トップページ作成 ~ 背景に色を付ける ~
ページに背景色を設定する方法です。1つのページのみ背景色を変えたいときはここで紹介する方法で設定します。サイト全体で背景色を統一して設定する場合はCSSを使用して行います。
![]() [背景色]の設定
[背景色]の設定
ここで紹介する方法はHTML5には適合しません。HTML5ではいずれの場合でもCSSにて設定します。
背景色を設定する
➊ページtop.htmlを開きます。
➋かんたんナビバーの[ページの属性]ボタンをクリックします。
- ▶[属性]ダイアログボックスが表示されます。
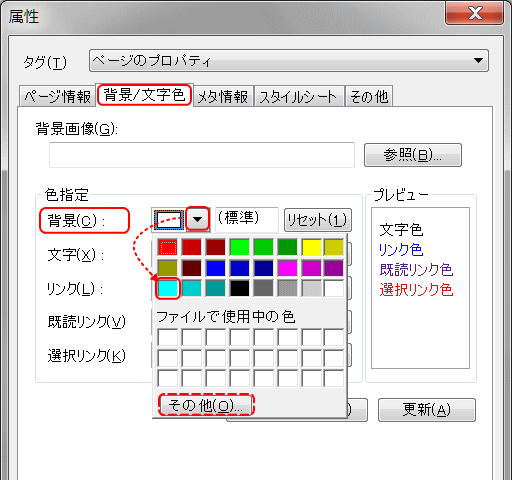
➌[背景/文字色]タブを選択し、[背景]ボックスの▼をクリックして好きな色をクリックします。
- ここでは水色aqua色を選びます。カラーコード:#00ffff

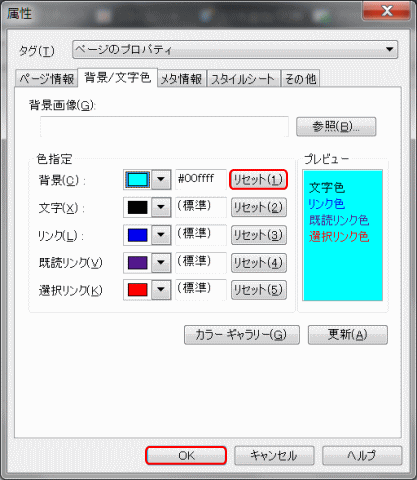
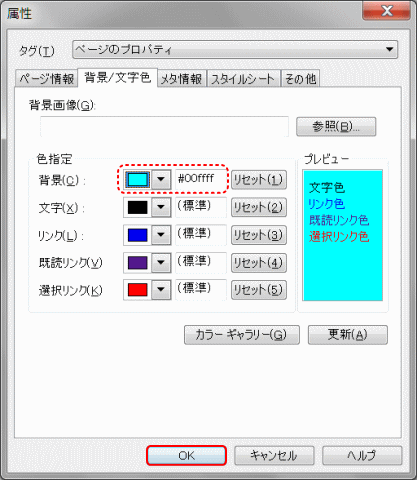
➍[背景]の小さな窓に選択した色が、その右にその色のカラーコードが表示され、更に[プレビュー]にも表示されていることを確認し、[OK]ボタンをクリックする。

- ページの背景に色が設定された。

![]() 模様のついた背景にするには
模様のついた背景にするには
ここでは背景に色を設定しましたが、画像を設定しても要の付いた背景にすることもできます。ナビメニューの[壁紙の挿入]をクリックし、[素材集から]を選択します。[素材集から開く]ダイアログが開くので、壁紙素材から好きな画像を選択し、[開く]ボタンをクリックします。
![]() [ぺージの属性]→[背景/文字色]タブからの設定
[ぺージの属性]→[背景/文字色]タブからの設定
ここでは背景[ページの属性]から[背景/文字色]タブで、背景色を選択して指定しましたが、そこで生成されるHTMLコードはHTML5には適合しません。HTML5 での背景色の設定はCSSにて行います。
背景色を解除する
➊解除するページを開きます。
➋かんたんナビバーの[ページの属性]ボタンをクリックして、[属性]ダイアログを表示します。
➌[背景/文字色]タブで[背景]ボックスの[リセット]ボタンをクリックします。
➍[OK]ボタンをクリックします。
- ►背景色が解除されました。
![]() 模様のついた背景を解除するには
模様のついた背景を解除するには
[属性]ダイアログの[背景/文字色]タブにある、[背景画像]の入力を削除します。
背景色を解除した状態で、次にレイアウトコンテナに進みます。