資料小分類
- 画像を回り込む
資料大分類
- CSS 練習
リンク
~画像を回り込む~
基本的なボックスモデルのスタイルについての練習です。
練習するCSSプロパティ: 回り込みを設定する
float 要素の左右への配置と回り込みを指定する
- 要素のボックスを左(left)または右(right)のブロックへ配置させることができ、それによってその後ろに続く要素コンテンツの右や左への回り込みを設定できます。図や画像のほか、ボックスを形成するすべての要素に適用できます。
- float プロパティで回り込みを指定する場合、width プロパティで対象ボックスの幅を指定しておく必要があります。
- left ・・・・ 指定した要素を左側に配置する。続く要素は右側に回り込む
- right ・・・ 指定した要素を右側に配置する。続く要素は左側に回り込む
- none ・・・ 左右の配置と回り込みを行わない (初期値)
clear 回り込みを解除する
- float プロパティによる要素の回り込みを解除します。
- none ・・・ 回り込みを解除しない (初期値)
- left ・・・・ 左側に配置された要素の回り込みを解除する
- right ・・・ 右側に配置された要素の回り込みを解除する
- both ・・・ すべての要素に対する回り込みを解除する
使用例:
- HTMLソース: スタイル設定前
- <body>
- <h2>float で画像の回り込み</h2>
- <p>画像の隣に文字を表示します。</p>
- <h3>サンプル1</h3>
- <img src="../img/float-sample01.jpg" width="200" height="160" alt="サンプル1">
- <p>ここにサンプル1画像の説明が入ります。~(省略)~</p>
- <h3>サンプル2</h3>
- </body>
- ブラウザでの表示: スタイル設定前
- CSSソース: 画像への回り込みの指定 と見出し3で解除の入力
- <style type="text/css"
- <!--
- img { float プロパティで画像を右へ配置し、
- float: right; 続く要素は左へ回り込ませている。
- margin-left: 1em; 回り込む要素との間隔は、margin
- margin-bottom: 0.5em; プロパティで設定する。
- }
- h3 { clear: right; } 見出し3で、左への回り込みを解除する
- -->
- </style>
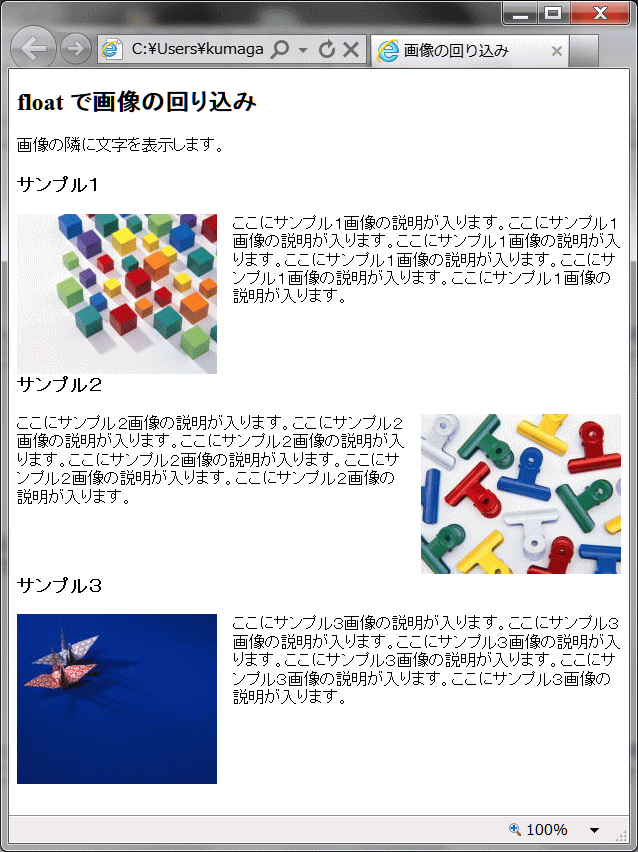
- ブラウザでの表示: スタイルの設定後

- float プロパティで画像を右へ配置し、テキストを画像の左へ回り込ませている。「サンプル2」の見出し3(h3)で回り込みを解除している。
ビルダーでの回り込みの設定 :
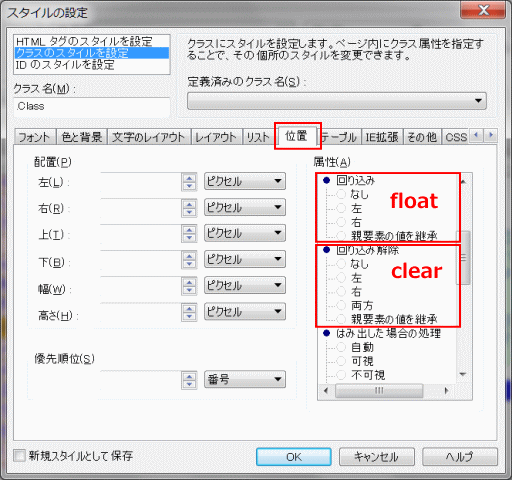
- スタイルの設定ダイアログ

- [スタイルの設定]ダイアログで[位置]タブを選択して、回り込みの設定を行える。[配置]グループの[幅]で width を指定し、[属性]グループで、[回り込み]を指定できる。[回り込みの解除]も同様である。
画像を回り込む
Step-1: ページの準備: 画像の順番を変更する
➊ファイルakita_index.htmlを開く。
➋次のように画像を見出しのすぐ下に移動します。
![]() 変更のガイド:
変更のガイド:
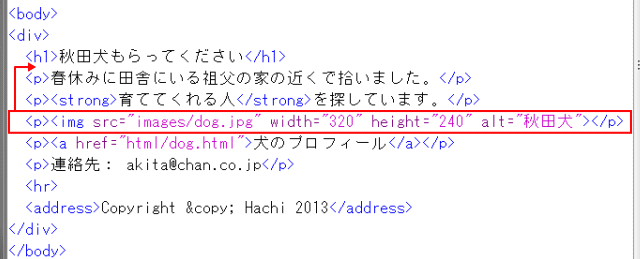
HTMLソースを表示し、①画像を記述している行を切りとりし、
②<h1>タグのすぐ下に貼り付ける。
➌[名前を付けて保存]で、akita_float.html として html フォルダーに保存する。
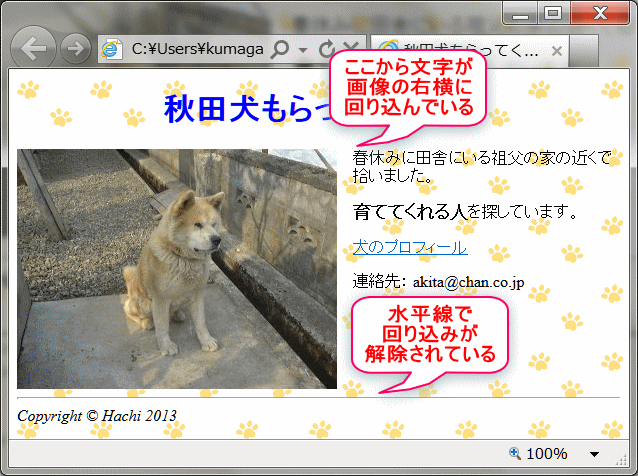
Step-2: 画像に文字を回り込ませてみよう
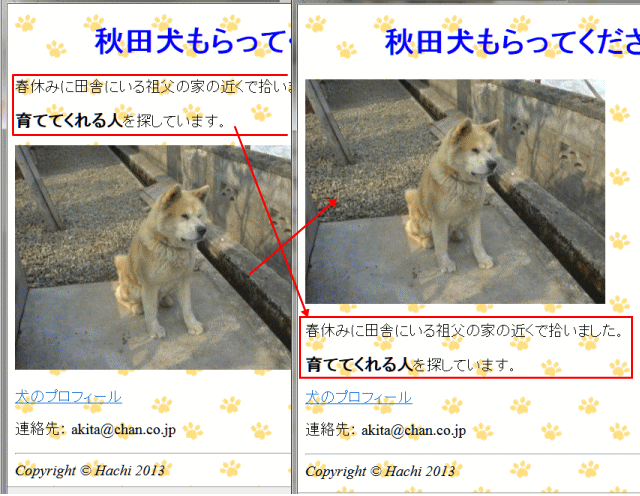
➊ファイル akita_float.html で、次のように画像の右側に文字が回り込むようにしてみよう。 また、水平線で回り込みが解除されるようにしよう。
![]() 設定のガイド:
設定のガイド:
HTMLソースの<img>タグと<hr>タグにスタイルの指定をします。
画像をクリック→[スタイルシートエクスプレス]→[カーソル位置]imgを選択し、右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[タグ]にチェック、imgが選択されていることを確認→[OK]→スタイルの設定-imgダイアログ→[位置]タブを表示して[属性] グループで[回り込み - 左]にチェック・オン。次に[レイアウト]タブで右マージン1emと下マージン0.5emを指定→[OK]を押す。
水平線をクリック→[スタイルシートエクスプレス]→[カーソル位置]hrを選択し、右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[タグ]にチェック、hrが選択されていることを確認→[OK]→スタイルの設定-hr ダイアログ→[位置]タブを表示して[属性]グループで[回り込み解除 - 両方]にチェック・オン→[OK]を押す。
- CSSソース: 設定されたスタイル
- img {
- float : left;
- margin-right : 1em;
- margin-bottom : 0.5em;
- }
- hr {
- clear : both;
- }
➌ブラウザで表示し、確認します。
➍上書き保存します。練習を記録します。
- 練習結果は「画像を回り込む(akita_float.html)」に記録します。
- 注:すでに float0x.html でページを作成済みでリンクを貼っている場合は、akita_float.html に記述を変更し、ファイル名を float0x.html から akita_float.html に変更し、再度 akita_float.html へリンクを貼りなおす(ビジュアルサイトビューのもとでファイル名の変更を行えば、リンクを維持したままファイル名の変更が可能)。
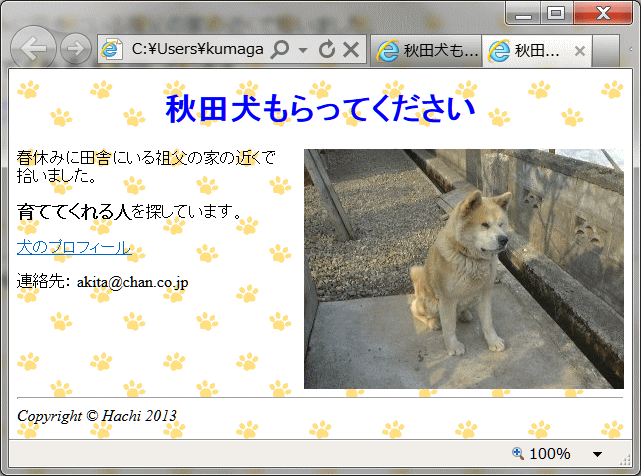
応用練習1: 画像を右に配置する
画像を右に配置する指定に変えてみよう
➊ファイルakita_float.htmlを開く。ファイル名を別名 float01.htm としてhtmlフォルダーに保存する。
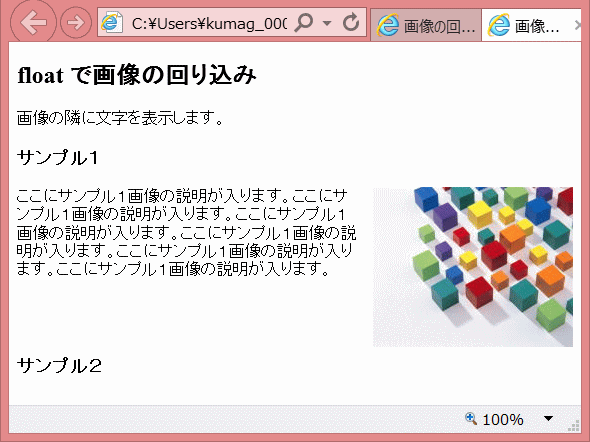
➋次のように画像を右に配置するように変更してみます。
![]() 設定のガイド:
設定のガイド:
左に配置と同様にスタイル設定ダイアログを使って設定することもできますが、ここはソースを直接変更する方が良いでしょう。その場合左マージンの設定もお忘れなく。
- CSSソース: 変更されたスタイル
- img {
- float : right;
- margin-left : 1em;
- margin-bottom : 0.5em;
- }
- hr {
- clear : both;
- }
➌上書き保存する。練習を記録します。
- 練習結果は「画像を右に配置する」に記録します。
- 注:すでに「画像を右に配置する(float03.html)」とリンク文字を入力済みの場合は、float03.html を float01.html と変更して、float01.html にリンクを挿入する。
応用練習2: 画像を回り込ませる
➊別のブラウザでソースページfloat-source01.htmlを開く。
- 当資料ページが表示されているブラウザとは別なブラウザで表示するには、Shiftキーを押しながら上のリンクをクリックします。
➋ソースを表示し、float02.htmlと名前を付けて、勉強会サイト内のhtmlフォルダーに保存する。
- ※:作成したファイルが文字化けする場合は、新規ページを作成したのち、そのソースを全て入れ替えると文字化けを回避できます。
➌画像は、画像の上で右クリック→名前を付けて保存で、勉強会サイト内のimgフォルダーに保存する。画像のファイル名はそれぞれ float-sample01.jpg、float-sample02.jpg、float-sample03.jpg とする。
![]() 設定のガイド:
設定のガイド:
画像を保存するフォルダー名img、保存する3つの画像の名前は指定どおりにします。そうでない場合は、画像が表示されないことになります。
➍ホームページ・ビルダーで、保存したファイルfloat02.htmlを開くと、以下のように表示される。
❺floatプロパティを使って、画像の横に文字が回り込むよう設定してみましょう。
![]() 設定のガイド:
設定のガイド:
HTMLソースの<img>タグと<hr>タグにスタイルの指定をします。<img>タグには[左揃え]と[右揃え」の二つのスタイルがあるのでそれぞれスタイルクラスを作成します。
➊サンプル1の次の画像をクリック→[スタイルシートエクスプレス]→[カーソル位置]imgを選択し、右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[クラス]にチェックを入れ、ボックスに hidari と記入し→[OK]→スタイルの設定.hidariダイアログ→[位置]タブを表示して[属性] グループで[回り込み - 左]にチェック・オン。次に[レイアウト]タブで右マージン1emと下マージン0.5emを指定→[OK]を押す。➋サンプル2の次の画像をクリック→[スタイルシートエクスプレス]→[カーソル位置]imgを選択し、右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[クラス]にチェックを入れ、ボックスに migi と記入し→[OK]→スタイルの設定.migiダイアログ→[位置]タブを表示して[属性] グループで[回り込み - 右]にチェック・オン。次に[レイアウト]タブで左マージン1emと下マージン0.5emを指定→[OK]を押す。➌サンプル3の次の画像をクリック→[スタイルシートエクスプレス]→[カーソル位置]imgを選択し、右クリック→[クラス設定]をポイントし表示されるクラスのリストから[hidari]を選択する。
❹見出し3で作成されている「サンプルX」をクリック→[スタイルシートエクスプレス]→[カーソル位置]h3を選択し、右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[タグ]にチェック、h3が選択されていることを確認→[OK]→スタイルの設定-h3 ダイアログ→[位置]タブを表示して[属性]グループで[回り込み解除 - 両方]にチェック・オン→[OK]を押す。
➏ファイルを上書き保存します。練習を記録します。
- 練習結果は「画像を交互に配置する」に記録します。
⇒ ボーダー指定へ進む