
トップページ作成 ~ タイトルロゴを作成 ~
ヘッダーブロックでの編集です。タイトルが目立つようにロゴを作ってみます。
![]() ロゴとは
ロゴとは
文字に効果をかけて画像にしたもの。「飾り文字」とも呼ぶ。ホームページ・ビルダー本体およびウェブアート デザイナーで作成できる。
タイトルロゴを作成する
-

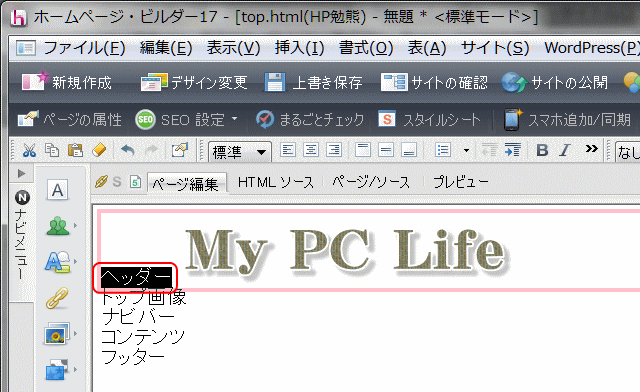
- 文字列「ヘッダー」に代わって、My PC Life というロゴが挿入された。
ロゴを挿入する位置を指定します。
➊ページtop.htmlを開きます。
➋[ヘッダー]と入力した文字の後ろをクリックします。
-

- 文字列「ヘッダー」の後ろをクリックして、ロゴ挿入位置とする。
ロゴの作成ダイアログを表示します。
➌ナビメニューの[ロゴ(飾り文字)の挿入]をクリックします。
➍[ロゴ(飾り文字)]をクリックします。
- ▶[ロゴの作成]ダイアログが表示されます。
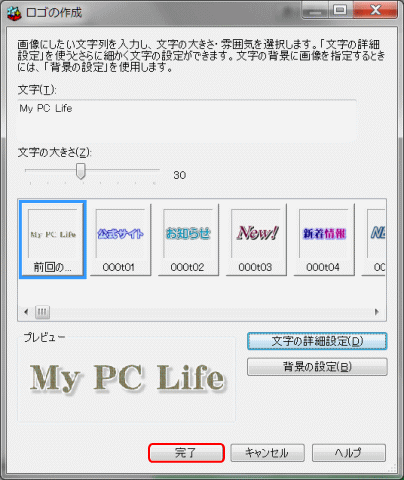
ロゴのデザインを決めます。
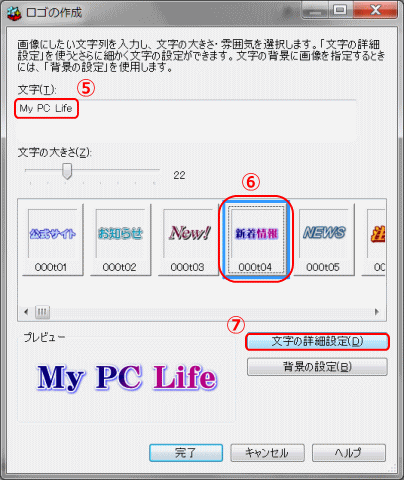
➎[文字]ボックスに、タイトルにする文字を入力します。
- ここでは、「My PC Life」と入力します。
➏デザインを選択します。
- ここでは、「000t04」をクリックします。
➐ [文字の詳細設定]ボタンをクリックします。
-
- ここでは、「My PC Life」と入力します。

- ページに見栄えのあるタイトルを挿入する。
- ➌ナビメニューの[ロゴ(飾り文字)の挿入]をクリックし、
- ❹[ロゴ(飾り文字)]を選択する。[ロゴの作成]ダイアログ(上図)が開くので、
- ❺文字ボックスにロゴ文字を入力する。ここでは「My PC Life」と入力する。
- ❻ロゴのデザインを選択する。ここでは「000t04」をクリックする。
- ❼更に詳細を設定するので[文字の詳細設定]ボタンをクリックする。[ロゴ作成ウィザード]が開始する。
![]() 手早くロゴを作成したいときは
手早くロゴを作成したいときは
ステップ➎と➏を行い、ステップ➐で、[完了]ボタンをクリックすれば、サンプルをそのまま使うことになりますが、ロゴ作成は完了します。
文字のサイズを設定します。
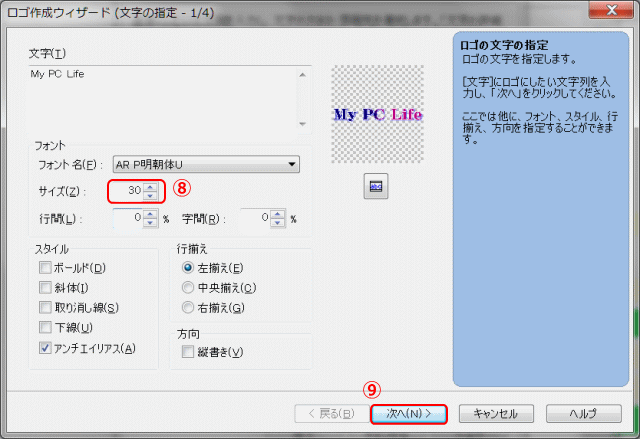
➑サイズボックスに「30」と入力します。
➒[次へ]ボタンをクリックします。
-

- [ロゴ作成ウィザード](右図)が始まる。
- ❽まず、文字のサイズを指定する。ここでは「30」と入力する。
- ❾[次へ]ボタンをクリックする。
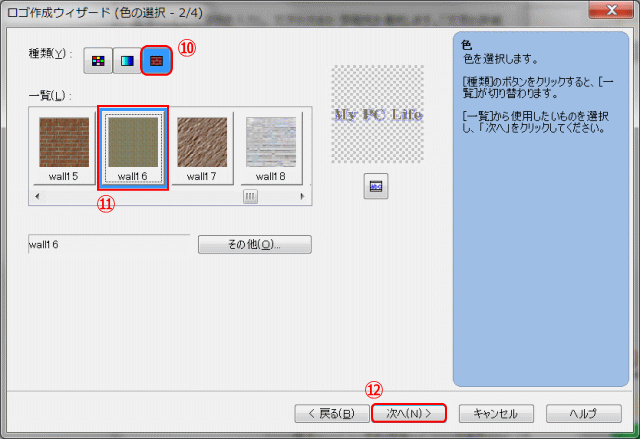
テクスチャを選択します。
➓[種類]の[テクスチャ]ボタンをクリックします。
⓫一覧をスクロールして使用したいテクスチャを選択します。
- ここでは、[wall16]をクリックします。
⓬[次へ]ボタンをクリックします。
-

- ❿色の選択ウィザードで、色の[種類]には[テクスチャ]を選択する。
- ⓫テクスチャ一覧から[wall16]をクリックして選択する。
- ⓬[次へ]ボタンをクリックする。
![]() テクスチャを選択するとは
テクスチャを選択するとは
テクスチャを選択すると、布生地や石をイメージした模様のロゴを作成できます。単色にしたい場合は、[単色]ボタンを、グラデーションにする場合は、[グラデーション]ボタンを選択します。
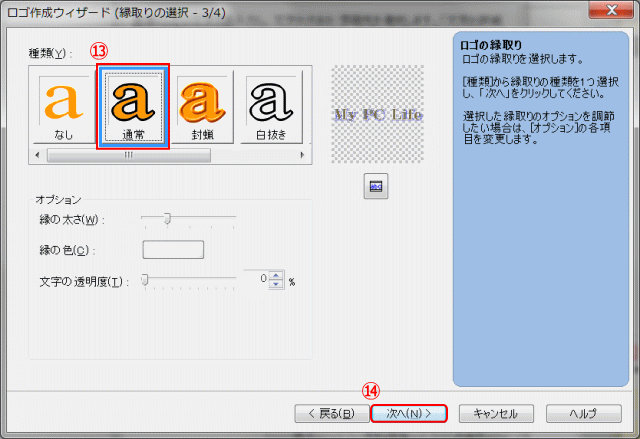
縁取りを選択します
⓭ロゴの縁取りを選択します。
- ここでは、[通常]を選択します。
⓮[次へ]ボタンをクリックします。
-

- ⓭[縁取りの選択]ウィザードで、ロゴの縁取りの種類を一覧から選択する。ここでは[通常]を選択し、
- ⓮[次へ]ボタンをクリックする。
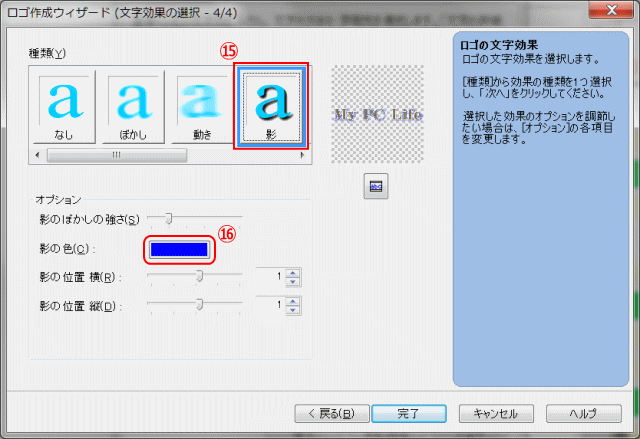
文字効果の種類を選択する
⓯効果の種類を選択します。
- ここでは、[影]を選択します。
⓰[影の色]ボタンをクリックします。
-

- ⓯文字効果の選択(右図)で、効果種類一覧から[影]を選択する。
- ⓰[オプション]で[影の色]をクリックし、表示される[色の設定]ダイアログで影の色を選択する。
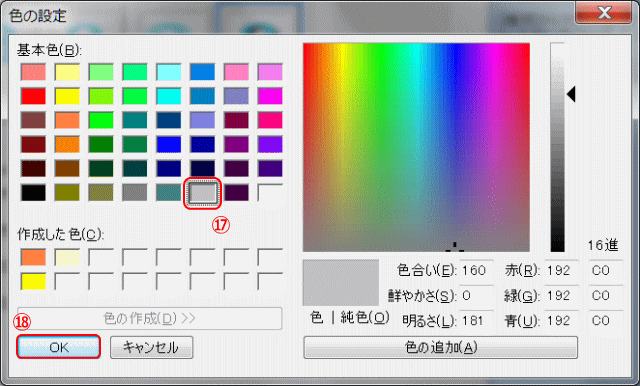
影の色を選択する
⓱影の色を選択します。
⓲[OK]ボタンをクリックします。
-

- ⓱[色の選択]ダイアログで、影の色を選択する。ここでは、右から3番目の薄い灰色を選択する。
- ⓲[OK]ボタンをクリックし、[ロゴ作成ウィザード]へ戻る。
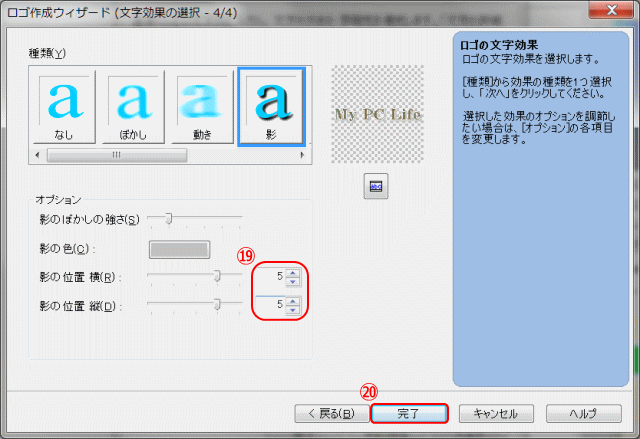
影の位置を設定する
⓳影の位置を指定します。
⓴[完了]ボタンをクリックします。
-

- ⓳[ロゴ文字作成ウィザード ー 文字効果]に戻り[オプション]で影の位置を指定する。ここでは[影の位置 横]ボックスに「5」、[影の位置 縦]ボックスに「5」と入力する。
- ⓴[完了]ボタンをクリックし、[ロゴの作成]ダイアログに戻る。
- ▶[ロゴの作成]ダイアログに戻ります。
㉑[完了]ボタンをクリックします。
-

- [ロゴの作成]ダイアログに戻ってくる。[プレビュー]では、作成したロゴが表示されている。
- ㉑[完了]ボタンをクリックすると、ヘッダーレイアウトコンテナ内にタイトルロゴが作成される。
タイトルロゴが作成されヘッダーに入ったので、ヘッダーの文字を消す
㉒「ヘッダー」の文字列をドラッグする。
㉓[Delete]キーを押して削除する。
-

- ヘッダーレイアウトコンテナにタイトルロゴが作成されたので、印として入力していた「ヘッダー」文字を削除する。
- ㉒「ヘッダー」の文字列を選択し反転させる。
- ㉓キーボードの[Delete]あるいは[削除]キーを押して、文字を消す。
ロゴを変更する
作成したロゴはあとから編集することができます。
➊編集するロゴをクリックして選択します。
➋かんたんナビバーの[ロゴの編集]をクリックします。
➌[ロゴの作成]ダイアログが表示されます。
- ▶サイズやロゴの縁取り等を変更できます。
ページを保存する
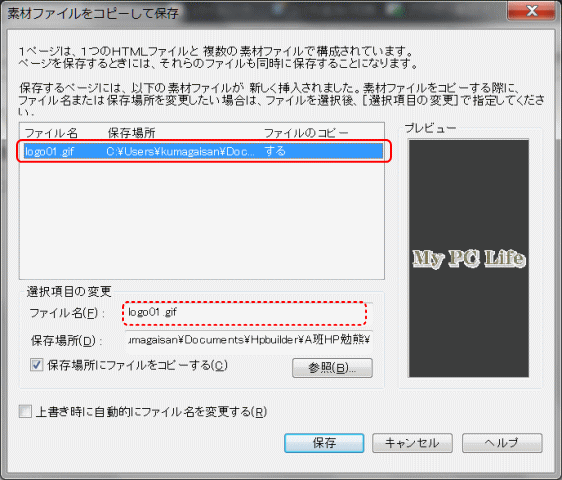
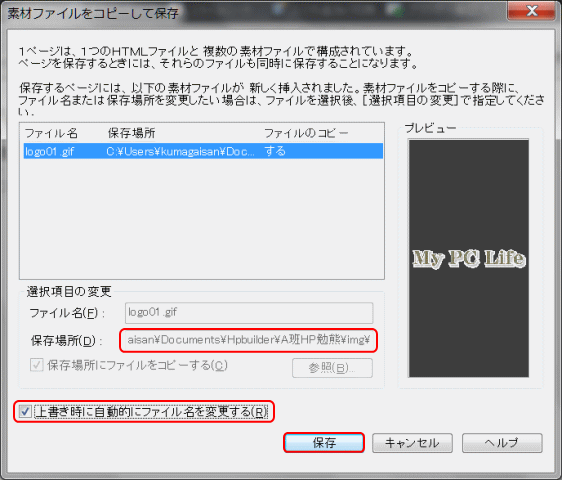
画像を追加したページを[上書き保存]すると、[素材ファイルをコピーして保存]ダイアログが表示されます。
[素材ファイルをコピーして保存]ダイアログを起動する
➊かんたんナビバーの[上書き保存]ボタンを押します。
- ▶[素材ファイルをコピーして保存]ダイアログが表示されます。
➋ファイル名を確認します。
-

- ページに作成し挿入したロゴ文字は画像ファイルで、サイト内には存在していない。ページを保存するときには、挿入された画像ファイルもサイト内に保存する必要がある。このためページ保存時には、保存する画像ファイル名や保存場所を確認・変更するために、[素材ファイルをコピーして保存]ダイアログが開く。
- ➊ページのかんたんナビバーから[上書き保存]ボタンをクリックする。
- ➋[素材ファイルをコピーして保存]ダイアログが開き、[ファイル名][保存場所]が表示される。ファイル名を確認して、ファイル名を変更する場合は[ファイル名]ボックスに入力する。
![]() ファイル名や保存場所の変更
ファイル名や保存場所の変更
ファイル名の変更や保存場所の変更は、[上書き時にファイル名を変更する]のチェックを外して行います。これにより、同じ名前のファイルがある場合は自動的に別名に変更して保存されるのではなく、指定した名前で保存できる。ただし同名のファイルがある場合は、上書きするかどうかの確認ダイアログが表示される。
ファイルの保存先を確認・変更する
➌[上書き時に自動的にファイル名を変更する]のチェックを外す
➍保存場所を確認し、必要に応じて保存場所の変更を行う。
- imgs フォルダーなど画像を保存する専用のサブフォルダーを設けている場合は、そのフォルダ―名へ保存先を変更します。
➎保存場所に同名の素材ファイルがある場合、それを置き換えるか別名で保存するかを判断し指定する。
- [上書き時に自動的にファイル名を変更する]にチェックをいれるかどうかで指定する。同名ファイルをそのまま上書きして置き換える場合は、チェックを外す。置き換えない時はチェックを入れる。
❻[保存]ボタンをクリックする。
-

- [保存場所]の初期値は、サイト内でファイル型式ごとの保存場所(サブフォルダー)を設定している場合は、設定のサブフォルダーが保存場所になる。一方、ファイル型式ごとの保存場所を設定していない場合や、サイト自体が作成される前の段階では、保存するHTMLページと同じ場所が保存場所になる。これを変更することも可能である。
- 保存場所や[参照]ボタンがグレーになっていて変更操作ができない時には、➌[上書き時に自動的にファイル名を変更する]のチェックを外し、❹保存場所を確認し、[参照]ボタンで必要に応じて保存場所を変更する。変更したフォルダーに同名の画像ファイルがあり、上書きしないで別名で保存するときは、❺[上書き時に自動的にファイル名を変更する]にチェックを入れる。❻希望場所に変更できたら[保存]ボタンをクリックする。
❼再編集用フォルダ ダイアログが出るので[閉じる]で応える。
-

- ロゴを再編集する時に必要となるデータ(mif ファイル)が、__HPB_Recycled フォルダに保存された旨のダイアログが表示されるので、[閉じる]を押してダイアログを消す。
- 再編集用フォルダについては、[再編集用フォルダ]を参照する。
- ▼ページと関連する素材ファイルが保存されました。
- ▼タイトルバーの *(未保存のマーク)が消えました。
保存先の内容を確認してみよう
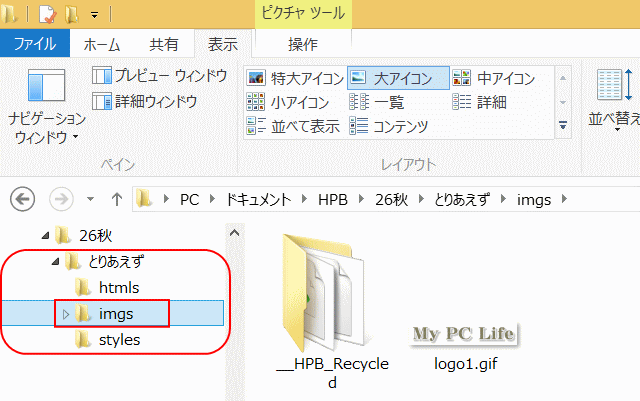
❽エクスプローラーを起動し、保存先となっているフォルダーを選択し中身を表示する。
-

- 現時点での imgs フォルダーの内容は、ロゴ文字の画像と __HPB_Recycled フォルダー。ロゴ文字画像のファイル名は、➋で確認したものと同じファイル名である。__HPB_Recycled フォルダーは「再編集用フォルダー」と言われ、内にはロゴ文字画像を再編集するのに必要なデータ(mif ファイル)が保存されている。
![]() 再編集用フォルダー(_HPB_Recycledフォルダ)
再編集用フォルダー(_HPB_Recycledフォルダ)
「再編集用フォルダー(_HPB_Recycledフォルダ)」とは、ロゴ、ボタン、吹き出し、フォトフレームなどの再編集に必要な元データ(MIF ファイルなど)が保存されるフォルダーで、画像ファイルの保存先に自動的に保存される。この元データがないと再編集ができないので注意すること。
ロゴ、ボタン、吹き出し、フォトフレームなどの再編集を行う必要がなくなったら、この「_HPB_Recycled フォルダ」は削除しても、問題はない。
このフォルダー内のファイルは、Web 上でページを表示するときには必要ない。ホームページを公開するときには容量を軽くするために、サーバーへ転送する必要は無く、転送対象にもなっていない。
HTML ソースの確認
➊ページtop.htmlを開きます。
➋[HTML ソース]をクリックし、ソースを表示します。
- HTML
- (省略)
- <body>
- <div><img src="imgs/logo1.gif" width="342" height="74" border="0" alt="My PC Life "></div>
- <div>トップ画像</div>
- <div>ナビバー</div>
- <div>コンテンツ</div>
- <div>フッター</div>
- </body>
- </html>
- 解説
- 最初のレイアウトコンテナブロック(<div> ~ </div>)、すなわちヘッダーブロックに img 要素が入り、画像ファイルとそれが保存されている場所(src)や画像の幅(width)と高さ(height)、境界線(border)、代替テキスト(alt)を指定しているのが分かる。
- なお、src="imgs/logo1.gif" は imgs フォルダーにある logo1.gif ファイルを示す。
![]() 作成したロゴ画像の高さ(height)の値について
作成したロゴ画像の高さ(height)の値について
今回作成したロゴ画像の高さ(height)が、同じ文字列で同じフォントやサイズにもかかわらず作成するPCによって異なることがあります。ここでは
height="74" となっていますが、height="64" の場合が多いようです。これは使用するPCの文字の大きさによります。
お使いのPCでの文字の大きさの設定の確認あるいは変更は次のように行われます:
デスクトップ画面で右クリック→[画面の解像度]→[テキストやその他の項目の変更]→[すべての項目のサイズを変更する]で、[小/中/大]のいずれかが設定されている。通常はPCの解像度に応じた使いやすいサイズが設定されているはずで、変更する必要はありません。ここで設定を変更したあとは[適用]を押し、サインインすると変更が適用されます。
なお、作成済みのロゴは画像として高さも固定していますので、使用PCの文字のサイズを変更後再度[ロゴ(飾り文字)の挿入]あるいは[ロゴの編集]を行い文字列を入力し直すことで文字サイズに応じた高さ(height)のロゴ画像を作りなおすことができます。
➌[ページ編集]をクリックし、編集画面に戻します。
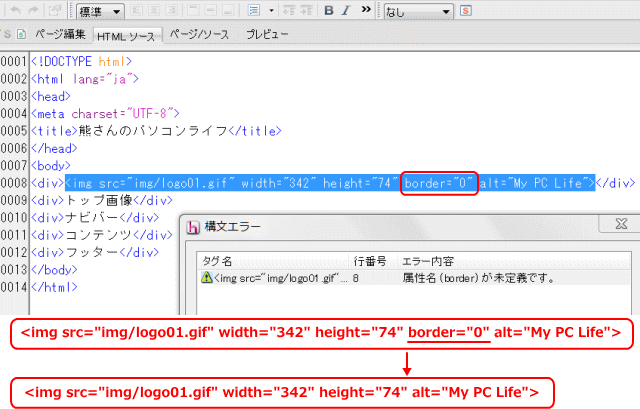
ロゴや画像が挿入されたファイルを開くと[構文エラー]が出る時の対処
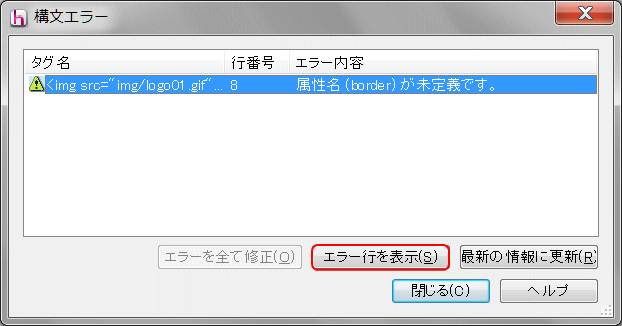
ホームページ・ビルダーを使って、HTML5 でページ作成する場合、ロゴや画像ファイルを保存したあと、そのファイルを開こうとすると”構文エラー”が出る場合があります(下記[ヒント]を参照)。エラーの内容は、”属性名(border)が未定義です。”と出ます。その時の対処です。
![]() img 要素での border 属性指定
img 要素での border 属性指定
HTML4 から HTML5 になって変更になった項目の一つです。img 要素に border (罫線)属性の記述は廃止されました。代わりにCSSで記述することとなりました。ただし値が
"0" の場合のみ、廃止前の暫定的な対応として認められています。値が "0" 以外は真のエラーになるのでしょうが、"0"
であれば問題ないはずです。それにも係わらずビルダーが "構文エラー" と表示するのは、ビルダーでの対応ができていないためと思われます。値が
"0" であるときは、構文エラーを無視しても構わないでしょう。
なお、当エラー表示は[すべてのエラーで、修正ダイアログを開く]を、[ツール → オプション → 一般タブ → HTML構文エラー時の動作]で設定している場合にでます。[重大なエラーのみ、修正ダイアログを開く]を設定している場合は表示されません。
"エラー" 表示が気になる時は、ここで紹介する方法で border 属性を削除しましょう。その代り CSS で border
(罫線)を指定します。CSS では、border の初期値は none、すなわち罫線を引かないとなっているので、ソースから削除するだけで CSS
での指定も必要ではありません。参照:CSS でのボーダー指定
➊[エラー行を表示]をクリックします。
-

- ➊[構文エラー]のパネルが表示されたとき、エラーの内容を確認する。内容が、右図のように img タグ、すなわち画像の要素に ”属性(border)が未定義です。” となっている時は、これを削除する。そのためにエラーメッセージを選択し[エラー行を表示]ボタンをクリックする。▶ HTML ソース画面が表示され該当の箇所が反転表示されます。
➋ HTML ソースで、該当箇所を選択し、削除します。
-

- ➋構文エラーの行が、HTMLソース内で反転表示されるので、その行内の文字列「border="0"」をドラッグして選択し、[Delete]あるいは[削除]キーで削除する。
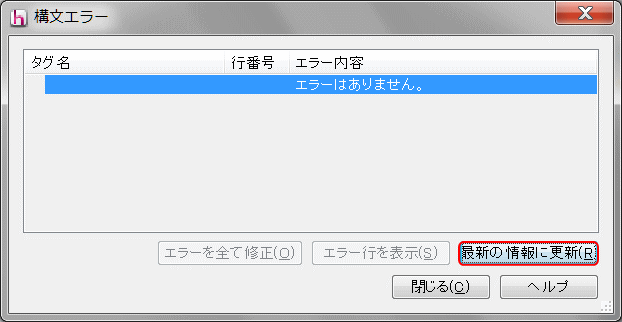
➌[構文エラー]のパネルで[最新の情報に更新]をクリックします。
-

- ➌[構文エラー]のパネルで、[最新の情報に更新]をクリックして確認する。エラー内容が”エラーはありません”と表示されれば完了。
➍[閉じる]をクリックし、[構文エラー]の表示を閉じます。
次はトップ画像ブロックの編集で、写真を挿入するに進みます。