メニューを開く
トップページ作成 ~トップリンク~
HP勉強会の個人のトップページtop.htmlから、参加者一覧ページindex.htmlへのリンクを貼ります。
ページ参照の記述
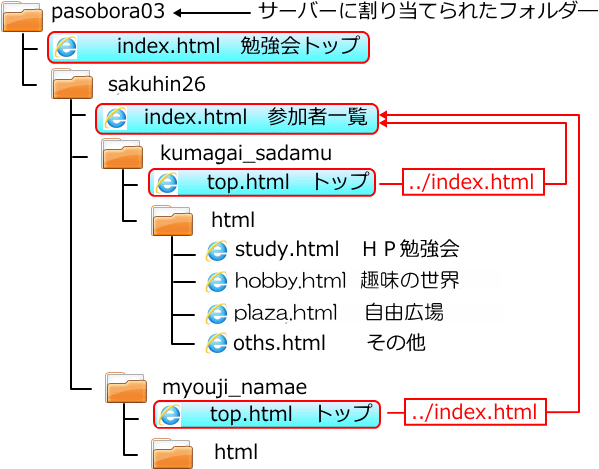
当勉強会のガイド情報を掲載するためにサーバーに割り当てられたフォルダ―階層構造と、個人のトップページtop.htmlと参加者一覧のページindex.htmlとの関係を表しています。
勉強会参加者は「参加者一覧」のページpasobora03/sakuhin26/index.htmlから参加者単位で作成されたフォルダ―にあるトップページ/kumagai_sadamu/top.htmlへリンクされます。
上の図では、個人のトップページから見た「参加者一覧のページ」への参照が表示されています。
../index.htmlとは、相対パスの記述方法です。元となるページ(この場合はtop.html)から見て相手のページ(フォルダ―prod内のindex.html)を相対的に記述する方法です。一般的にサイト内でリンク先を指定するときに使います。
../は、元のページのある階層から一つ上の階層を表します。../../は元のページからふたつ上の階層を表します。
- 上の階層で、サブページstudy.htmlから「勉強会トップ」index.htmlを参照する時の記述は、../../../index.htmlとなります。
個人の中のサブページstudy.htmlなどは別途作成します。
トップリンクの設定
参加者一覧を参照するリンクを作成します。
トップページにリンク文字を入力する
➊top.htmlを開きます。
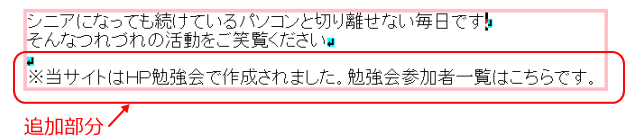
➋文字を追加入力します。
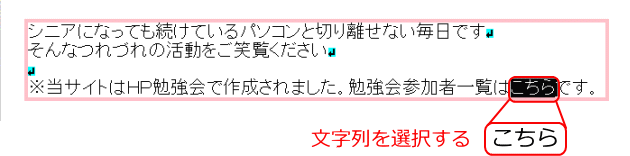
➌リンク元の文字列を選択します。
参加者一覧へのリンクを入力する
➍[ナビメニュー]から[リンクの挿入]を選択
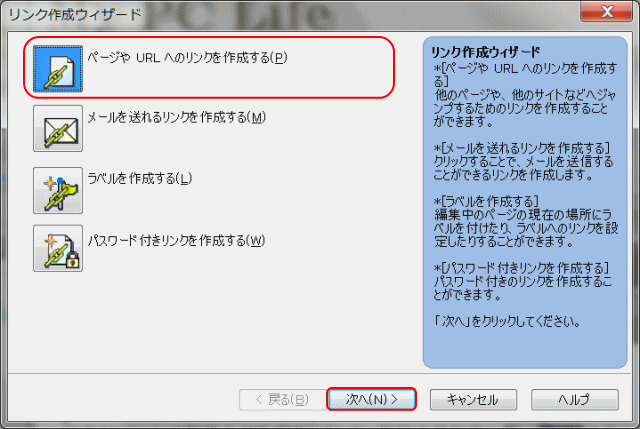
- ▶[リンク作成ウィザード]が開きます。
➎[ページやURLへのリンクを作成する]が選択されているのを確認し、[次へ]ボタンを押す。
- リンク作成ウィザード
➏[文字列、画像ファイルの設定]は何もしないで[次へ]ボタンを押す。
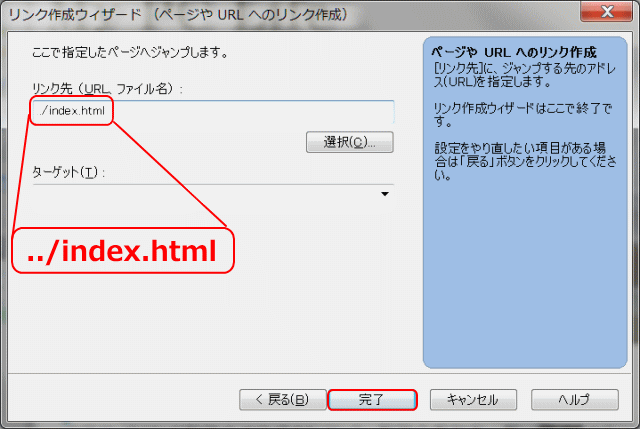
➐[リンク先]のボックスに、参加者一覧への参照を入力します。
- ここでは../index.htmlと入力します。
➑[完了]ボタンを押します。
- ▶リンク元文字が青色になり下線が引かれました。

➒上書き保存します。
- 設定したリンクは、サーバーにアップ後確認します。
勉強会リンク設定へ進みます。