資料小分類
- ボーダー指定
資料大分類
- CSS 練習
リンク
~ボーダー(境界線)を指定する~
基本的なボックスモデルのスタイルについての練習です。
ボックスモデルとは

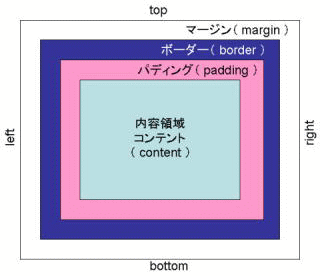
CSSでスタイルを指定する時に使われるのがボックスモデルで、その概念図は右図の通り。
4つの領域で構成されるボックスとして表現します。
- 各ボックスは 「内容領域」 または 「コンテント」(content) を持ち、その周囲に 「パディング」( padding ) 、「ボーダー」( border )、「マージン」( margin )という領域を持ちます。
この4つの領域の境界を 「辺」(edge) と呼びます。4つの領域は、上下左右の4辺に分けて表現することもあります。
![]() ボックスモデルでの4つの領域の値の指定は、上 → 右 → 下 → 左の順に指定します。
ボックスモデルでの4つの領域の値の指定は、上 → 右 → 下 → 左の順に指定します。
- 指定値が1個の場合、上・右・下・左がすべて同じ値になる。
- 指定値が2個の場合、上と右の組み合わせで値が指定され、下と左は同じ組み合わせの値が指定される
- 指定値が3個の場合、上・右・下の値が指定され、左は右と同じ値をとる

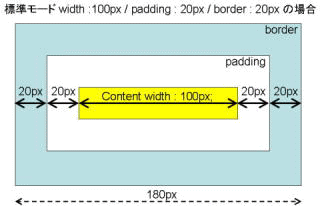
標準モードではボックスの 「width (幅):100px」 はボーダーやパディングを含みません。
ボックスが占める幅は、左右マージン、左右ボーダー、左右パディングと内容領域幅 width の合計となります。
また、ボックスの高さは上下マージン、上下ボーダー、上下パディングと内容領域の高さ height の合計です。
練習するCSSプロパティ: ボーダー(境界線)を設定する
border-style ボーダーの種類を指定する
- none ・・・・ ボーダーを表示しない (初期値)
- solid ・・・・ボーダーを実線で表示する
- dotted ・・・ ボーダーを点線で表示する
- dashed ・・・ ボーダーを破線で表示する
- double ・・・ ボーダーを二重線で表示する
- groove ・・・ ボーダーだけが凹んで見える立体的な線で表示する
- ridge ・・・・ボーダーだけが突き出て見える立体的な線で表示する
- inset ・・・・ボーダーを内側全体がへこんで見える立体的な線で表示する
- outset ・・・ ボーダーを内側全体が突き出て見える立体的な線で表示する
- スタイルの見え方は、「ホームページ・ビルダーでボックスレイアウトを指定する」の[ボーダースタイル]を参照します。
- border-style プロパティは上下左右のボーダーの種類をまとめて設定するもので、値を4つ指定した場合、4つの値は、上・右・下・左のボーダーの種類をそれぞれ順に表します。
- 値が1個の場合は、上・右・下・左の値がすべて同じ値を示します
- 値が2個の場合は、上・右の順に値を示し、続いて下・右の順に同じ値の示す
- 値が3個の場合は、上・右・下の順に値を示し、左は右の値を指定します
border-width ボーダーの幅を指定する
- ただし、border や、border-style プロパティで枠線が定義されていないと、このborder-width プロパティは意味を持ちません。
- thin、medium、thick ・・・ ボーダーを細い、中ぐらい、太い幅にする
- Internet Explorer では "thin" が 2px、"medium" が 4px、"thick" が 6px に設定されています。
- また、border-width プロパティの指定を省略した場合は、自動的に "medium" が初期値として適用されます。
- 単位を使って指定することもある。
- 1つだけ指定すれば上下左右同じ太さとなる。4つ指定すれば、上・右・下・左の順になる。
border-color ボーダーの色を指定する
- 1色だけ指定すれば、すべて同じ色になる。4色指定すれば、上・右・下・左の順になる。
border-radius ボーダーの角丸を指定する(CSS3)
- 4箇所の角の丸みを指定します。角の丸みは、ボックスの線の外周に接する円(または楕円)の半径を、長さのサイズ値またはパーセント値で指定します。
使用例:
- CSSソース: 二重線の下線を表示する
- h2 {
- border: 6px purple; 見出し h2 要素の下線に
- border-bottom-style: double; 「double」の値を指定
- }

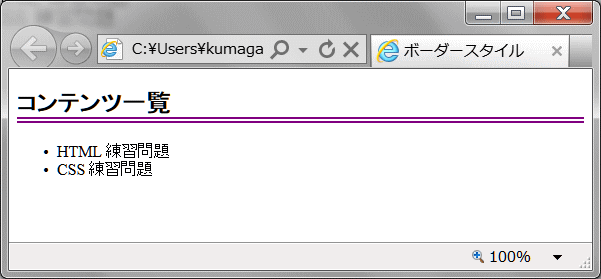
- 見出し2の下線が紫色の二重線となっている 。
- CSSソース: 囲み線の色を指定する
- div {
- margin: 1em;
- border: solid 20px;
- border-color: hsl(0,100%,20%) hsl(0,100%,40%) hsl(0,100%,60%) hsl(0,100%,80%);
- }

- div 要素を囲む4本のボーダー線の色をそれぞれの色(hsl値)で指定している。
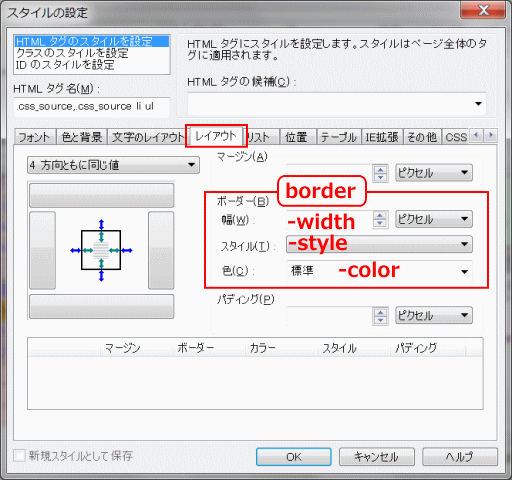
ビルダーの機能を使って設定する場合:
- [スタイルの設定]ダイアログ

- [スタイルの設定]ダイアログの[レイアウト]タブにて設定できる
h1要素にボーダーを指定する
➊ファイルakita_float.htmlを開く。あらかじめ名前を付けて保存で、akita_border.htmlというファイル名でhtmlフォルダーに保存します。
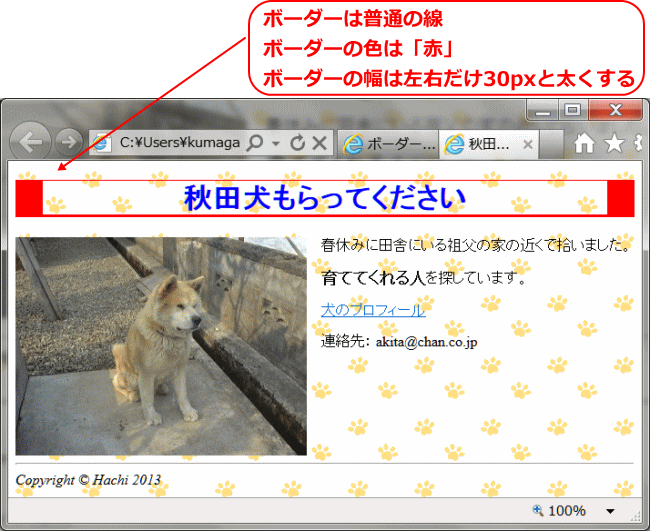
➋次のように見出しを枠で囲むように変更します。
![]() 設定のガイド:
設定のガイド:
HTMLソースの<h1>タグにスタイルの指定をします。
見出しをクリック→[スタイルシートエクスプレス]→[カーソル位置]h1を選択し、右クリック→[タグ (h1) のスタイルを編集]→[スタイルの設定]ダイアログ→[HTML]タグにh1を確認→[レイアウト]タブ→[ボーダースタイル]を実線、[ボーダーの色]は赤、[ボーダーの幅]に、1px、30px、1px、30px と指定 →[OK]を押す。
- CSSソース: 設定されたスタイル
- h1 {
- color : rgb(0, 0, 255);
- text-align : center;
- border-top-width : 1px;
- border-left-width : 30px;
- border-right-width : 30px;
- border-bottom-width : 1px;
- border-style : solid;
- border-color : red;
- }
➌ブラウザで表示し、確認します。
➍上書き保存します。練習を記録します。
- 「見出しにボーダー(akita_border.html)」にリンクを貼ります。
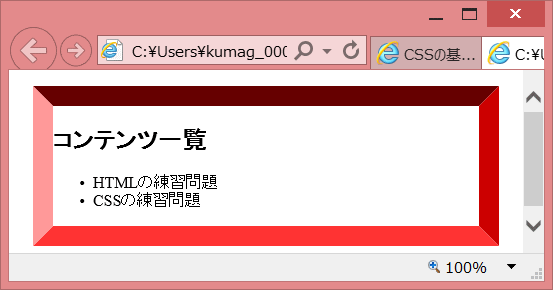
練習1: 画像にボーダーを指定し額縁のように見せる
➊ファイルakita_border.htmlを開く。あらかじめ、akita_gaku.html と名前を付けてhtmlフォルダーに保存しておきます。
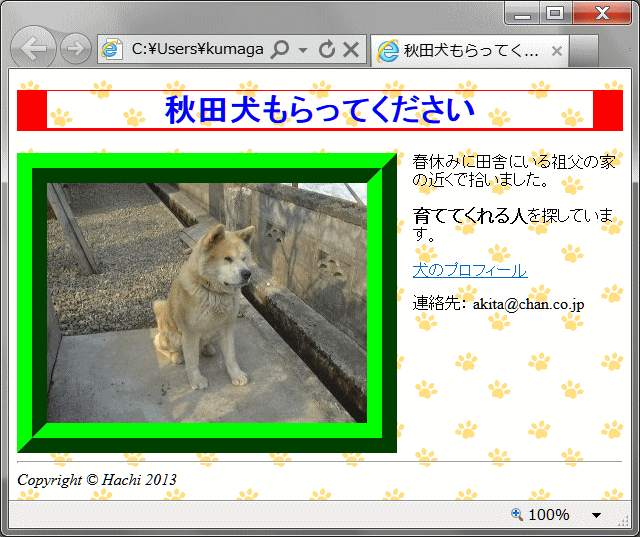
➋画像にボーダーを指定して、以下のように表示されるように変更します。
![]() 設定のガイド:
設定のガイド:
画像 (img) タグに、[タグ(img)のスタイルの編集]でスタイルを編集します。[スタイルの設定- img]ダイアログの[レイアウト]タブでは、ボーダー4方向とも、「緑」色で幅「30ピクセル」の「浮き出し」スタイルを指定します。
- CSSソース: 指定されたスタイル
- img{
- float : left;
- margin-right : 1em;
- margin-bottom : 0.5em;
- border-top-width : 30px;
- border-top-style : ridge;
- border-top-color : rgb(0, 255, 0);
- border-left-width : 30px;
- border-right-width : 30px;
- border-bottom-width : 30px;
- border-left-style : ridge;
- border-right-style : ridge;
- border-bottom-style : ridge;
- border-left-color : rgb(0, 255, 0);
- border-right-color : rgb(0, 255, 0);
- border-bottom-color : rgb(0, 255, 0);
- }
➌上書き保存する。練習を記録します。
- 「画像に額縁(akita_gaku.html)」に記録します。
- 注:当初、ファイル名を akita_index.html として記録するようガイドされていたが、ファイル名を akita_gaku.html に変更して保存し記録します。
練習2: ボーダーの太さを指定してメリハリのある見出しにする
➊白紙から新規作成する。下図の入力をし、ファイル名を border00.html として html フォルダーに保存する。
- 新規ページ作成

- ①見出し2とリスト挿入にてページ作成、②border00.html と名前をつけて保存する。保存先は html フォルダー。
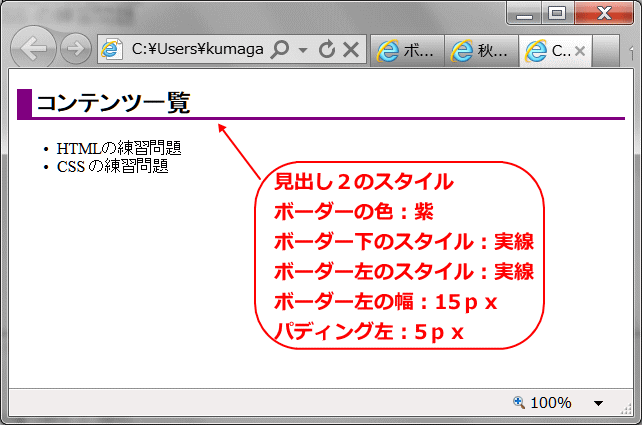
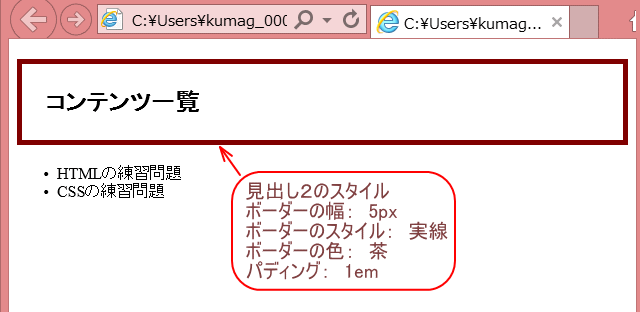
➋次のように見出し2のボーダーを設定しましょう。
![]() 設定のガイド:
設定のガイド:
見出し2(h2)タグに[ルールの新規作成]でスタイルを設定します。[スタイルの設定- h2]ダイアログの[レイアウト]タブでは、上のガイド通りの順番で設定すると良いでしょう。
- CSSソース: 指定されたスタイル
- h2 {
- padding-left : 5px;
- border-left-width : 15px;
- border-left-style : solid;
- border-bottom-style : solid;
- border-color : purple;
- }
➌ファイル名をtest05.htmとし別名で保存する。練習を記録します。
練習3: ボーダーの角丸を指定する
❶ファイル border00.html を開き、あらかじめ border01.html として別名で、html フォルダーに保存する。
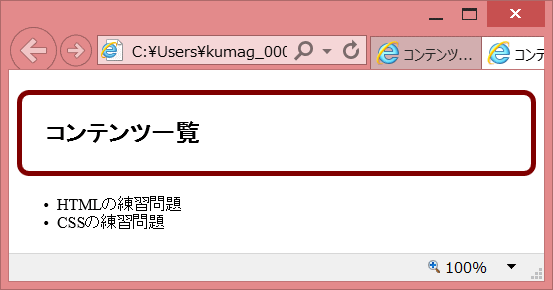
❷border01.html のページで、見出し2にボーダースタイルを設定する。
- 見出し2にボーダーのスタイルを設定

- ①見出し2の文字列をクリックし、カーソルを見出し2に移動する。②[スタイルエクスプレス]ビューの[カーソル位置]パネルで[h2]タグを右クリックし、コンテクストメニューから[ルールの新規作成]を選ぶ。③[ルールの追加]ダイアログを経て[スタイルの設定]ダイアログの[レイアウト]タブを開いて、[4方向とも同じ値]で[ボーダー]のスタイルを指定する。④[OK]ボタンを押すと指定したスタイルが編集中のページに反映する。
➌border01.htmlを、あらかじめborder02.htmlとして別名で保存します。
❹border02.htmlで以下のスタイル指定を、ソースで追加入力する。
- 赤色で示した記述を追加します。
- CSSソース: ボーダーを角丸にする
- <style type="text/css">
- <!--
- h2 { padding : 1em;
- border-width : 5px;
- border-style : solid;
- border-color : maroon;
- border-radius : 0.5em; }
- -->
- </style>
- 角丸ボーダー

- border-radius プロパティで、4つの角に同じく、角の丸み(0.5em)を指定している。角の丸みは、ボックスの線の外周に接する円(または楕円)の半径を、長さのサイズ値またはパーセント値で指定します。
❺ボーダーの角が丸まっていることを確認します。
❻上書き保存します。勉強を記録します。
- study.html のページで、「角丸のボーダー(border02.html)」のエントリーを新規作成し、記録します。
⇒ 間隔余白指定へ進む