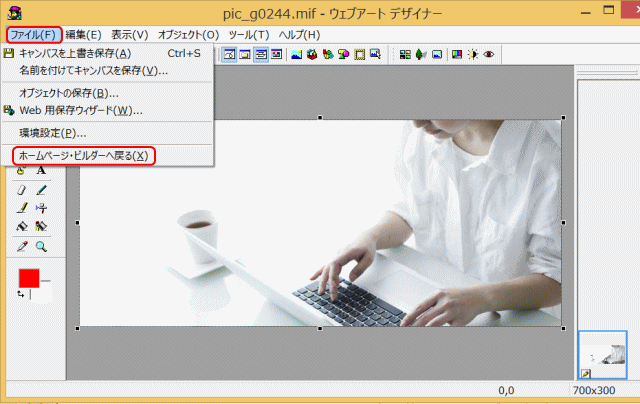
❾ホームページ・ビルダーへ戻る。
- ホームページ・ビルダーへ戻る

- [ファイル]から[ホームページ・ビルダーへ戻る]を選択する。
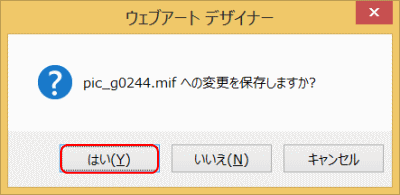
❿変更したキャンバスの保存の確認に応える。
- キャンバスを保存するかどうかに応える。

- [はい]で応えると、ビルダーの[ページ編集]画面に戻る。[いいえ]で応えると、切り抜く前の[ページ編集]画面の状態に戻る(切り抜きは行われない)。
⓫[上書き保存]します。
⓬[素材ファイルをコピーして保存]ダイアログでは、切り抜かれた画像の保存先を確認・指定する。
切り抜く場所を変えたい
切り抜いてはみたが、別の部分にしたいと思った時には、操作を取り消します。
ツールバーの[元に戻す]ボタンあるいは[編集→元に戻す]をクリックして、やり直します。
上書き保存します
ページの上書き保存をすると、切りとられた写真に対して、[素材ファイルをコピーして保存]ダイアログがでます。
ファイル名は、オリジナル写真(pic_g024.jpg)とは別な名前(pic_g0241.jpg)に変わっています。保存場所を必要に応じて imgs フォルダーへ設定します。[上書き時に自動的にファイル名を変更する]にチェックが入っていることを確かめて[保存]ボタンをクリックします。
トップ画像ブロックの HTML ソース
- トップ画像ブロックのソースを表示する。
- HTML
- (省略)
- <body>
- <div><img src="imgs/logo01.gif" width="342" jeight="74" border="0" alt="My PC Life "></div>
- <div><img src="imgs/pic_g0241.jpg" border="0" width="698" alt="私のパソコンライフ"></div>
- (省略)
- </body>
- </html>
次はナビバーブロックの編集で、ボタンの作成に進みます。