トップページ作成 ~ 中央配置 ~
内容全体が左に寄っているので、中央に配置します。全体を囲むレイアウトを作成して、中央配置のスタイルを適用します。
内容全体を中央に配置する
全体を囲むレイアウトコンテナを作成する
➊ サイトを開きページtop.htmlを開きます。
- ページの全てを包括するレイアウトコンテナを作成します。
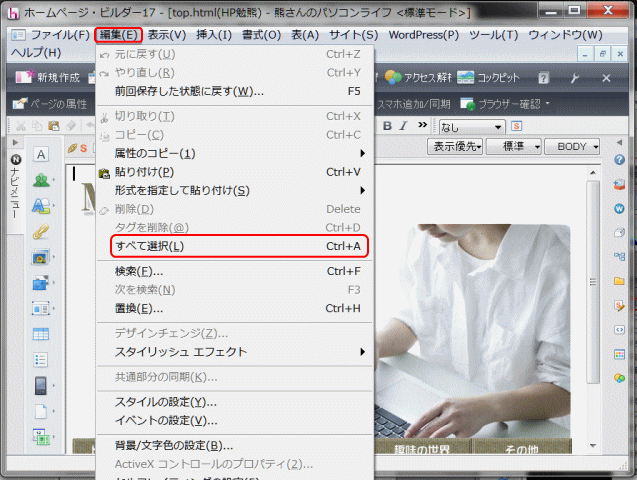
➋ すべてを選択します。
- メニューの[編集]から[すべて選択]を選択する。これにより、編集中ページ内のすべてが選択された状態となる。
![]() すべてを選択する
すべてを選択する
キーボードの「Ctrl」キーと「A」キーを同時に押すことでも、[すべてを選択]する操作ができます。
➌ 全体を含むレイアウトコンテナを作成します。
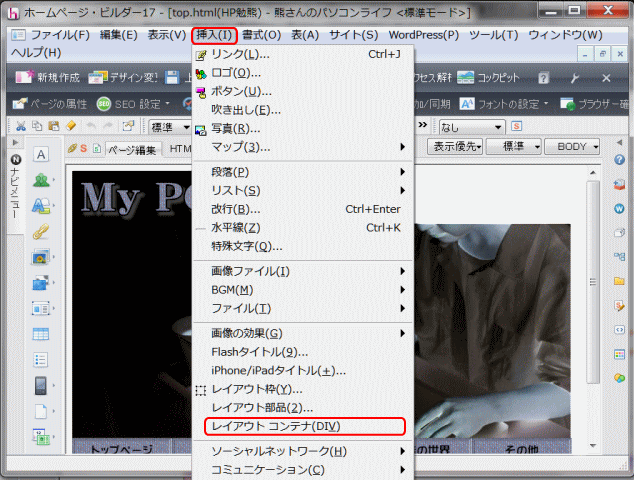
- メニューの[挿入→レイアウトコンテナ]をクリック。

- メニューの[挿入]から[レイアウトコンテナ]を選択する。このボタンで、カーソル位置にレイアウト コンテナを挿入する。タグは<div></div>が挿入される。選択がある場合には、選択部分がレイアウト コンテナに囲まれ、作成される。ここでは、前のステップでページ内のすべてを選択しているので、ページ内のすべてを囲むレイアウトコンテナが作成される。
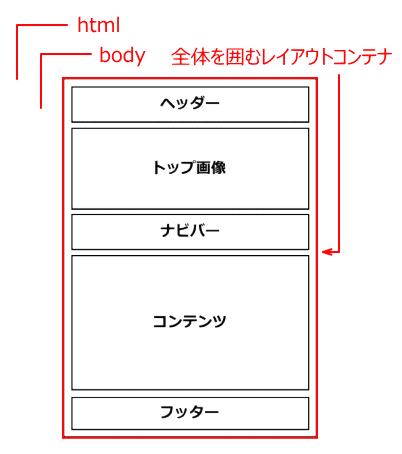
- 全体を囲むレイアウトコンテナの図
![]() 全体を囲むレイアウトコンテナ
全体を囲むレイアウトコンテナ
全体を中央配置にするために、内容全体をひとまとめにするレイアウトコンテナを作成します。また、レイアウトコンテナということでスタイルを設定すると、全てのレイアウトコンテナに影響してしまうので、固有のIDを付けて、一つのレイアウトコンテナのみスタイルが提供されるようにします。
ボックスモデル
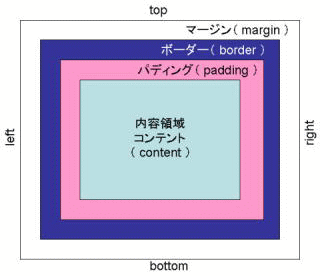
 全体を囲むレイアウトコンテナの図で示されているように、コンテナはそれぞれ一つの箱(ボックス)として扱われ、スタイルを指定する時に使われる。これがボックスモデルで、その概念図は右図の通り。
全体を囲むレイアウトコンテナの図で示されているように、コンテナはそれぞれ一つの箱(ボックス)として扱われ、スタイルを指定する時に使われる。これがボックスモデルで、その概念図は右図の通り。
4つの領域で構成されるボックスとして表現します。
- 各ボックスは 「内容領域」 または 「コンテント」(content) を持ち、その周囲に 「パディング」( padding ) 、「ボーダー」( border )、「マージン」( margin )という領域を持ちます。
この4つの領域の境界を 「辺」(edge) と呼びます。4つの領域は、上下左右の4辺に分けて表現することもあります。
![]() ボックスモデルでの4つの領域の値の指定は、上 → 右 → 下 → 左の順に指定します。
ボックスモデルでの4つの領域の値の指定は、上 → 右 → 下 → 左の順に指定します。
- 指定値が1個の場合、上・右・下・左がすべて同じ値になる。
- (例)margin: 10px; 上下左右に 10px のマージンを指定
- (例)border: 3px; 上下左右のボーダー幅を 3px に指定
- 指定値が2個の場合、上と右の組み合わせで値が指定され、下と左は同じ組み合わせの値が指定される
- (例)margin: 0 auto; 上下には 0 マージン、左右は auto マージンを指定
- 指定値が3個の場合、上・右・下の値が指定され、左は右と同じ値をとる
- (例)padding: 5px 5px 10px; 上右左は 5px のパディング、下は 10px

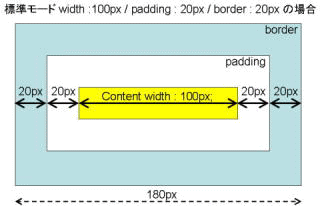
右図で示すように、標準モードではボックスの 「width (幅):100px」 はボーダーやパディングを含みません。「コンテント」(conntent)そのものの幅を表し、内容領域幅と言います。
ボックスが占める幅は、左右マージン、左右ボーダー、左右パディングと、内容領域幅 width の合計となります。
また、ボックスの高さは上下マージン、上下ボーダー、上下パディングと、内容領域の高さ height の合計です。
作成したレイアウトコンテナを選択し中央配置のルールを作成する
- レイアウトブロックを親のブロックの中で、中央揃えにするには、左右のマージンが[自動]に設定されていて、かつブロックの幅が指定されていることが必要となります。ここでは、今回作成した全体を囲むレイアウトコンテナ div を、親のブロック body の中で中央に揃えることになります。
- 全体を囲むレイアウトコンテナを選択し、ルール新規作成を起動する

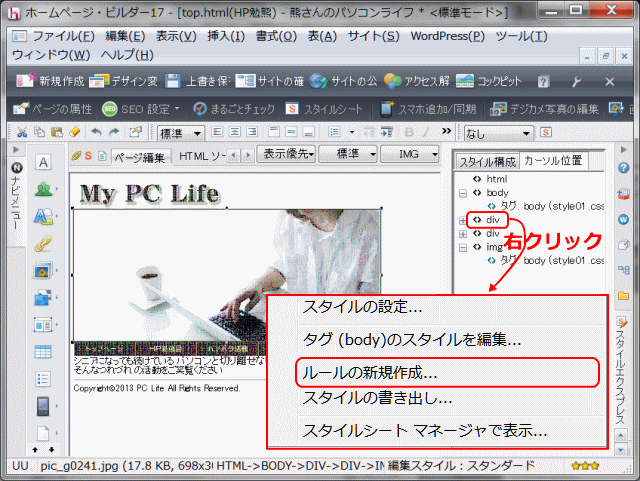
- ❹編集領域で、文字または画像など、内容がある部分をクリックする。❺[スタイルエクスプレス]ビューの[カーソル位置]パネルで、上方にある div を右クリックする。❻表示されるメニューから[ルールの新規作成]を選択する。これにより、[ルールの追加]ダイアログボックスが表示される。
➍編集領域で、文字または画像がある箇所をクリックする。
➎[スタイルエクスプレス]ビューの[カーソル位置]パネルで、上にあるdivを右クリックする。
![]() div タグの選択
div タグの選択
レイアウトコンテナは、HTMLではdivタグで記述されているので、スタイルエクスプレスビューのdivタグにスタイルを設定します。複数のdivのうち、上位にあるdivが全体をひとまとめにしたレイアウトコンテナのdivで、下位にあるのがヘッダーやナビ、コンテンツ、フッターのレイアウトコンテナです。ここでは、全体を中央に配置するというスタイルを適用するので、上にあるdivを選択します。
➏[ルールの新規作成]をクリックする。
- ▶[ルールの追加]ダイアログボックスが表示されます。
作成するスタイルルールにID名を付け、保存先を確認する
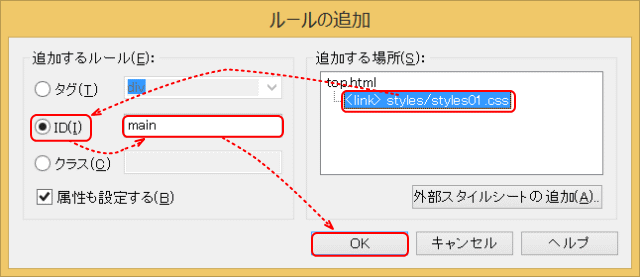
- [ルールの追加]ダイアログボックス

- ❼[スタイルを追加する場所]を指定する。ここでは style01.css を選択する。❽[追加するルール]の[ID]ボタンを選択し、ボックスに ID 名を入力する。ここでは「main」と入力する。[OK]ボタンをクリックする。
➐スタイルを追加記述する CSS ファイルを選択します。
➑[ID]ボックスにID名を入力し、[OK]ボタンをクリックします。
- ID名は、ここでは「main」と入力します。
![]() ID 属性
ID 属性
作成したレイアウトコンテナにIDを付けることで、そのレイアウトコンテナにのみスタイルを適用することができます。これを「対象の限定」と言います。(これを行うには ID 属性と CLASS 属性 があります。)
ID は Identification の略で、ある要素を他と識別するために用います。ある要素に ID によって名前を付けた場合、HTML 文書中の他の要素に同じ名前を使ってはいけない。(CLASS 属性の場合は、複数の要素に同じクラス名をつけることができる。)
ID名は半角英数字で入力します。ここでは、全体を包括するレイアウトコンテナであることもあり、「main」と付けます。
![]() [外部 CSS ファイルの更新確認]ダイログが表示される
[外部 CSS ファイルの更新確認]ダイログが表示される
[外部 CSS ファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
- [スタイルの設定 - #main]ダイアログボックスが表示される。
中央揃えのスタイルを設定する
➒ スタイルの設定ダイアログで[レイアウト]タブを選択します。
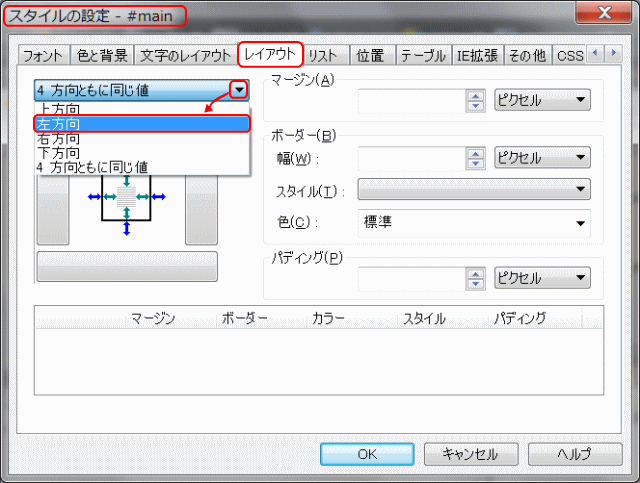
- [スタイルの設定 ‐ #main]ダイアログ ー レイアウトで左方向を指定

- ❾[スタイルの設定-#main]ダイアログで、[レイアウト]タブを選択する。❿スタイルを設定する方向を指示する。まず[左方向]を選択する。選択するには、リストから[左方向]を選択するか、図中の左側のボックスをクリックする。
![]() ID 名 main とセレクタ #main
ID 名 main とセレクタ #main
HTML で特定な要素につける id 属性の指定は id="名前" となり、例えば <div id="main">
と記述する。
これをスタイル記述でセレクター(下記用語解説)に使う時は、#名前 の記述となり、名前の前に #(シャープ)を付ける。例えば、div#main のようになる。これは、ID 名
main が付いている div 要素にスタイルを設定する、となる。なお、要素 div は記述しなくとも良い。
![]() セレクタ
セレクタ
セレクタはスタイルを宣言する対象(領域)を示すもの。
スタイルの宣言の記述は、セレクタ { プロパティ : 値 ; } となる。
➓ スタイルを設定する方向、[左方向]を指示します。
- [4方向ともに同じ値]の右端の▼をクリックして[左方向]を選択するか、あるいは図中の左のボックスをクリックします。
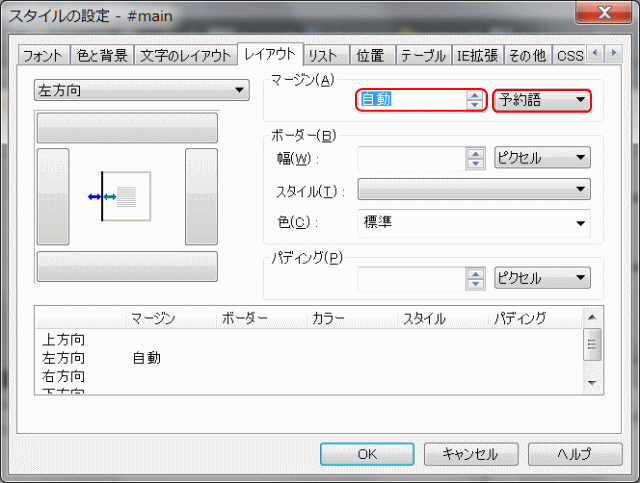
⓫ 左マージンを設定します。
- 左マージンに「自動」を設定

- ⓫左マージンを設定する。ここでは、マージンの単位ボックス▼をクリックして、「予約語」を選択する。次に値ボックスには、▲をクリックして「自動」を選択する。
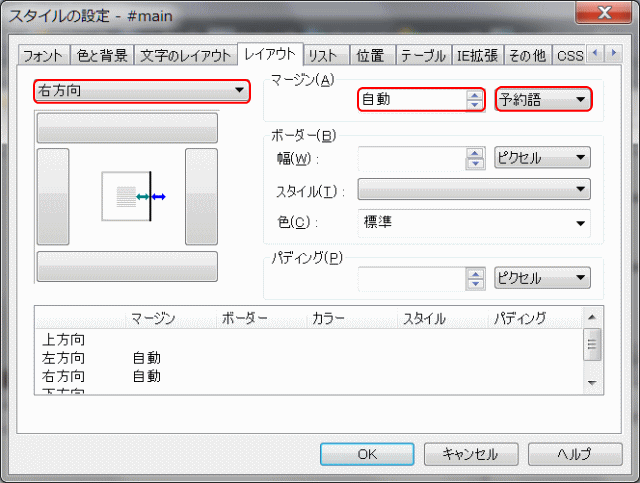
⓬ 同じく[右方向]に、マージンを設定します。
- 右マージンに「自動」を設定

- ⓬同じように右マージンに、[自動]を設定する。まず、①方向を[右方向]を選択し、②次にマージンの単位ボックスの▼で「予約語」を選択、③最後に値ボックスには▲で[自動]を選択する。これで左右のマージンの値に[自動]が設定されたことになる。
⓭ 幅を設定します。
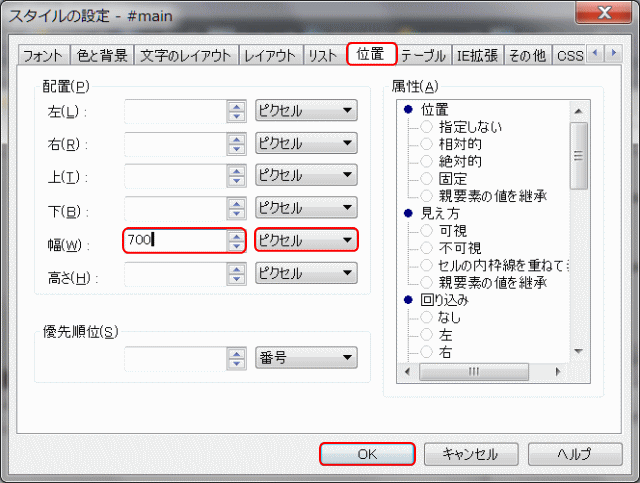
- [位置]タブで[幅]に「700」ピクセルを設定

- ⓭[幅]を設定する。まず、①[位置]タブを選択する。②[幅]の単位が[ピクセル]になっていることを確認し、③値ボックスに「700」と入力する。⓮[OK]ボタンをクリックする。
⓮[OK]ボタンをクリックします。
- ▶設定されたスタイルが反映され、全体が中央に配置されます。
![]() ブロックの中央揃え
ブロックの中央揃え
レイアウトブロックを親のブロックの中で、中央揃えにするには、左右のマージンが[自動]に設定されていて、かつブロックの幅が指定されていることが必要となります。ここでは、親のブロック
body の中で全体を囲むレイアウトブロック div が中央に揃います。
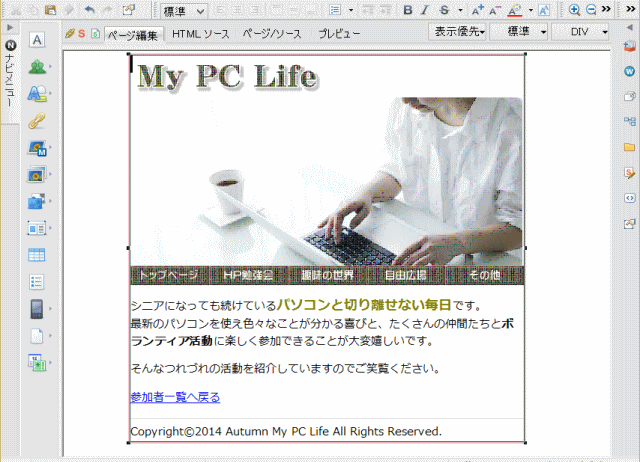
設定したスタイルが反映されます
- スタイルが設定され、全体が中央に配置された
⓯[上書き保存]します。
設定された HTML/CSS
- ソースを表示して設定を確認する。
- HTML(変更・追加部分を赤色表示)
- (省略)
- <body>
- <div id="main">
- <div><img src="imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><img src="imgs/pic_go241.jpg" (省略)</div>
- <div><img src="imgs/button1.gif alt="トップページ">(省略)</div>
- <div>シニアになっても続けている・・・</div>
- <div>
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- <body>
- </html>
- CSS (追加された部分)
- #main {
- margin-left : auto;
- margin-right : auto;
- width : 700px;
- }
- 解説

- HTML では全体を囲むレイアウトコンテナ <div> に 'main' という ID を付ける。
- CSS では #main(ID main のこと)にスタイルを設定する。
- ブロックの左右のマージンが「自動」で、ブロックの幅が指定されている場合、そのブロックは親要素(この場合は body )の中央に配置される。
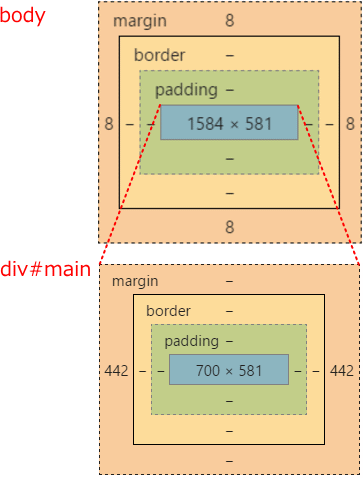
- 右図では、今回の設定値で、横幅 1600px のディスプレイでの実際の中央表示を図式化したものです。
- まず右図下は、横幅(width) 700px のコンテントが、左右同数 442px のマージンがとられ、トータル 1584px のボックス(div#main)となり、それを囲んで上下左右 8px のマージンを持つボックス(body)となっています。
- 結果、横幅 1600px のディスプレイの中央に表示される。
- 詳細は中央揃えを指定するを参照する。
次にページ背景に画像に進みます。