資料小分類
- CSS の基礎
- 文字フォント指定
資料大分類
- CSS 練習
リンク
~文字フォントの指定~
基本的な スタイルについての練習です。
練習するCSS: フォントの種類や見た目を指定する
- フォント関連のプロパティ
- font-family フォントの種類を指定します。
- font-weight 文字の太さを指定する
- font-style 文字を斜体にする
- font-size-adjust 文字のサイズを自動調整する
- font フォント関連の設定値をまとめて記述する
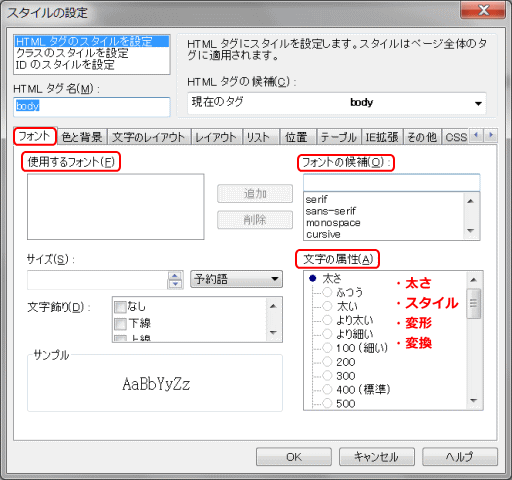
[スタイルの設定]ダイアログ

- [フォント]タブの中の、[フォントの候補]や[使用するフォント]グループ、それに[文字の属性]グループで関連するスタイルを指定できる。
font 関連のスタイル設定の詳細は、フォントとテキストに関するプロパティの font 関連プロパティを参照します。
練習1 - フォントの種類や見た目を指定する
Step-1: HTML 文書ファイルの準備
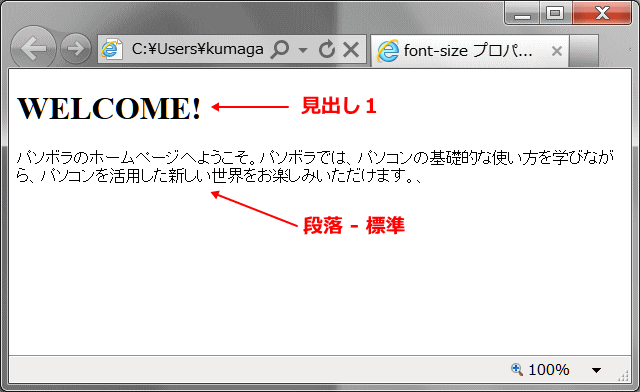
➊新規HTMLページ作成で次のように文字を入力し、font00.htmlと名前を付けてhtmlフォルダーに保存する。
Step-2: フォントの種類を指定する
フォントを、「メイリオ」 や 「Helvetica」 などのフォント名 (フォントファミリー名)、または汎用書体 (serif、sans-serif、cursive、fantasy、monospace のいずれか) で指定します。
➋ファイルfont00.htmlを開き、font01.htmlと名前を付けてhtmlフォルダーに保存する。
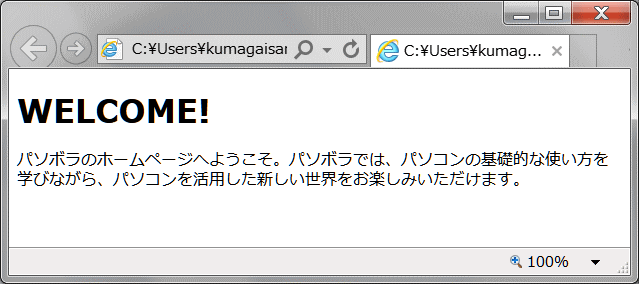
➌font01.htmlページのフォントの種類を次のように指定する。
- Verdana, メイリオ, Meiryo, "MS Pゴシック", sans-serif;
![]() 「MS Pゴシック」のように半角の空白が含まれている場合は、ダブルクォーテーション(")またはシングルクォーテーション(')で囲みます。
「MS Pゴシック」のように半角の空白が含まれている場合は、ダブルクォーテーション(")またはシングルクォーテーション(')で囲みます。
値を複数指定する時はカンマで区切ります。
複数指定されている場合は、ユーザーの環境で適用可能なフォントが、最初に指定した順から優先的に適用されます。
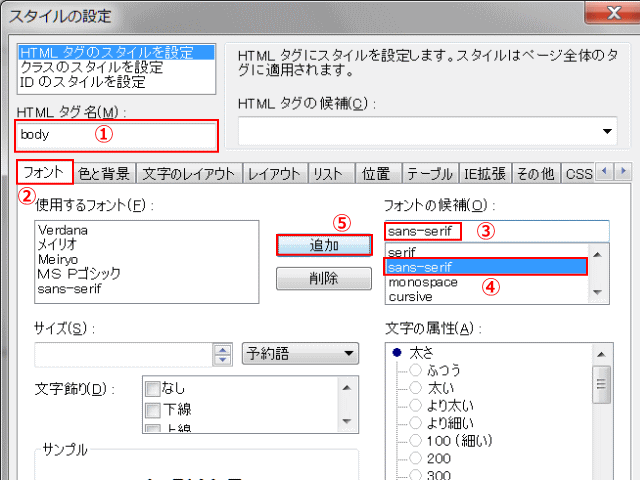
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [スタイルエクスプレスビュー]の[カーソル位置]パネルで、body を選択し、右クリック→[ルールの新規作成]→[追加するタグにbody]を確認→[OK]でスタイルの設定ダイアログが開く
- ② [フォント]タブを選択する。
- ③ [フォントの候補]にフォント名の最初の文字を入力する。
- ④ 候補がリストされるので、該当をクリックする。
- ⑤ [追加]ボタンをクリックする。
- ⑥ 必要なフォントの数だけ繰り返す。

- 作成されるCSS設定:
- body {
- font-family: Verdana, メイリオ, Meiryo,
- "MS Pゴシック", sans-serif; }
➍上書き保存する。練習記録に記録します。
Step-3: 文字の太さを指定する
文字の太さをfont-weightプロパティで指定します。文字の線の太さを数値(「100」から「900」までの100単位での数値)、またはキーワード(normal、bold、bolder、lighter)で指定します。
➎予めfont01.htmlファイルをfont02.htmlと名前を付けてhtmlフォルダーに保存しておきます。
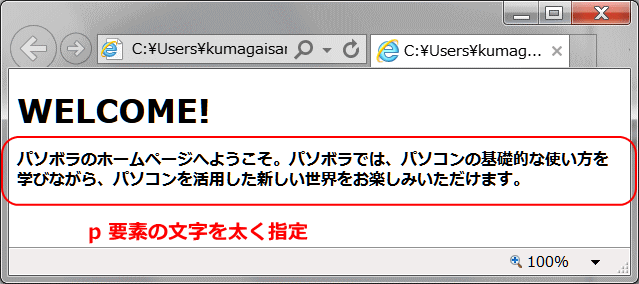
➏ページfont02.htmlページの段落に以下のようにスタイルを指定します。
- 段落の文字を太く表示するCSS設定:
- p {
- font-weight: bold; }
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[文字の属性ー太さ]で指定する。
➐上書き保存します。練習記録に記録します。
Step-4: 文字を斜体に指定する
font-styleプロパティで、文字を斜体 (イタリック体またはオブリーク体) で表示するように指定します。
➑予めfont02.htmlファイルをfont03.htmlと名前を付けてhtmlフォルダーに保存しておきます。
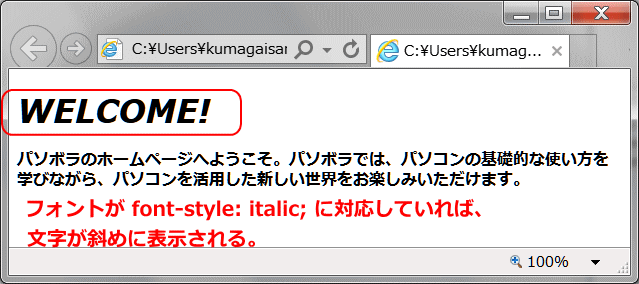
➒ページfont03.htmlのページ内文字に以下のようにスタイルを指定します。
- ページ内の文字をイタリックにするCSS設定:
- body {
- font-style: italic; }
![]() [スタイルの設定]ダイアログで指定する方法:
[スタイルの設定]ダイアログで指定する方法:
- ① [フォント]タブを選択し、[文字の属性ースタイル]で指定する。
➓上書き保存します。練習記録に記録します。
⇒ 文字サイズの指定へ進む