資料小分類
- 文字色の指定
資料大分類
- CSS 練習
リンク
~文字色の指定~
基本的な スタイルについての練習です。
練習する CSS プロパティ: 文字色を指定する
color 文字の色を指定する
- 要素のテキストコンテンツの前景色(文字の色)を指定します。色は、色名または数値による指定方法を使います。
色名で指定
- 色名指定では、black(黒)、silver(銀)、gray(灰)、white(白)、maroon(茶)、red(赤)、purple(紫)、fuchsia(明るい紫)、green(緑)、lime(黄緑)、olive(オリーブ)、yellow(黄色)、navy(濃紺)、blue(青)、teal(青緑)、aqua(水色) の16色が基本色となっています。これに orange(オレンジ)を加えたものが、ビルダーでの[標準]の 選択肢となっている(下図参照)。 これ以外にも、tomato(トマト色)、yellowgreen(黄緑色)などもCSS指定できます。その場合は、直接スタイルを入力します。
-

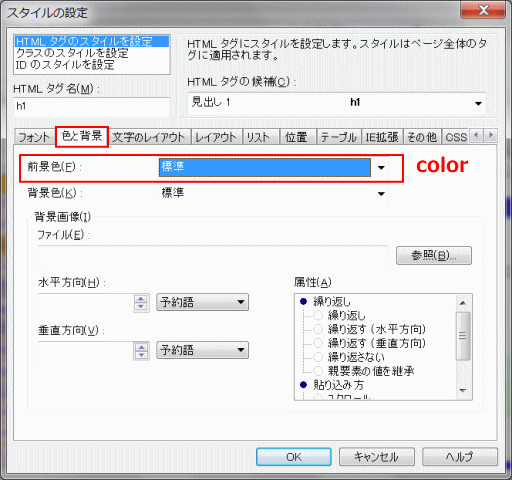
- ①色を指定する文字列を選び、ルールの新規作成から、②[スタイルの設定]ダイアログ、③[色と背景]タブ、④[前景色]の▼をクリックし、表示されるリストから色を選択する。
-
数値で指定
- 数値では、赤 (R) / 緑 (G) /青 (B) の三原色を使ったRGBによる指定を「#」の後ろに16進数で指定するもの、0~255までの10進数表記によるもの、更に割合を表すパーセント値(0%~100%)表記があります。
使用例:
- 要素ごとに文字の色を指定する
- h1 { color : olive; }
- em { color : #ff4500; }
- h2 { color : rgb(102, 51, 51); }
HSL
- CSS3では、赤 (R) / 緑 (G) /青 (B) の三原色を使ったRGBによる指定以外に、色相 (H) /彩度 (S) /輝度 (L) の三属性を使うHSL値による指定ができるようになった。
- 色相(Hue):色を環状で表す色相環の角度を示す 0~360 度の範囲内の数値で指定する。
- 「0」は赤、「60」は黄、「120」は緑、「240」は青など。
- 「0」度は赤で、その反対側に位置する「180」度は赤の反対色にあたる青緑。すなわち、反対色を見つけるのに容易。
- 彩度(Saturation):色の鮮やかさをパーセントで表示する。
- 「100%」が最も彩度の高い純色、「0%」は彩度の無い無彩色。
- 輝度(Lightness):色の明るさをパーセント値で指定する。
- 「0%」は黒、「100%」が白、「50%」が純色。
- 指定例
- color : hsl(180, 100%, 50%) [青緑色の純色]
- 彩度の例 (青緑純色の彩度を0~100%で変化させてみる)
- .sample1 {color : hsl(180, 0%, 50%);}
- .sample2 {color : hsl(180, 20%, 50%);}
- .sample3 {color : hsl(180, 40%, 50%);}
- .sample4 {color : hsl(180, 60%, 50%);}
- .sample5 {color : hsl(180, 80%, 50%);}
- .sample6 {color : hsl(180,100%, 50%);}
-
SAMPLE1
-
SAMPLE2
-
SAMPLE3
-
SAMPLE4
-
SAMPLE5
-
SAMPLE6
- 色相(Hue):色を環状で表す色相環の角度を示す 0~360 度の範囲内の数値で指定する。
- また、透明度のアルファ値を加えたRGBA値またはHSLA値での指定も利用できるようになった。
- 透明度の指定は「0.0」~「1.0」で指定します。
- 指定例
- color : hsla(300, 100%, 50%, 0.5) [半透明の fuchsia]
- 透明度の例 (フクシアー明るい紫ーの透明度を変化させてみる)
- .sample7 {color : hsla(300, 100%, 50%, 0.0);}
- .sample8 {color : hsla(300, 100%, 50%, 0.2);}
- .sample9 {color : hsla(300, 100%, 50%, 0.4);}
- .sample10 {color : hsla(300, 100%, 50%, 0.6);}
- .sample11 {color : hsla(300, 100%, 50%, 0.8);}
- .sample12 {color : hsla(300, 100%, 50%, 1.0);}
-
SAMPLE7
-
SAMPLE8
-
SAMPLE9
-
SAMPLE10
-
SAMPLE11
-
SAMPLE12
- 指定例
- RGB と HSL との変換は、次のサイトを利用させてもらうのがよろしいと思います:
キーワードで指定
- キーワードとして、transparent(完全な透過色を示す )と currentColor(該当の要素に適用されていた色を継承して適用する)も指定できます。
- 指定例
- color : transparent [透過色]
- background-color : currentColor
- 指定例
colorのスタイル設定の詳細は、フォントとテキストに関するプロパティの color プロパティを参照します。
練習3 ‐ 文字の色を指定する
Step-1: HTML文書ファイルの準備
➊ 新規HTMLページ作成で、次のように文字を入力した文書を作成する。
- HTMLソース内容
- <title>文字の色を指定する</title>
- ¦
- <body>
- <h1>WELCOME!</h1>
- <p>パソボラのホームページへようこそ。パソボラでは、<em>パソコンの基礎的な使い方</em>を学びながら、<em>パソコンを活用した新しい世界</em>をお楽しみいただけます。</p>
- <h2>内容のご紹介</h2>
- </body>
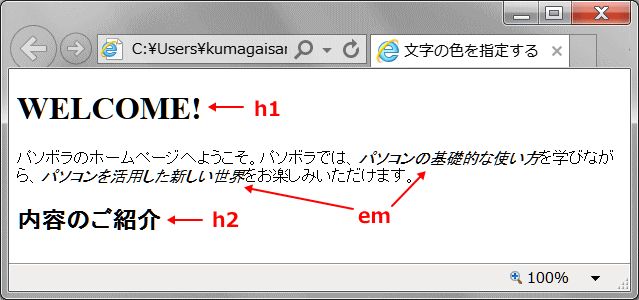
- ブラウザあるいはプレビューで表示する:

- 新規作成しHTMLソースに直接入力したページ。見出し1(h1)、強調(em)、見出し2(h2)の要素で表示されている。
➋作成したページにcolor00.htmlと名前を付けてhtmlフォルダ―に保存する。
Step-2: 要素ごとに文字の色を指定する
➌ページcolor00.html を、予め[名前を付けて保存]でcolor01.htmlと名前を付けてhtmlフォルダ―に保存しておく。
➍各要素に、以下のように文字の色を指定する。
- 要素ごとに文字の色を指定する
- h1 { color : #009900; }
- em { color : #ff0000; }
- h2 { color : #000066; }
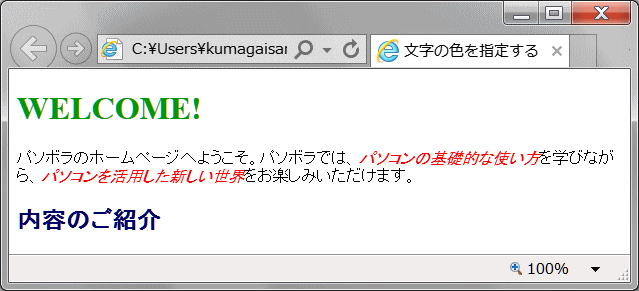
- ブラウザあるいはプレビューで表示する:

- 各要素がそれぞれの色で表示されているのを確認する。
➎上書き保存する。練習を記録します。
Step-3: 文字の色を HSL 値で指定する
➏ページcolor00.htmlが閉じられていたら、htmlフォルダ―から再度開きます。このページに[名前を付けて保存]でcolor02.htmlと名前を付けてhtmlフォルダ―に保存しておく。
➐各要素の文字色を、以下のように HSL 値で指定する。
- 指定する色は、RGB 指定の color01.html と同じ色になるようにする。
![]() hsl での指定は、ビルダーのメニューでは対応していないので、HTML ソースに直接入力して行います。
hsl での指定は、ビルダーのメニューでは対応していないので、HTML ソースに直接入力して行います。
- 要素ごとに文字の色を HSL 値で指定する
- h1 { color : hsl(120, 100%, 30%); } 色相-緑、彩度100%
- em { color : hsl(0, 100%, 50%); } 色相-赤、彩度100%
- h2 { color : hsl(240, 100%, 20%); } 色相-青、彩度100%
![]() HSL
HSL
H(hue、色相)、S(saturation、彩度)、L(lightness/luminance、輝度)の三要素によって色を表す。
色相(H)「0」は赤、「60」は黄、「120」は緑、「240」は青、
彩度(S)「100%」が最も彩度の高い純色、「0%」は彩度の無い無彩色、
輝度(L)「 0%」が黒、「100%」が白を表し、「50%」の場合純色を表す。
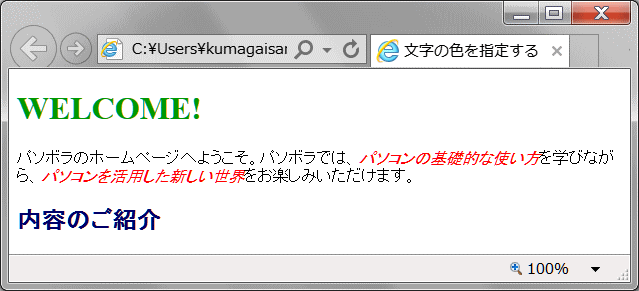
- ブラウザあるいはプレビューで表示する:

- 各要素の色が、「Step-2」color01.html の場合と同じ色となっている。
![]() hsl 指定の色の確認は、プレビューあるいはブラウザーで行う。
hsl 指定の色の確認は、プレビューあるいはブラウザーで行う。
➑上書き保存する。練習を記録します。
Step-4: 文字の色を HSLA 値で指定する
➒ページcolor02.htmlを予め[名前を付けて保存]で、color03.htmlと名前を付けてhtmlフォルダ―に保存しておく
➓各要素の文字色の指定で、以下のように HSLA 値で指定する。
- 要素ごとに文字の色を HSLA 値で指定する
- h1 { color : hsla(120, 100%, 30%, 0.7); }
- em { color : hsla(0, 100%, 50%, 1.0); }
- h2 { color : hsla(240, 100%, 20%, 0.5); }
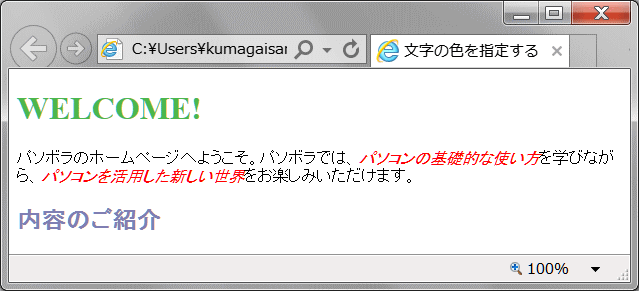
-

- 各要素の色が、「Step-3」color02.html と比べて、透明度の違いでの色を確認する。
⓫上書き保存する。練習を記録します。
作品作成練習 - 文字色を指定する
➊ページakita_index.htmlを開く。
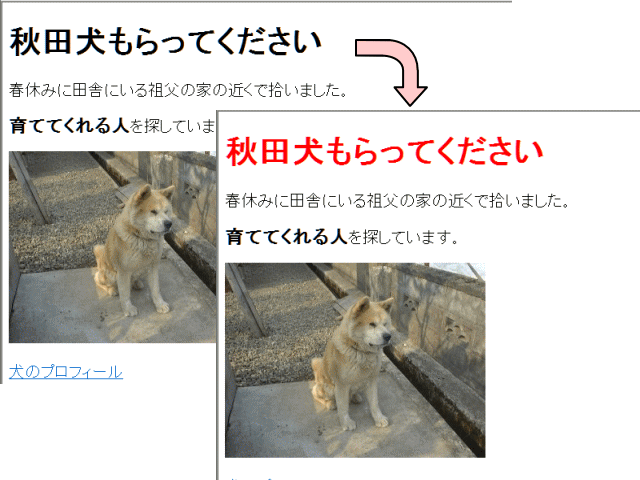
➋次のように見出しの文字色を変更してみる。
![]() 設定のヒント:
設定のヒント:
HTMLソースの<h1>タグに対してスタイルの設定をします。
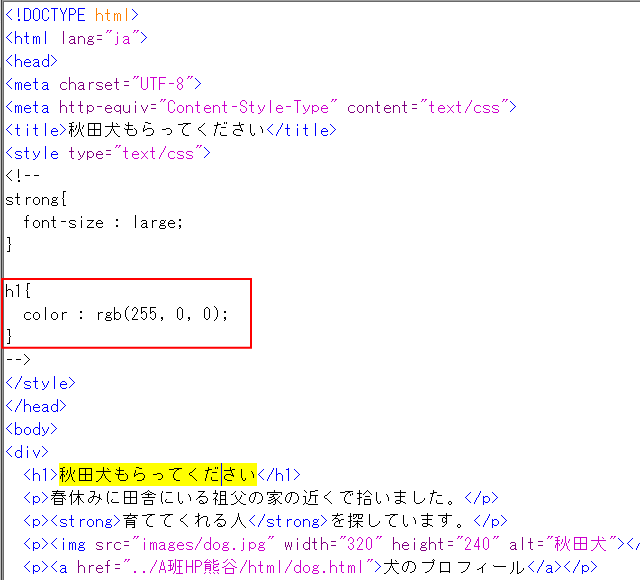
見出しの文字列をクリック→[スタイルシートエクスプレス]→[カーソル位置]h1が選択されているのを確認]→右クリック [ルールの新規作成]→ルールの追加ダイアログ[タグ-h1を確認]→[OK]でスタイル設定ダイアログ[色と背景]タブを表示して [前景色]で[ユーザー定義]からFF0000(赤)を設定します。
![]() HTMLソースでは<h1>タグに対して、color : rgb(255, 0, 0) のスタイルが指定されています。
HTMLソースでは<h1>タグに対して、color : rgb(255, 0, 0) のスタイルが指定されています。
➌ プレビューで表示し、確認します。
➍ 上書き保存します。練習を記録します。
応用練習
➊ページakita_index.htmlの見出し文字列を赤色 → 青色に変更してみよう。
➋上書き保存します。練習を記録します。
⇒ 文字位置指定へ進む