資料小分類
- 文字位置指定
資料大分類
- CSS 練習
リンク
~文字位置の指定~
基本的な スタイルについての練習です。
練習するCSSプロパティ: 行内の配置を指定する
text-align 行内の文字の配置を指定する
- 対象のテキストが要素ボックスの行全体に広がっていない場合に、水平方向での配置をキーワードで指定できる。
- start
- 文字を行ボックスの先頭に揃えて配置(初期値)
- end
- 文字を行ボックスの末尾に揃えて配置
- left
- 文字を行ボックスの左端に揃えて配置
- right
- 文字を行ボックスの右端に揃えて配置
- center
- 文字を行ボックスの中心に配置
- justify
- text-justify プロパティで指定された方法に従ってテキストを配置(下記 text-justify 参照)
- match-parent
- inherit の指定と同様。
- start
- FireFox や Chrome、Safari では、新しい start、end のキーワードを使えます。
- Internet Explorer や Opera では、end のキーワードの代わりに right で、同様に右揃えで表示できます。
- CSS3では、例えば表のセルにおいて数値を小数点で揃えるなど(指定例: text-align: "." center)、配置の基準とする1文字を指定できるようになります。
例:
- 見出しを行末揃えにする(現状では FireFox や Chrome、Safari で有効)
- h3 {
- text-align : end;
- }
- FireFox で表示
text-justify 行の両端揃えを指定する
- text-align プロパティの値で、justify の場合、行の両端揃え(均等割り付け)の方法を選択します。
- auto 自動(ブラウザの設定による両端揃えの方法)(初期値)
- inter-word
- 単語間の半角スペースを広げて行を両端揃えにする。英語や韓国語等。
- inter-ideograph
- 漢字やひらがなの間を広げて行を両端揃えにする。日本語の文章向け。
- distribute
- 単語間のスペースに加え、各文字の間隔を均等に広げて行を両端揃えにする。日本語の文章向け。(追加練習参照)
- none 行の両端揃えを行わない。
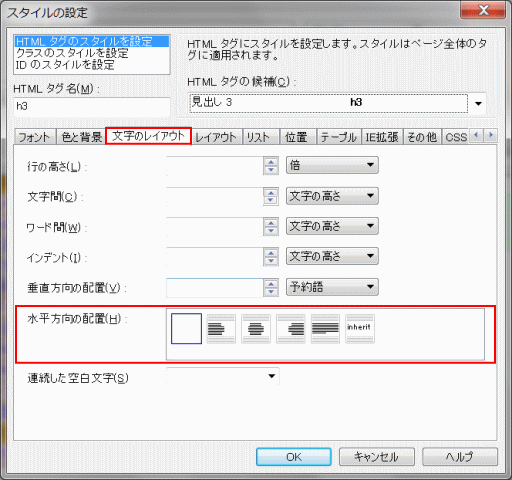
ビルダーでのスタイルの設定ダイアログ:
![]() 書式ツールバーを使用しての文字揃えは、インラインでのスタイル記述になるが、その内容はCSS3には対応しておりません。
書式ツールバーを使用しての文字揃えは、インラインでのスタイル記述になるが、その内容はCSS3には対応しておりません。
![]()
text-align のスタイル設定の詳細は、フォントとテキストに関するプロパティの text-align プロパティを参照します。
継続作品編集: 文字位置を指定する
➊ページakita_index.htmlを開く。
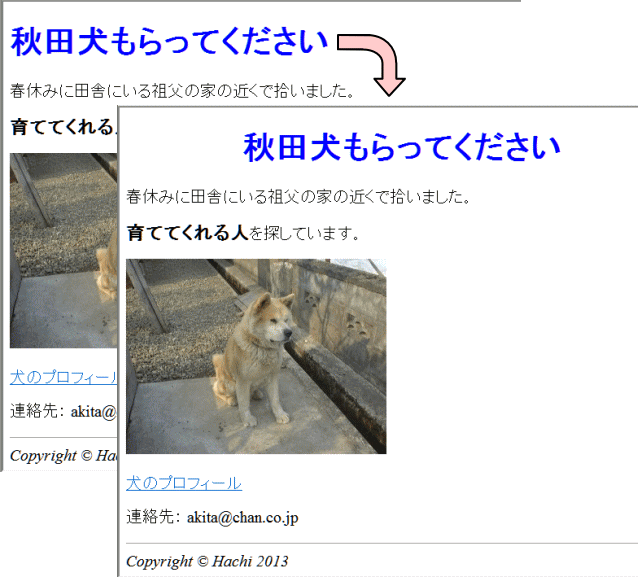
➋次のように見出しの文字位置を[中央揃え]に変更してみる。
![]() 設定のガイド:
設定のガイド:
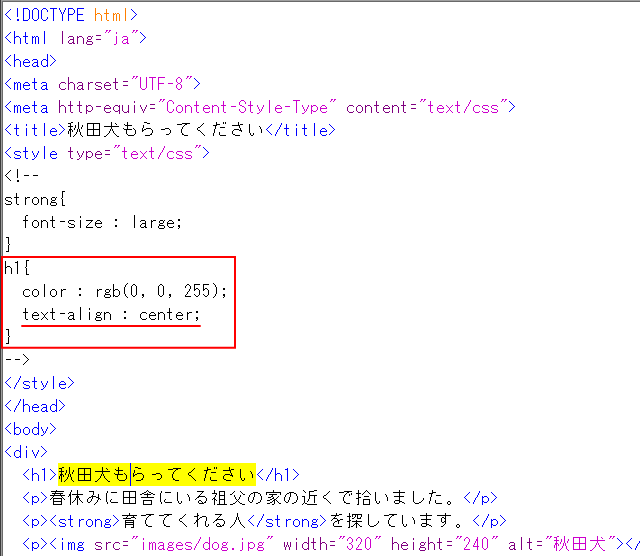
HTMLソースの<h1>タグに対して設定されているスタイルの編集をします。
見出しの文字列をクリック→[スタイルシートエクスプレス]→[カーソル位置]h1が選択されているのを確認→右クリック→[タグ (h1) のスタイルを編集]→スタイルの設定ダイアログ[文字のレイアウト]タブを表示して[水平方向の配置]で[中央]を選択します。
![]() HTMLソースでは<h1>タグに対して、text-align : centerのスタイルが追加指定されています
HTMLソースでは<h1>タグに対して、text-align : centerのスタイルが追加指定されています
➌プレビューで表示し、確認します。
➍上書き保存します。練習結果を記録します。
- 練習結果を「文字位置(中央揃え)」に記録します。
応用練習
➊ファイルakita_index.htmlを開いて、見出し文字列の水平方向の位置を[中央揃え]→[右端揃え]に変更してみよう。
➋再び見出し文字列を中央揃えに戻しておきましょう。
➌中央揃えに戻したものを、上書き保存します。
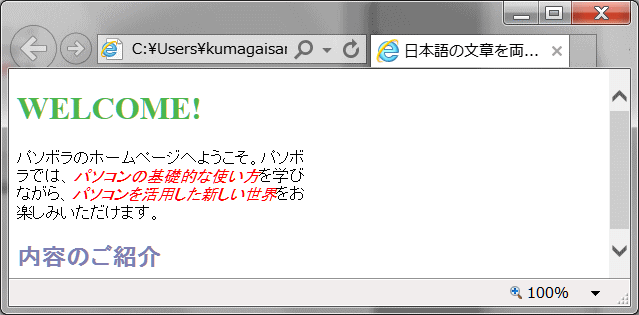
追加練習: 日本語の文章を両端揃えにする
日本語の文章で、各行の右端を揃えてみます。
➊htmlフォルダーからcolor03.htmlファイルを開き、[ページタイトル]を「日本語の文章の両端を揃える」とし、[名前を付けて保存]で、justify01.htmlとの名前で、htmlフォルダ―に保存する。
➋スタイルシートに、両端揃えにする以下の指定を追加入力する。
- 日本語の文章を両端揃えにする指定
- p {
- text-align : justify ;
- text-justify : distribute ;
- width : 18em;
- }
![]() HTMLソースにあるように、行の両端揃えを指定するには、まずtext-align : justifyを指定し、text-justifyプロパティの値をdistributeに指定します。
HTMLソースにあるように、行の両端揃えを指定するには、まずtext-align : justifyを指定し、text-justifyプロパティの値をdistributeに指定します。
➌日本語の文章が、各行の右端がきれいに揃えられているのを確認する。
➍上書き保存する。練習結果を記録します。
- 練習結果を「文字を両端に揃える」に記録します。
⇒ 文字インデントへ進む