資料小分類
- 間隔・余白指定
資料大分類
- CSS 練習
リンク
~間隔と余白を指定する~
基本的なボックスモデルのスタイルについての練習です。
練習するCSSプロパティ: 間隔と余白を設定する
padding コンテンツ周囲の空き(すなわち余白)を指定する
- 要素のコンテンツ(content)ボックスから囲み線(border)の内側までの、[パディング]領域の大きさを指定します。
使用例:
- CSSソース: 要素にパディングを指定する
- h1 { border : double 6px tomato;
- padding : 0.5em; }
- p { border : solid 1px;
- padding : 1em; }
margin 外側の余白(すなわち要素間の間隔)を指定する
- 要素の囲み線(border)の外側の、間隔領域である「マージン」を指定します。
使用例:
- CSSソース: 要素にマージンを指定する
- h1 { border : double 6px tomato;
- padding : 0.5em ;
- margin : 1em 2em; }
- p { border : solid 1px;
- padding : 1em;
- margin : 1em;
- }
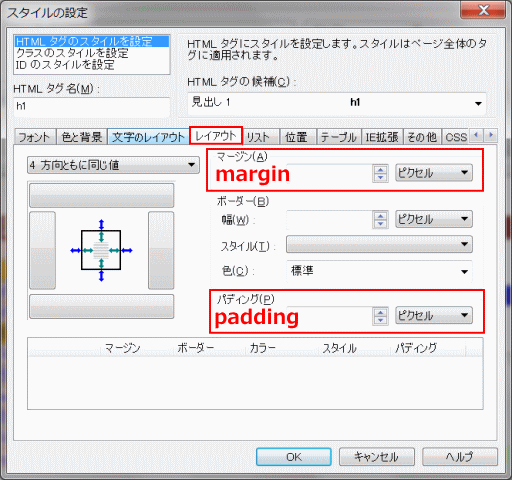
スタイルの設定ダイアログ:
余白の指定
Step-1: パディングを指定していないページを作成する
➊新規ページ作成をする。
➋次のように見出しと段落を入力し、スタイルを設定します。
- CSSソース: パディングを指定していない
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- }
- p {
- border : 1px solid;
- }
- -->
- </style>
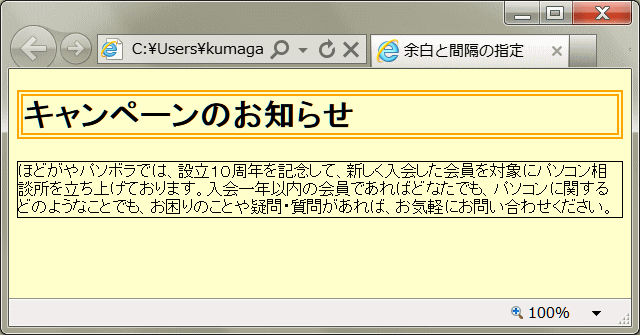
![]() h1要素とp要素で、パディングが 0(設定されていない)なので、囲み線(border)の内側とコンテンツボックスの大きさが同じになる。
h1要素とp要素で、パディングが 0(設定されていない)なので、囲み線(border)の内側とコンテンツボックスの大きさが同じになる。
➌ブラウザで表示し、確認します。
➍ページはtest06.htmlとファイル名を付けてhtmlホルダーに保存します。
Step-2: 各要素にパディングを指定する
➎ファイルtest06.htmlを開く。
➏次のように各要素にパディングを設定する。
- CSSソース: パディングを指定する
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- }
- p {
- border : 1px solid;
- padding : 1em;
- }
- -->
- </style>
- パディングを指定
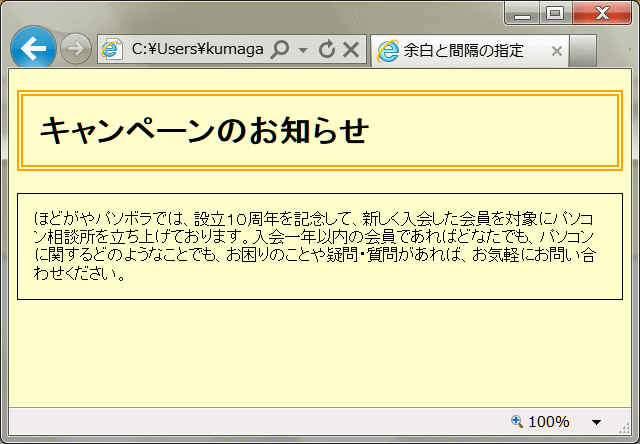
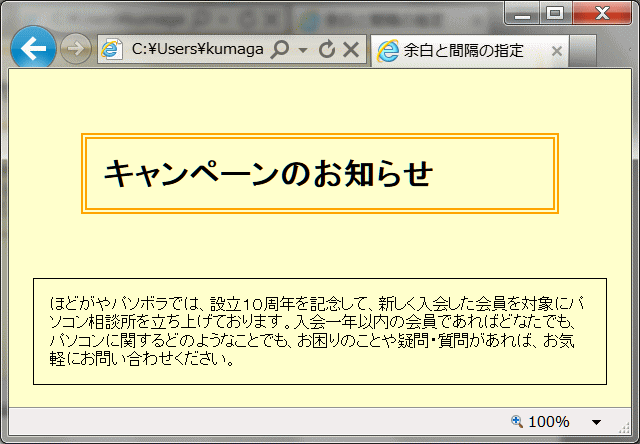
![]() h1要素とp要素にそれぞれパディングが指定され、囲み線(border)の内側とコンテンツボックスの間に余白ができる。
h1要素とp要素にそれぞれパディングが指定され、囲み線(border)の内側とコンテンツボックスの間に余白ができる。
➐ファイル名をtest06_01.html とし別名で保存する。練習を記録します。
マージン(間隔)を指定する
➊ファイルtest06_01.htmlを開く。
➋次のようにマージンの値を 0 に指定する。
- CSSソース: マージンの値を 0 にする
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- margin : 0;
- }
- p {
- border : 1px solid;
- padding : 1em;
- margin : 0;
- }
- -->
- </style>
- マージンをZEROにする
![]() h1要素とp要素にマージン 0 が指定され、要素間の間隔が無い状態になっている。
h1要素とp要素にマージン 0 が指定され、要素間の間隔が無い状態になっている。
![]() h1要素やp要素など、HTML要素によっては最初からマージンが設定されているものもあります。それらのマージンを消すには marginプロパティの値を 0 にする必要があります。
h1要素やp要素など、HTML要素によっては最初からマージンが設定されているものもあります。それらのマージンを消すには marginプロパティの値を 0 にする必要があります。
➌次のように各要素にマージンを指定します。
- CSS ソース: マージンの値を指定する
- <style type="text/css">
- <!--
- body {
- background-color : rgb(255, 255, 204);
- }
- h1 {
- border : 6px double orange;
- padding : 0.5em;
- margin : 2em;
- }
- p {
- border : 1px solid;
- padding : 1em;
- margin : 1em;
- }
- -->
- </style>
- マージンを指定
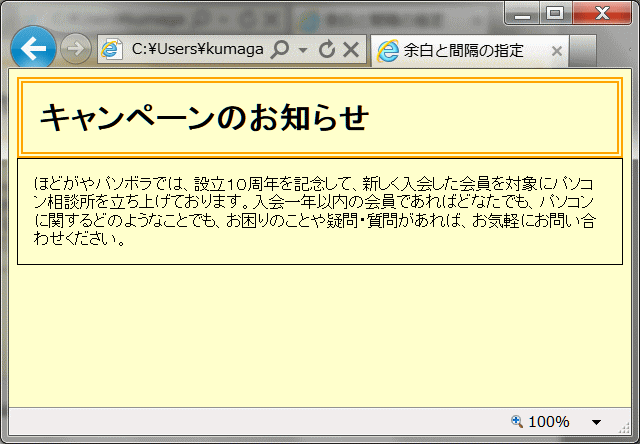
![]() h1要素の上下左右の周囲に 2em、p要素の周囲に 1em のマージンが指定され、要素間の間隔が空いた状態になっている。
h1要素の上下左右の周囲に 2em、p要素の周囲に 1em のマージンが指定され、要素間の間隔が空いた状態になっている。
![]() 上下に隣接するマージンの値は相殺されます。上の例で、h1 要素と p 要素の間のマージンの値は、h1 要素の下 (2em) と p 要素の上
(1em) のマージンの合計 (3em) ではなく、いずれかの大きい方 (2em) のマージン値となります。
上下に隣接するマージンの値は相殺されます。上の例で、h1 要素と p 要素の間のマージンの値は、h1 要素の下 (2em) と p 要素の上
(1em) のマージンの合計 (3em) ではなく、いずれかの大きい方 (2em) のマージン値となります。
➍ファイル名をtest06_02.htmlとし、別名で保存します。練習を記録します。
⇒ 中央揃えへ進む