メニューを開く
トップページ作成 ~ コンテナに余白 ~
コンテンツのレイアウトコンテナに入力してある文章が窮屈に見えるので、枠の内側に余白を設定して、余裕を持たせてみよう。
レイアウトコンテナに余白を設定する
コンテンツのレイアウトコンテナのスタイルを編集する
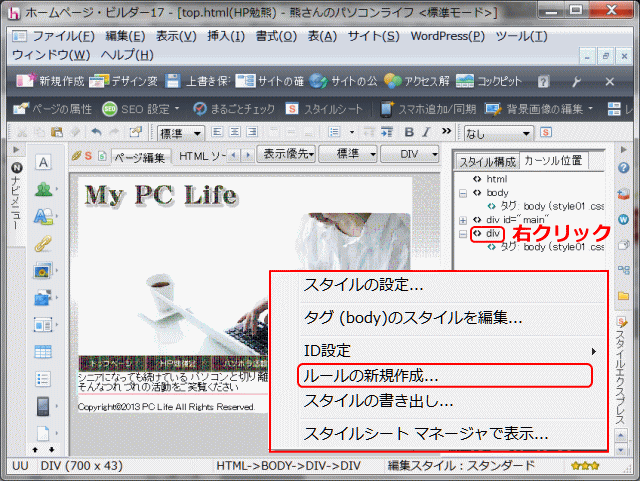
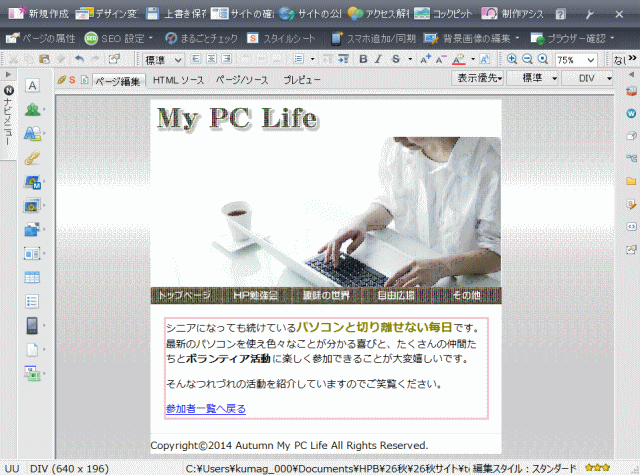
➊ ページtop.htmlを開き、文字がある箇所をクリックします。
- 「シニアになっても~」の文章があるレイアウトコンテナです。
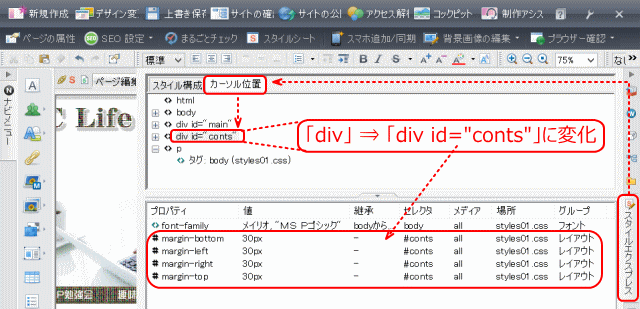
➋ コンテンツのレイアウトコンテナを選択しスタイル設定を起動する
- [スタイルエクスプレス]ビューの[カーソル位置]パネル

- ➊ページ top.html を開き、余白を設定する箇所をクリックする。ここでは、「シニアになっても~」の文章があるところでクリックする。文章を含むレイアウトコンテナがあるところにカーソルが移動する。そこはコンテンツのレイアウトコンテナである。➋全てを包括するレイアウトコンテナ、div id="main" に含まれる、コンテンツのレイアウトコンテナには、余白を設定しようとする文章段落が含まれている。このため[スタイルエクスプレス]ビューの[カーソル位置]タブで、二つ目のレイアウトコンテナ div を右クリックする。➌当レイアウトコンテナ div には、まだスタイルが設定されていないので、表示されるコンテクストメニューから[ルールの新規作成]を選択する。これにより、[ルールの追加]ダイアログが表示される。
➌[ルールの新規作成]をクリックします。
- ▶[ルールの追加]ダイアログが表示されます。
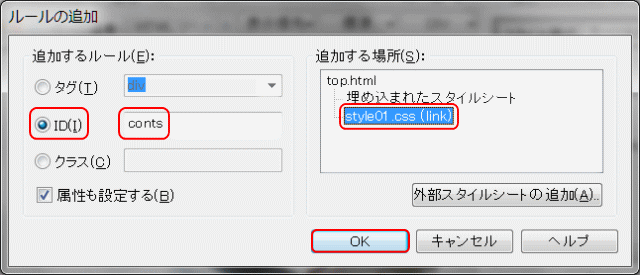
[ルールの追加]ダイアログで、追加するルールとスタイルを記述する場所(ファイル)を指定する
➍追加する場所を指定します。
- [ルールの追加]ダイアログ

- [ルールの追加]ダイアログが表示される。❹[追加する場所]で、ルールを追加記述する場所を指定する。ここでは、外部スタイルシートファイルstyle01.css (link)をクリックして指定する。❺[追加するルール]の種類は[ID]を選択し、新規ID名を入力する。ここではコンテンツブロックへのスタイル設定でもあることから conts とする。❻[属性も設定する]にチェックが入っていることを確認し、[OK]ボタンをクリックする。これにより[スタイルの設定 ‐ #conts]ダイアログが表示される。
➎[ID]をクリックし、設定するレイアウトコンテナの ID を入力します。
- ここでは「conts」とボックスに入力します。
➏[OK]ボタンをクリックする。
- ▶[スタイルの設定]ダイアログが表示されます。
![]() [外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイログが表示される
[外部CSSファイルの更新確認]ダイアログが表示されたら、[はい]ボタンをクリックします。
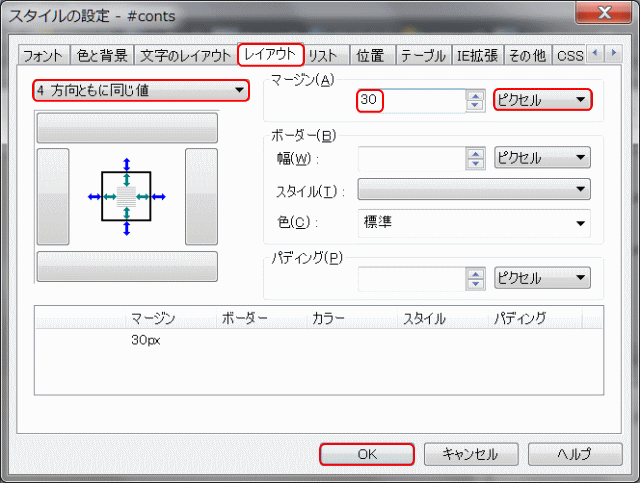
[スタイルの設定]ダイアログでレイアウトスタイルを設定する
➐[レイアウト]タブを選択します。
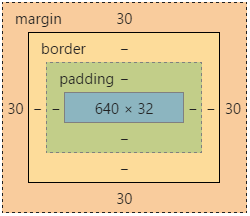
- コンテンツレイアウトのマージン(余白)の設定

- [スタイルの設定 ‐ #conts]ダイアログが表示されるので、❼[レイアウト]タブを開き、❽[4方向とも同じ値]を選択する。❾[マージン]の単位を[ピクセル]に変更し、❿[マージン]のサイズボックスに「30」と入力する。⓫[OK]ボタンをクリックする。これにより、設定したスタイルが編集中のページのコンテンツブロックに反映される。
➑[4方向とも同じ値]を選択します。
➒[マージン]の単位を[ピクセル]にする。
➓[マージン]のサイズボックスに「30」と入力する
⓫[OK]ボタンをクリックします。
- ▶設定したスタイルが反映されます。
設定したスタイルが反映されます
- スタイルが反映されたページ

- コンテンツブロックにマージンスタイルが設定され、文章の周囲に隙間ができる。⓬[上書き保存]する。
⓬[上書き保存]します。
[スタイルエクスプレス]ビューでのスタイル設定確認
- [スタイルエクスプレス]ビュー[カーソル位置]パネル

- スタイル設定前はID名の無かったレイアウトコンテナに、id="conts" の ID が付いた。
- その ID を持つレイアウトコンテナ #conts を対象(セレクタ)としてスタイルが設定されている。
設定された HTML/CSS
- HTML/CSS を表示してスタイルの設定を確認する。
- HTML(変更・追加部分は赤色)
- (省略)
- </head>
- <body>
- <div id="main">
- <div><img src="imgs/logo1.gif" (省略) alt="My PC Life "></div>
- <div><img src="imgs/pic_go241.jpg" (省略) alt="私のパソコンライフ"></div>
- <div><img src="imgs/button1.gif alt="トップページ"><img src=" (省略)</div>
- <div id="conts">
- <p>シニアになっても続けている・・・</p>
- </div>
- <div>
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </div>
- <body>
- </html>
- CSS (追加部分を示す)
- #conts {
- margin-top : 30px;
- margin-left : 30px;
- margin-right : 30px;
- margin-bottom : 30px;
- }
- 解説

- HTML でコンテントブロックに ID conts を付ける。
- CSS では、#conts(ID conts のこと)に、margin プロパティで 四方向に30px の間隔を指定している。
- 詳細は margin を参照
次にフッターの中央配置に進みます。