メニューを開く
トップページ作成 ~ 水平線を挿入する ~
フッターブロックの編集の続きです。内容が変わる箇所に水平線を入れると、文章が読みやすくなります。また、本文と本文以外の境目に挿入すると内容が分かりやすくなります。
水平線を挿入する
水平線を挿入する位置を指示する
➊ページtop.htmlを開きます。
➋入力した「Copyright~」の文の先頭をクリックします。
- 水平線挿入の場所を指定

- ➊ページ top.html を開き、
- ➋入力済みの文字列「Copyright ~」の先頭をクリックする。ここが水平線の挿入位置となる。フッターブロックの先頭位置である。
- ➌ナビメニューの[レイアウト部品の挿入]から[水平線]を選択する。
- [水平線の挿入]ダイアログが表示される。
➌ナビメニューの[レイアウト部品の挿入→水平線]をクリックします。
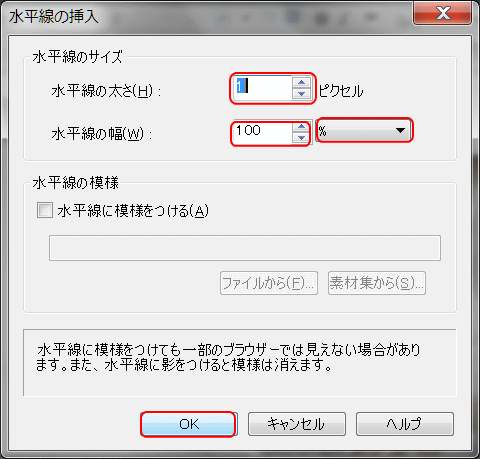
[水平線の挿入]ダイアログボックス
➍水平線太さと幅を入力し、[OK]ボタンをクリックします。
- 水平線の太さと幅を指定

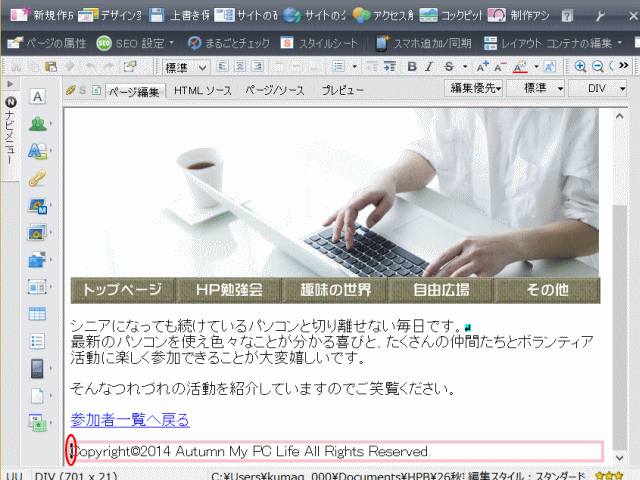
- ❹水平線の太さと幅を入力する。ここでは太さ1ピクセル、幅100%を指定する。[OK]ボタンをクリックする。
- 水平線が挿入された。挿入先はフッターブロックの先頭位置。
![]() 水平線の幅や太さの設定
水平線の幅や太さの設定
[水平線の挿入]ダイアログで、上記の値以外を設定すると、ビルダーは相応のソースを書き出すが、それらは HTML5 では構文エラーとなる。そのため、上記以外の値は使用しないこと。
水平線を削除する
挿入した水平線を削除するには、水平線をクリックして選択し、[Delete]キーで削除します。
フッターブロックの HTML ソース
- フッターブロックのソースを表示する。
- HTML
- (省略)
- <body>
- (省略)
- <div>
- <hr>
- Copyright©2014 Autumn My PC Life All Rights Reserved.
- </div>
- </body>
- </html>
- 解説
- <hr> は水平線(horizontal rule)を表示するタグで、終了タグはありません。© は「©」のソース表示。
![]() 単に罫線を引くには
単に罫線を引くには
CSS の border プロパティを使うのがお勧めです。
次に文字サイズの変更に進みます。