トップページ作成 ~ CSSファイル作成 ~
これから CSS でのスタイル作成を練習するが、まずはスタイルを記述する CSS ファイルを作成します。
![]() スタイルシートの設定の3つの方法
スタイルシートの設定の3つの方法
①ライン内記述:特定の箇所だけに適用する。タグ内に直接スタイルを記述。
②ページ内記述:一つのページのみに適用する。head 要素内にスタイル指定を記述。
③外部記述:複数のページに適用する。外部の CSS ファイルにスタイル指定を記述。
①は「文字サイズと色の変更」で紹介しました。また、②は「画像垂直隙間の調整」で紹介済みです。ここ「CSS ファイル作成」以降では、③の方法を紹介・適用します。
外部スタイルシートファイルを作成する
スタイルシートマネージャを起動する
➊ サイトを開き、ページtop.htmlを開きます。
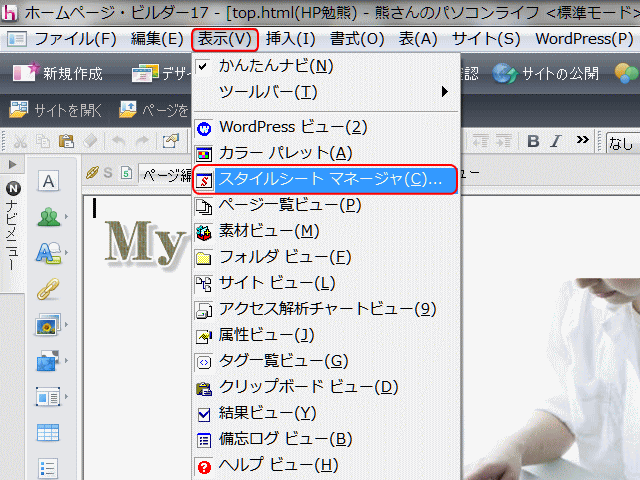
➋ スタイルシートマネージャを起動する
- メニューバーの[表示→スタイルシートマネージャ]をクリックします。
- ▶[スタイルシートマネージャ]ダイアログが開きます。
![]() スタイルシートマネージャとは
スタイルシートマネージャとは
スタイルシートマネージャは、スタイルの追加や編集ができるツールです。新規スタイルシートの作成や既存のスタイルシートへのリンク、スタイルの追加・削除などを1つの画面で行うことができます。
![]() スタイルシートマネージャの起動方法
スタイルシートマネージャの起動方法
スタイルシートマネージャを起動するには、上記の方法のほかに、メニューバーにある[スタイルシートマネー]のアイコン(下図)をクリックすることでも起動できます。
![]()
➌ 外部スタイルシートを追加する
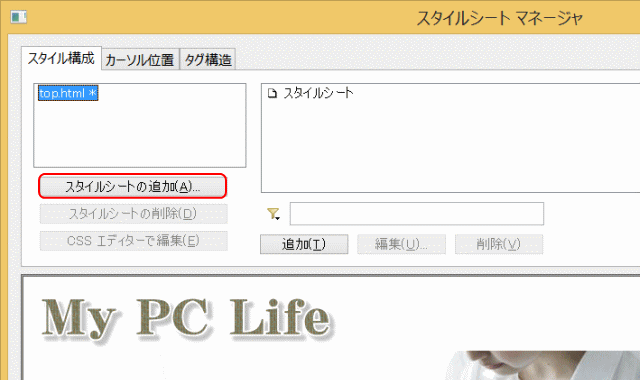
- [スタイルシートマネージャ]ダイアログで[外部スタイルシートの追加]ボタンをクリックします。

- ➌[スタイルシート マネージャ]ダイアログの[スタイル構成]タブで、当該ページが選択されていること、そこには既設の外部スタイルシートは無いことを確認し、[外部スタイルシートの追加]ボタンをクリックする。
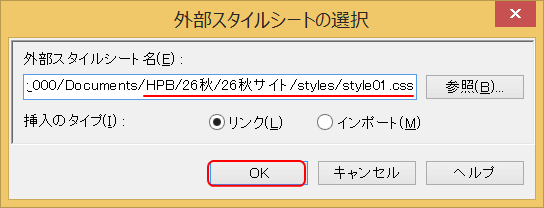
[外部スタイルシートの選択]ダイアログ
➍[リンク]をクリックしチェックオンにする。
➎[参照]ボタンで、作成済みの[styles]フォルダーを開く。
- 外部スタイルシートを設定するにあたり、サイトの styles フォルダーを指定する
![外部スタイルシートの選択で[参照]ボタンを押す](../imgs/top20_03.gif)
- [外部スタイルシート]ダイアログで、❹[リンク]をクリックし、チェックオンにする。❺[参照]ボタンを押し、[styles]フォルダーを開く。
❻[styles]フォルダーに CSS ファイルを作成する
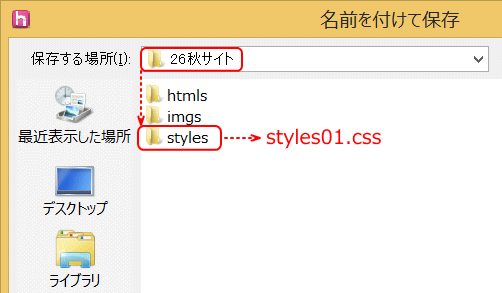
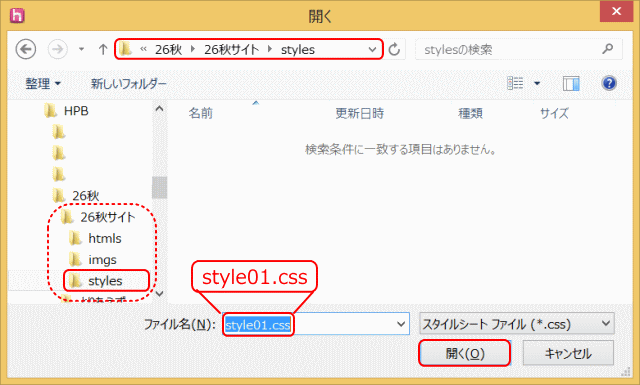
- [styles]フォルダーを開き、ファイル名を入力し、[開く]ボタンを押す。

- ❻先に作成している[styles]フォルダーを開き、[ファイル名]ボックスにファイル名を入力する。ここでは「style01」と入力する。[開く]ボタンを押す。
![]() CSSファイルのファイル名
CSSファイルのファイル名
CSSファイルに付ける名前は、半角英数字で入力します。拡張子は .css です。
- ▶[外部スタイルシートの選択]ダイアログに戻る。
❼ CSS ファイル名が作成・追加されたのを確認し、[OK]を押す。
- [外部スタイルシート名]ボックスに、styles フォルダーと css ファイル名が入っているのを確認し、[OK]ボタンを押す。
- ▶[外部スタイルシートの選択]ダイアログが閉じ、[スタイルシートマネージャ]画面に戻る。
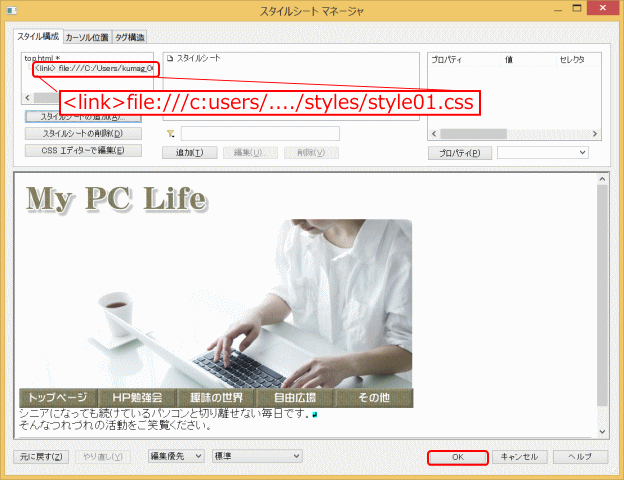
スタイルシートマネージャの画面に戻ります
❽ CSS ファイルが追加されたのを確認し[OK]ボタンをクリックします。
- [スタイル構成]タブには外部スタイルシート(CSS)ファイルが追加されているのを確認し、[OK]ボタンをクリックする。
- ▶これで外部 CSS ファイルの作成は完了する。
![]() CSS ファイルを削除するには
CSS ファイルを削除するには
CSS ファイルへのリンクを解除するには、CSS ファイルを選択し、[外部スタイルシートの削除]ボタンをクリックします。
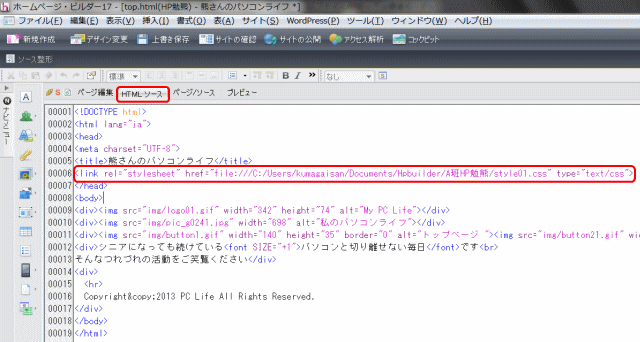
スタイルシートファイルへのリンクを確認する
❾ スタイルシートへのリンクを確認する
- [HTMLソース]タブをクリックしてソースを表示します。
- HTML ソースを表示してスタイルシートファイル(style01.css)へのリンクが記述されているのを確認する。<head> ~ </head> の部分のソースです。
- HTML(上書き保存前)
- <link rel="stylesheet" href="file:///C:/Users/..../Documents/HPB/26秋/26秋サイト/styles/style01.css" type="text/css">
- HTML(保存後)
- <link rel="stylesheet" href="styles/style01.css" type="text/css">
![]() CSS ファイルへのリンクパス
CSS ファイルへのリンクパス
CSS ファイルへのリンクは「href="file:///C:」のパスで記述されていますが、ページを保存するとhref="style01.css"のように、ファイル名のみになります。
❿ 確認したら[ページ編集]タブをクリックして戻ります。
⓫ 上書き保存します。
エクスプローラで外部 CSS ファイルを確認する
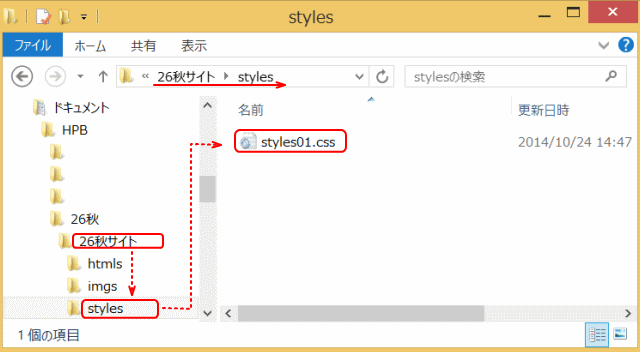
➊ エクスプローラでサイトフォルダーを表示する。
- エクスプローラを起動し、サイト内の styles フォルダーを表示します。
➋ styles フォルダーには styles01.css ファイルが存在していることを確認します。
➌ エクスプローラを閉じます。
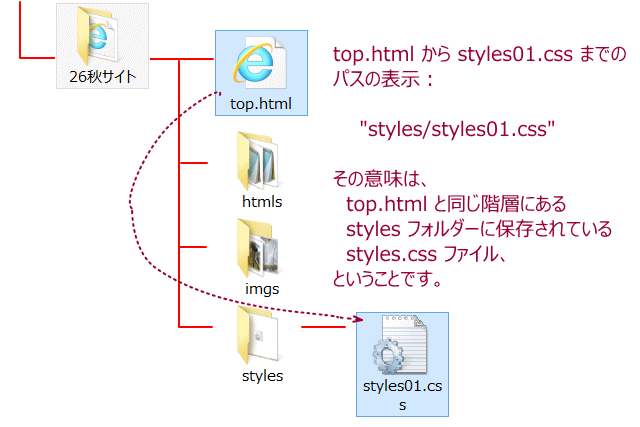
top.html から styles.css へのリンクパスの意味
- リンクパス の意味

- リンクパスが "styles/styles01.css" と表示されているときの意味を確認する。
埋め込みで記述されていたスタイルシートを書き出す
外部 CSS ファイルが作成される前に設定されていて、HTML ファイルに埋め込みで記述されていたスタイル記述を、外部 CSS ファイルに書き出します。埋め込みでスタイル記述があるのは、「画像垂直隙間の調整」を行った場合が相当します。
![]() 書き出し先のファイルの内容は上書きされる
書き出し先のファイルの内容は上書きされる
埋め込みスタイル記述を書き出すと、書き出し先に記述されていた内容は全て上書きされる。作成したばかりの何も記述されていないファイルに書き出す時にはこの方法は使えるが、書き出し時には注意が必要です。
埋め込みスタイルシートの確認
埋め込みスタイルシートが無い場合は、以降のステップはスキップできます。ページの最下端へ進んでください。
➊ 埋め込みスタイルシートの存在を確認します。
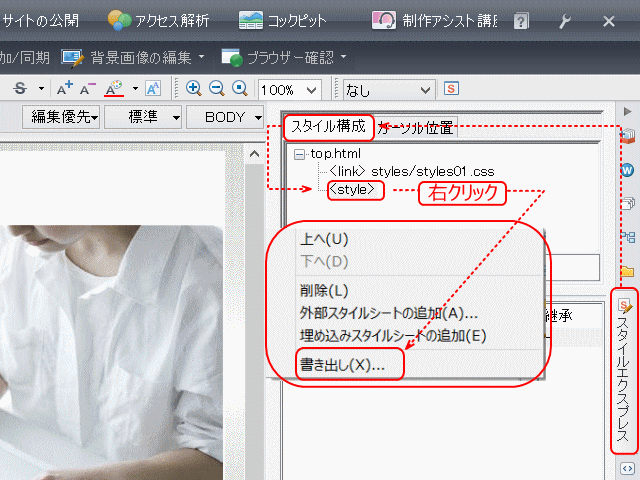
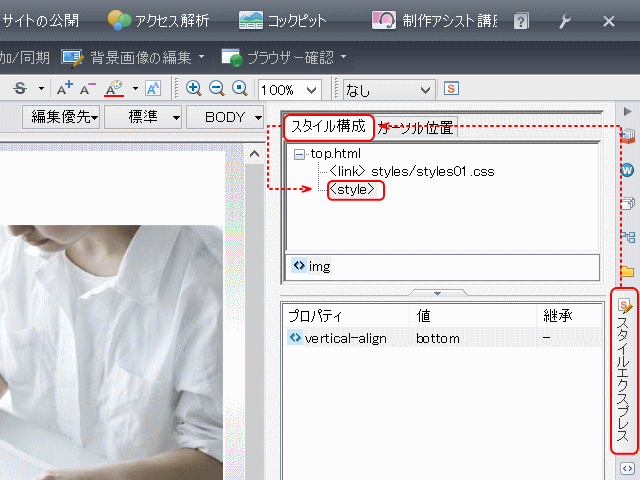
- [スタイルエクスプレス]ビュー[スタイル構成]パネルで埋め込みスタイルシートの存在を確認する。

- [スタイル構成パネル]には link されている外部 CSS ファイル以外に、<style> という、埋め込まれた CSS 記述があります。その内容は下のパネルに表示され、画像垂直隙間の調整で設定したスタイル記述です。
スタイルシートの書き出し
➋ 埋め込みスタイルシートを[書き出し]する。
- 埋め込みスタイルシートを右クリックで[書き出し]を選択する
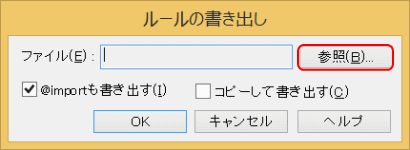
- ▶[ルールの書き出し]ダイアログが表示される
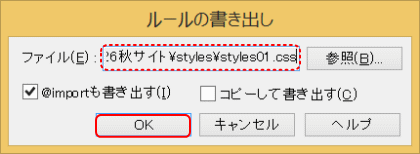
➌ 書き出し先の CSS ファイルを指定する
- 書き出すファイルを指定します。[参照]をクリックしてファイルを指定することができます。
- サイトの「styles」フォルダー内に新規作成した styles01.css ファイルを指定する。
-
 書き出し先のファイルの内容は上書きされる
書き出し先のファイルの内容は上書きされる
埋め込みスタイル記述を書き出すと、書き出し先に記述されていた内容は全て上書きされる。作成したばかりの何も記述されていないファイルに書き出す時にはこの方法は使えるが、それ以外の時には書き出し先に注意が必要です。 - [ファイル]ボックスに書き出し先のファイル名とフォルダがセットされたのを確認し、[OK]を押す。
❹ 書き出されたのを確認します。
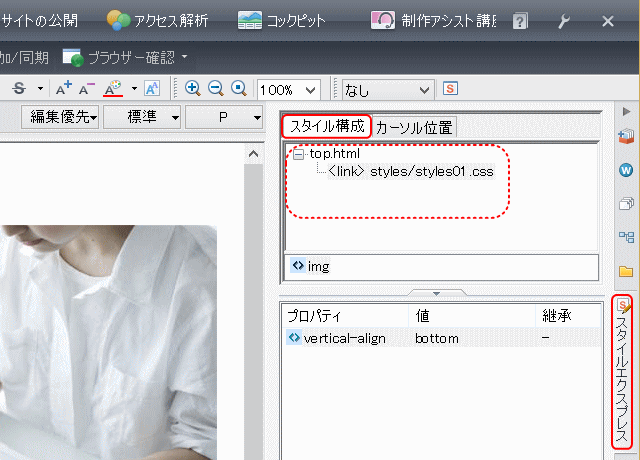
- [スタイル構成]パネルで埋め込みスタイルシートが無くなり、代わりに外部スタイルシートで、元々埋め込まれていたスタイルが記述されているのを確認する。

- 最上部では外部CSSファイルだけとなり、それが選択されていて、真ん中のパネルで <> img が選択され、最下部のパネルにはそのスタイル設定が記述されている。
これからは、スタイルの設定を CSS ファイルに記述します。始めにフォントの種類設定に進みます。