

資料小分類
- CSS の基礎
- 対象限定スタイル
資料大分類
- CSS 練習
リンク
~対象限定のスタイル設定~
基本的な スタイルについての練習です。
練習するスタイル: ID属性やCLASS属性対象のスタイル
ID 属性
- その要素を他と区別するための ID(名前)を指定します。一つの HTML ドキュメント内で、同じ ID 属性の値を重複して指定することはできません。
CLASS 属性
- 要素を分類するための「クラス」を指定します。CSSを使ってクラスごとにスタイルを指定できるようになります。半角スペースで区切って、複数のクラスへの割り当てが可能です。
クラスセレクタ
ページ内に複数ある、共通化したい任意のクラス名にスタイルを定義します。
クラス名の先頭にはピリオド(.)を付ける必要があります。
- 例
- .c1 { width : 320px ; height : 120px ;
- background-color : yellow ; }
IDセレクタ
ページ内の固有の要素に関連付けられたID名にスタイルを定義します。
ID名の先頭にはシャープ記号(#)を付ける必要があります。
- 例
- #id1 { width : 320px ; height : 120px ;
- background-color : aqua ; }
HTML文書の用意
➊次のようなHTML文書を新規に作成します。ファイル名をtarget00.htmlとし、htmlフォルダ―に保存します。
- HTML ソース:
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>対象限定のスタイル設定</title>
- </head>
- <body>
- <div class="c1">ボックス1</div>
- <div id="id1">ボックス2</div>
- <div id="id2">ボックス3</div>
- <div class="c1">ボックス4</div>
- </body>
- </html>
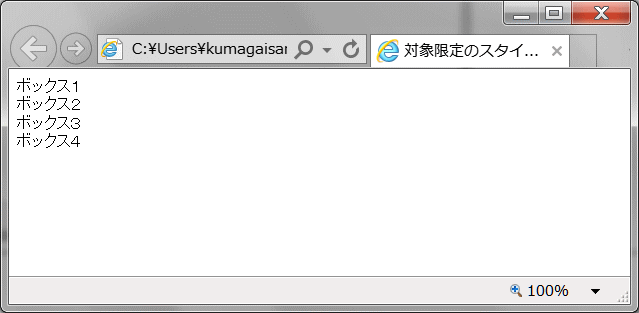
- 対象限定のスタイル設定用のページ

- それぞれ ID 名とクラス名が割り当てられている、スタイルを指定していないので、同じように表示される。
➋ページtarget00.htmlを開き、予めtarget01.htmlと別名を付けてhtmlフォルダーに保存しておきます。
➌以下のようにスタイル設定を、ヘッダ内に入力します。
- スタイル設定
- <style type="text/css">
- <!--
- .c1 { width : 320px; height : 120px;
- background-color : yellow; }
- #id1 { width : 320px ; height : 120px ;
- background-color : tomato ; }
- #id2 { width : 320px ; height : 120px ;
- background-color : aqua ; }
- -->
- </style>
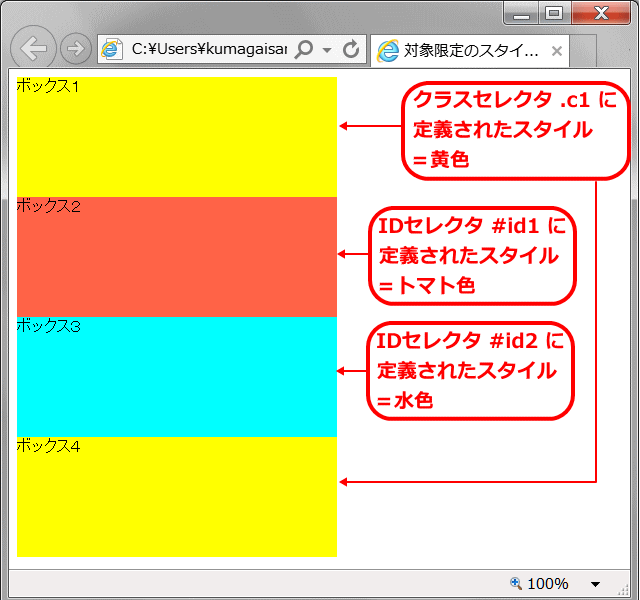
- スタイルが設定されたページ

- ボックス1と4にはクラス名 c1、ボックス2には ID 名 id1、ボックス3には ID 名 id2 が割り振られ、指定されたスタイルを表示している。
➍スタイルが設定されていることを確認し、上書き保存します。練習を記録します。
⇒ 外部CSSへ進む