資料小分類
- 文字サイズ指定
資料大分類
- CSS 練習
リンク
~文字サイズの指定~
基本的な スタイルについての練習です。
練習するCSS: フォントサイズ
font-size
- 文字の大きさ(フォントサイズ)を指定します。
- 指定値の種類:
- ポイント (pt) や、ピクセル (px) などの単位付きのサイズ値
- 親要素のフォントサイズと比較しての割合(パーセント[%]または単位[em]で指定)。文字の高さemで指定した場合、font-sizeプロパティでは親要素のフォントに対する倍数値となる。
- 親要素との相対的なサイズ比較(larger、smaller)
- 一番小さい (xx-small) から一番大きい (xx-large) まで、7段階の大きさのいずれかをキーワードで指定する。
- xx-small、x-small、small、medium(初期値)、large、x-large、xx-large
font 関連のスタイル設定の詳細は、フォントとテキストに関するプロパティの font 関連プロパティを参照します。
練習2 - フォントサイズを指定する
文字のサイズを変えたいときは、font-sizeプロパティを使います。
これにより、文字の大きさ(フォントサイズ)を指定できます。数値や、親要素との相対的な比較、または大きさに関するキーワード等での指定が可能です。ここでは[文字の高さem]を単位にして指定します。
➊ファイルfont03.htmlを開きます。
➋予めfont03.htmlファイルをfont04.htmlと名前を付けてhtmlフォルダーに保存しておきます。
➌ページfont04.htmlの各要素の文字の大きさを以下の通り指定する。
- 各要素の文字の大きさを指定するCSS:
- h1 {
- font-size: 3em; }
- p {
- font-size: 1.1em; }
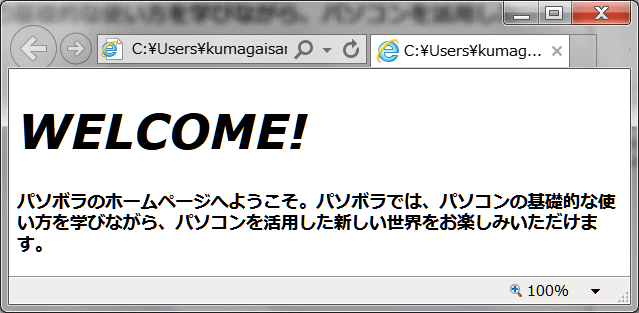
![]() 見出しのh1要素の文字を親要素(body要素)の3倍、段落のp要素の文字をbody要素の1.1倍の大きさにそれぞれ指定するものです。
見出しのh1要素の文字を親要素(body要素)の3倍、段落のp要素の文字をbody要素の1.1倍の大きさにそれぞれ指定するものです。
![]() 指定のガイド:
指定のガイド:
- ① 上記スタイル指定を、HTMLソースに直接入力する。 あるいは、
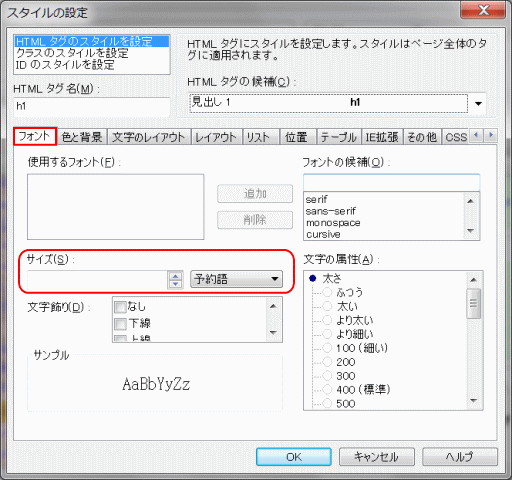
- ② 見出し文字列をクリック→[スタイルシートエクスプレス]→[カーソル位置]h1が選択されているのを確認]→右クリック[タグ(h1)のスタイルを編集]→[スタイルの設定] ダイアログ→[フォント] タブを表示して設定します。段落pタグについても同様に設定します。
- ③[フォント]タブを選択して指定します。文字サイズ(font-size)は、▼で[文字の高さ]を単位としてまず選び、次に値を入力します。
➍上書き保存します。練習を記録します。
応用練習: 一部の文字のサイズを大きくする
➊ファイルakita_index.htmlを開く。
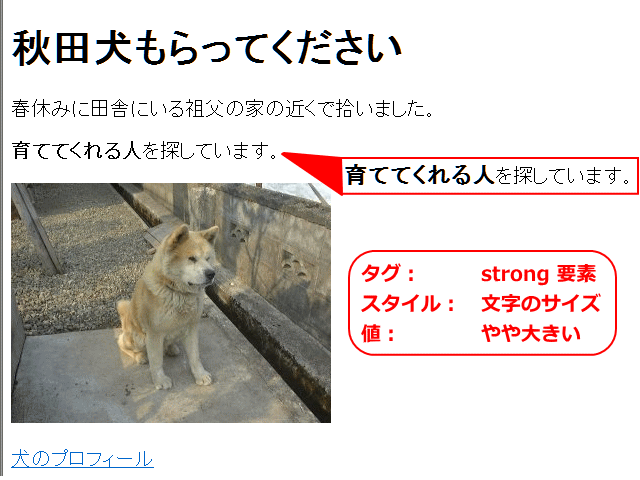
➋次のようにstrong要素の文字サイズを大きくする設定をしてみる。
![]() 設定のガイド:
設定のガイド:
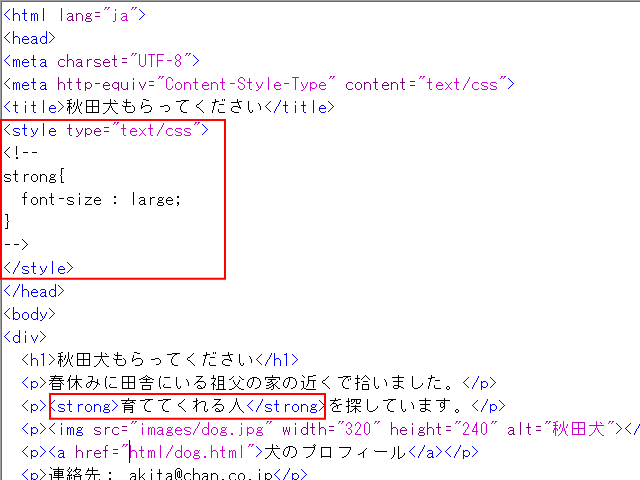
HTMLソースの<strong>タグに対してスタイルの設定をします。
文字列をクリック→[スタイルシートエクスプレス]→[カーソル位置]strongが選択されているのを確認]→右クリック[ルールの新規作成]→ルールの追加ダイアログ[タグ-strong]を確認 →[OK]でスタイル設定ダイアログ[フォント]タブを表示して設定します。
![]() HTMLソースでは<strong>タグに対して、font-size : largeのスタイルが指定されています。
HTMLソースでは<strong>タグに対して、font-size : largeのスタイルが指定されています。
font-sizeはフォントの大きさを指定します。
➌プレビューで表示し、確認します。
➍上書き保存します。練習を記録します。
⇒ 文字色の指定へ進む