資料小分類
- 背景画像
資料大分類
- CSS 練習
リンク
~背景画像の指定~
基本的な スタイルについての練習です。
練習する CSS プロパティ: 背景について指定
background-color 背景色を指定する
- 要素の背景ボックスの色を指定します。
- 色は背景画像(background-image)の後ろに配置されます。
- また background-clip プロパティが指定されている場合、背景色の領域はその値に従って切り取られます。
- 指定例
- body {background-color: silver;}
- h1 {background-color: teal; color: white;}

- body 要素の背景色を silver、h1 要素の背景色を teal に設定している
background-image 背景画像を指定する
- 要素の背景に置く画像を指定します。
- 値は、url の後ろに、背景画像の URL をかっこで囲んで示します。
- 指定例
- body {background-image: url(../img/y7b.gif);}

- 指定した画像
 がページ全体に繰り返し配置される。
がページ全体に繰り返し配置される。
- body {background-image: url(../img/y7b.gif);}
background-position 背景画像の表示位置を指定する
- background-image プロパティで指定した背景画像の、配置領域内での位置を指定します。
- 値は、位置を示すための%値/長さ/キーワードの1~4個の組み合わせとなります。それぞれの値は半角スペースで区切って指定します。
- 指定例1
- body {
- background: url(../img/y7b.gif) no-repeat;
- background-position: right-top; }

- 背景画像を1つだけ、右上端の場所を指定して配置する。
- 指定例2
- body {
- background: url(../img/y7b.gif) no-repeat;
- background-position: bottom 10px right 20px; }
- 領域の下端から 10px 上、右端から 20px 左の位置に画像を配置する。
background-clip 背景描画領域を指定する (CSS3)
- background-image プロパティで指定した背景画像や、background-color プロパティで指定した背景色の、描画領域を指定します。
- border-box
- 背景は border(囲み線を含む)ボックス内に描かれる(初期値)
- padding-box
- 背景は padding(囲み線の内側)ボックス内に描かれる
- content-box
- 背景は content(コンテンツ)ボックス内に描かれる
- border-box
- 指定例
- h1 {
- padding: 0.5em; border: dotted orange 10px;
- background-image: url(../img/y7b.gif);
- background-clip: content-box; }

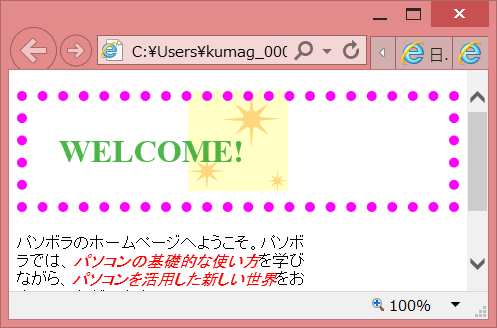
- padding プロパティと border プロパティを指定した h1 要素で、コンテンツ領域にのみ背景画像を表示している。
background-origin 背景配置基準を指定する (CSS3)
- background-image プロパティで指定した背景画像に対し、配置の基準とする対象のボックスを、padding-box、border-box、content-box のいずれかで指定します。
- 指定例
- h1 { padding: 1em; border: dotted fuchsia 10px;
- background: url(../img/y7b.gif) no-repeat;
- background-origin: border-box;
- background-position: center top; }

- 背景画像の配置基準を border-box とし、さらに background-position で「center top」としている。画像の水平方向の中央と上端を配置基準に合わせている。
background-size 背景画像のサイズを指定する (CSS3)
- 値の一個目で画像の幅と、2個目で画像の高さを指定します。
- 指定例
- h1 { padding: 1em; border: dotted fuchsia 10px;
- background: url(../img/y7b.gif) no-repeat;
- background-position: left center;
- background-size: 30px 30px; }

- 背景画像のサイズを幅 30px、高さ 30pxに指定し、h1 要素の左端中央に配置する
background 背景のプロパティをまとめて指定する
- 背景に関するプロパティの値をまとめて1ヶ所で記述するものです。それぞれの値を半角スペースで区切って記述します。
- 指定例
- body { background: seashell; }
- div { padding: 1em; border: dotted fuchsia 10px;
- background: url(../img/e069.gif) no-repeat right top,
- url(../img/y7b.gif) no-repeat top / cover ; }
- 複数の背景画像が指定されている。
- ビルダーでのスタイルの設定ダイアログ:

- ビルダーでの background 関連のスタイル設定では、CSS3関連のものは対応できていなく、ソースに直接入力して指定することになります。
background のスタイル設定の詳細は、background-image プロパティを参照します。
継続作品編集: 背景画像の指定
Step-1: 背景画像を準備する
➊下の画像の上で右クリック→[名前を付けて画像を保存]を選択。
➋ファイル名をfootmark.gifとし、勉強会サイト内のimgフォルダーに保存する。
Step-2: bodyに背景画像を指定する
➊ファイルakita_index.htmlを開く。
➋次のように背景に画像を指定する。画像はダウンロードして保存した物footmark.gifを使う。
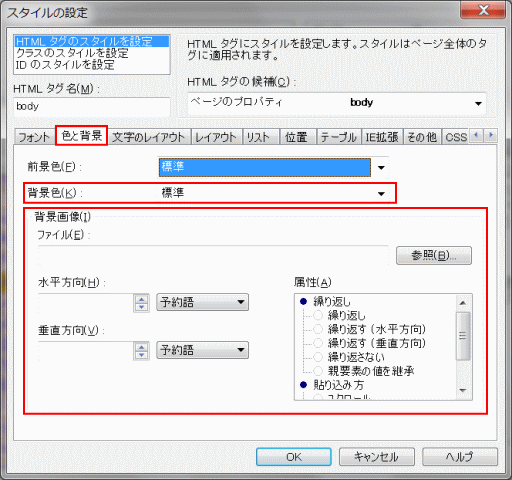
![]() 設定のガイド:
設定のガイド:
HTMLソースの<body>タグにスタイルの指定をします。一つは、直接ソースに入力する方法があります。もう一つは、ビルダーの機能を使う方法です。以下はビルダーの機能を使って設定する方法です。
ページ内をクリック→[スタイルシートエクスプレス]→[カーソル位置]bodyが選択されているのを確認→右クリック→[ルールの新規作成]→[ルールの追加]ダイアログ→[タグ]にチェック、bodyが選択されていることを確認→[OK]→スタイルの設定- body ダイアログ→[色と背景]タブを表示して[背景画像]グループで ファイル-参照]で、imgフォルダーに保存されているfootmark.gifファイルを選択→[開く]。
- CSSソース: bodyに設定されたスタイル
- body {
- background : url(../img/footmark.gif);
- }
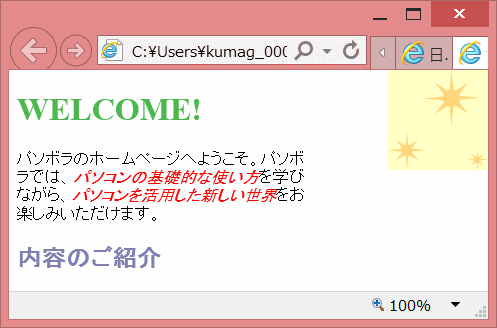
![]() HTMLソースでは<body>タグに対して、background : url(../img/footmark.gif)のスタイルが指定されています
HTMLソースでは<body>タグに対して、background : url(../img/footmark.gif)のスタイルが指定されています
backgroundは背景に色や画像を指定することを意味します。
url で画像の場所とファイル名を指定します。当 html ページと画像が保存されているフォルダーの相対関係を正しく記述する必要があります。
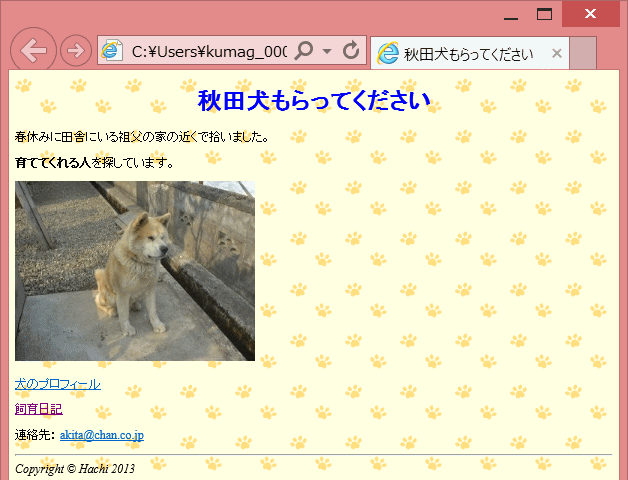
➌プレビューで表示し、確認します。
➍上書き保存します。練習結果を記録します。
- 練習結果を「背景画像」に記録します。
応用練習1: 背景色を指定する
背景画像に加えて、背景色を指定してみよう
➊ファイルakita_index.htmlファイルを開く。[名前を付けて保存]で、ファイル名をbackground01.htmlとし、htmlフォルダ―に保存する。
➋背景に画像ファイルだけではなく、背景色も指定します。
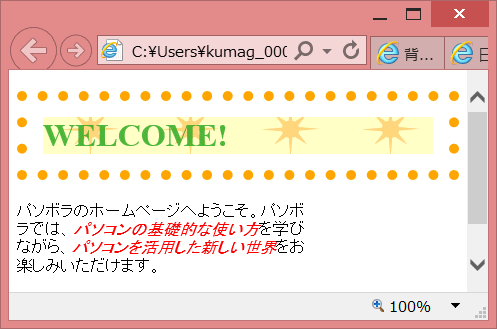
- 背景色も設定する

- 背景色には、lightyellow (#ffffe0)を追加指定しています。背景色は背景画像の後ろに配置されます。背景画像 footmark.gif の透明部分を通して、その下にある lightyellow の背景色が見えています。
![]() 設定のガイド:
設定のガイド:
HTMLソースの<body>タグにスタイルの指定をします。
ページ内をクリック→[スタイルシートエクスプレス]→[カーソル位置]→bodyを選択→右クリック→[タグ(body)のスタイルを編集]→[スタイルの設定]ダイアログ→[色と背景]タブを表示→[背景画像]グループで[ファイル]ボックスに記述されている footmark.gif ファイルをそのままにし、[水平方向]0% と、[垂直方向]0%
もそのまま、[繰り返し]のチェック、[スクロール]のチェックもそのままにしておく。→[背景色]で[標準]を[ユーザー設定]から[#ffffe0](lightyellow)に変更し、[OK]をクリック。
- CSSソース: bodyの編集されたスタイル
- body {
- background-color : lightyellow; (あるいは、#ffffe0)
- background-image : url(../img/footmark.gif);
- background-position : 0% 0%
- background-repeat : repeat ;
- background-size : auto auto;
- background-origin : padding-box;
- background-clip : border-box;
- }
![]() background-clip :border-box (CSS3で追加予定)
background-clip :border-box (CSS3で追加予定)
background-clipプロパティは、background-imageプロパティで指定した背景画像や、background-colorプロパティで指定した背景色の、描画領域を指定します。
値のborder-boxは、背景がborder(囲み線を含む)ボックス内に描かれることを指定します。初期値です。
background-origin : padding-box (CSS3で追加予定)
background-originプロパティは、background-imageプロパティで指定した背景画像に対し、配置の基準とする対象のボックスを、padding-box、border-box、content-box のいずれかで指定します。
値のpadding-boxは、padding(囲み線の内側)ボックスを配置の基準とするものです。初期値です。CSS3で追加予定です。
➌上書き保存する。練習結果を記録します。
- 練習結果を「背景色」に記録します。
応用練習2: 背景にグラデーションを設定する
背景に色のグラデーションを指定してみよう。これはCSS3で実現できるようになりました。Internet Explorerもバージョン 10 からサポートしています。
![]() グラデーションを設定する(CSS3)
グラデーションを設定する(CSS3)
グラデーションは、プロパティの値として、backgroundプロパティなど画像を指定可能な個所で利用可能です。
以下の4つの値が定義されています。
● linear-gradient () 線状グラデーション
● radial-gradient () 放射状グラデーション
● repeating-linear-gradient () 線状グラデーションを繰り返す
● repeating-radial-gradient () 放射状グラデーションを繰り返す
➊ファイルbackground01.htmlを開く。ページタイトルを[背景にグラデーションを設定する]と変更し、[名前を付けて保存]でgradation01.htmlとしてhtmlフォルダ―に保存する。
➋背景に斜めの線状グラデーションを設定するスタイルを、以下の通り追加する。
- 背景に斜めのグラデーションを追加する
- body {
- background : sandybrown;
- background-size : auto auto;
- background-origin : padding-box;
- background-clip : border-box;
- background: linear-gradient(45deg, white, sandybrown);
- }
![]() 線状のグラデーションを指定するには、以下の形式で記述します。
線状のグラデーションを指定するには、以下の形式で記述します。
linear-gradient (グラデーションの角度または方向、開始色、中間色、終了色)
グラデーションの角度または方向(省略可)の指定は、一つはグラデーションの軸となる線の角度を「45deg」などの単位付き数値で表します。もう一つの方法は方向を表すキーワード(to
top、to right、to bottom、to left)のいずれかで表します。to top (上へ)は「0deg」、to right(右へ)は「90deg」の指定と同じです。
中間色は省略でき、また中間色を複数指定することも可能。その場合は、各指定色の後ろに半角スペースで区切って配置点を記述します。
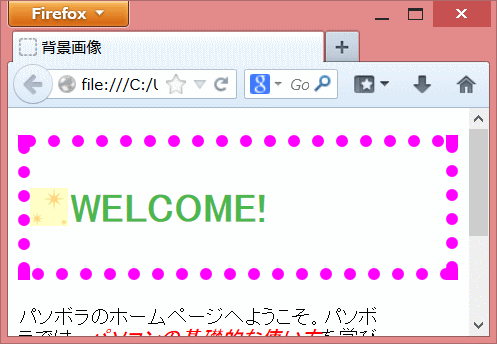
- body 要素に斜めのグラデーションの背景

- 「45deg」の指定は、対象となる要素ボックスの左下から右上へと伸びる線に沿ったグラデーションを意味するため、ボックスの形状により正確に45度の角度とは限りません。また、負の値を指定すると、斜めの角度が逆向きになります。
➌bodyの背景に、白と黄色で斜め(角度が45deg)の線状グラデーションが設定されているのを確認する。
➍上書き保存する。練習結果を記録します。
- 練習結果は「背景にグラデーション」に記録します。
応用練習3: 背景画像をウィンドウに固定する
背景画像をウィンドウに固定し、連動スクロールを停止させてみる。
➊ファイルakita_index.htmlを開く。ファイル名をbackground02.htmlとし別名でhtmlフォルダ―に保存します。
➋背景画像をウィンドウに固定し、スクロールしても背景画像はスクロール停止させてみます。
![]() 設定のガイド:
設定のガイド:
HTMLソースの<body>タグのスタイルの編集をします。
ページ内をクリック→[スタイルシートエクスプレス]→[カーソル位置]→bodyを選択→右クリック→[タグ(body)のスタイルを編集]→[スタイルの設定]ダイアログ→[色と背景] タブを表示して[属性]グループの[貼り込み方]で、[固定]をクリックしてチェックを入れる(それまでチェックが入っていた[スクロール]はチェックが外れる)→[OK]をクリック。
- CSSソース: bodyに設定されたスタイル
- body{
- background : url(img/footmark.gif) 0% 0% / auto auto repeat
- fixed padding-box border-box transparent;
- }
![]() backgroundプロパティ
backgroundプロパティ
backgroundプロパティは、背景に関するプロパティの値をまとめて1ヶ所で指定するものです。それぞれの値を半角スペースで区切って記述します。
上の例では、background-sizeプロパティの値、幅auto高さautoを指定する場合は、「background-positionプロパテイの値 / background-sizeプロパティの値」のように、間に「/」(半角スラッシュ)を入れて記述します。
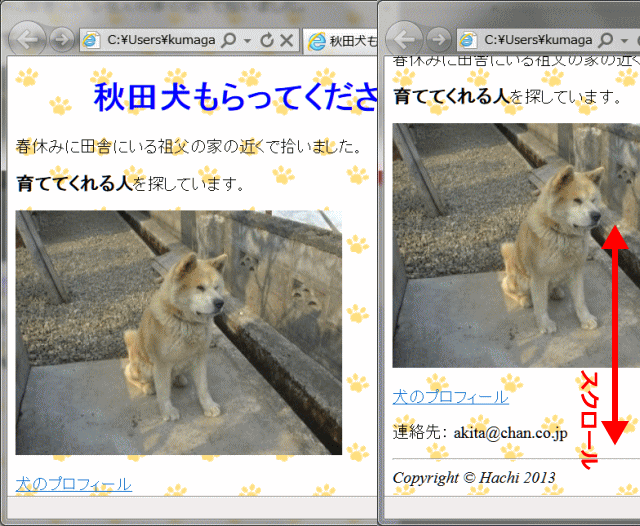
➌IEで表示し、スクロールしても背景画像はスクロールしないことを確認します。
➍ファイルを上書き保存します。練習結果を記録します。
- 練習結果は「背景画像を固定」に記録します。
⇒ 画像を回り込むへ進む