メニューを開く
トップページ作成 ~ 文章を入力する ~
コンテンツブロックを編集します。標準モードでは、フォーカス枠と言う枠の中に文字を入力します。
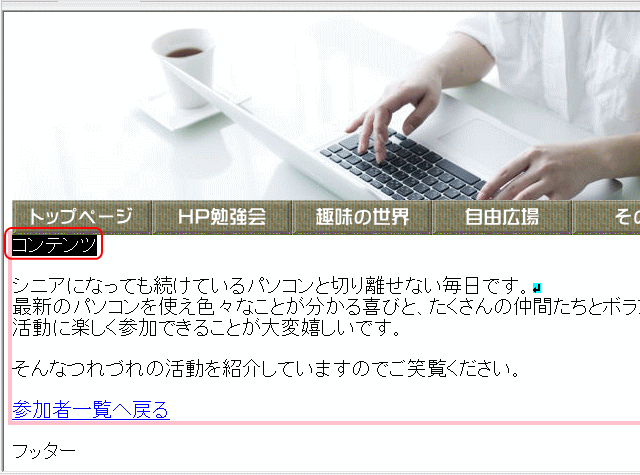
- 完成図:
文章を入力する
文字を入力する位置を選択する
➊ページtop.htmlを開きます。
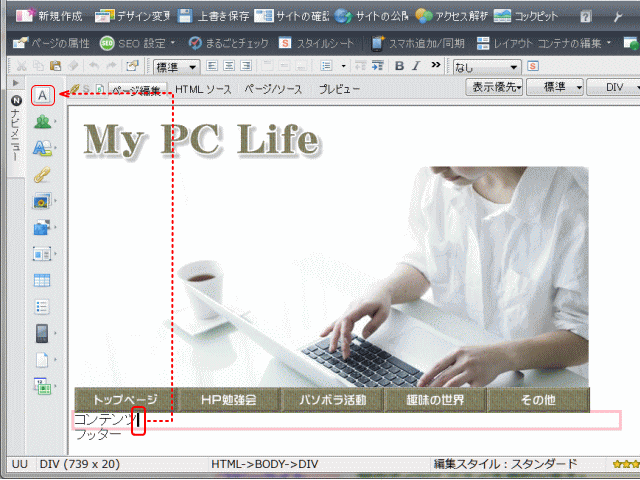
➋「コンテンツ」の文字の後ろをクリックします。
- 文字入力位置の指定

- ➊HTML ページ top.html を開き、
- ➋文字列「コンテンツ」の後ろをクリックしてカーソルを移動する。
➌ナビメニューの[文字の挿入]をクリックする。
- ▼文字入力位置がフォーカスされます。
文字を入力します。
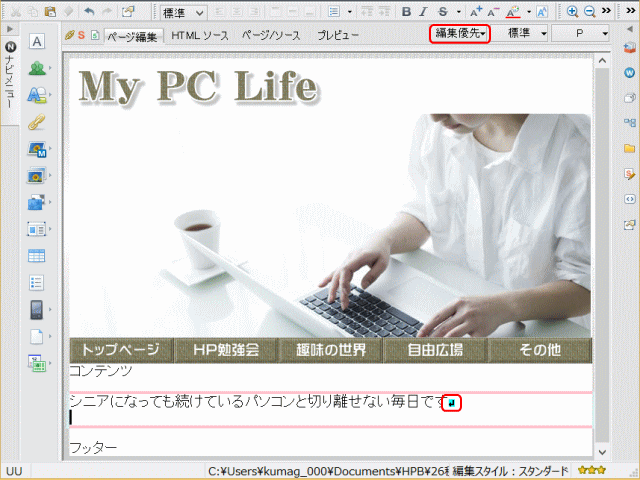
❹文字を入力します。
- 文字を入力します。

- ❹文字を入力する。ここでは、「シニアになって始めたパソコンでの毎日です」、あるいは「シニアになっても続けているパソコンと切り離せない毎日です」と入力します。
- ❺入力後[Enter]キーを押す。1行目の行末に改行マークが付き、 2行目の入力が可能となる。
❺[Enter]キーを押します。
- 文字入力と行末に改行マーク
![]() [編集優先]にすると改行マークが表示されます
[編集優先]にすると改行マークが表示されます
改行マークを表示するには、[ツール→オプション→表示タブ→編集記号→改行記号]にチェックが入っていて、かつ[表示モード]が[編集優先]になっていること。
2行目以降を入力します
❻続けて文字を入力します。
- ここでは「最新のパソコンを使え色々なことが分かる喜びと、たくさんの仲間たちとボランティア活動に楽しく参加できることが大変嬉しいです。」と入力します。
段落を改めて文章を入力します
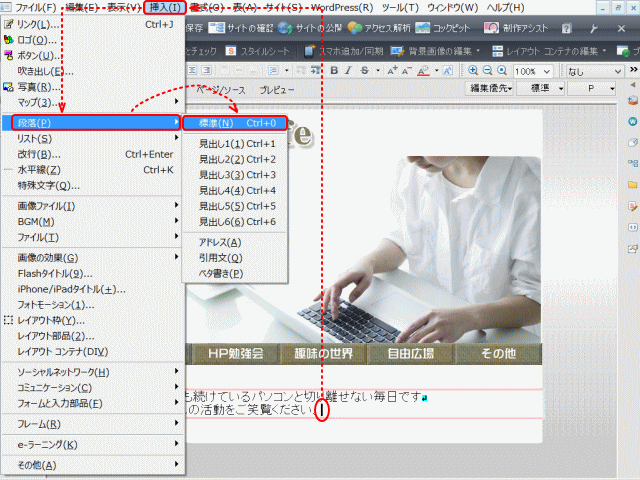
❼段落を改める。
- 段落を改める:

- 入力した文章の最後にカーソルがある状態で[挿入]→[段落]→[標準]とクリックすると次の段落がフォーカスされ、文章が入力できるようになる。
❽文章を入力する。
- ここでは「そんなつれづれの活動を紹介していますのでご笑覧ください」と入力します。
段落文章をコピーして貼り付ける
❾段落文章をソースでコピーして貼り付ける。
- 入力する文章は「参加者一覧へ戻る」とします。
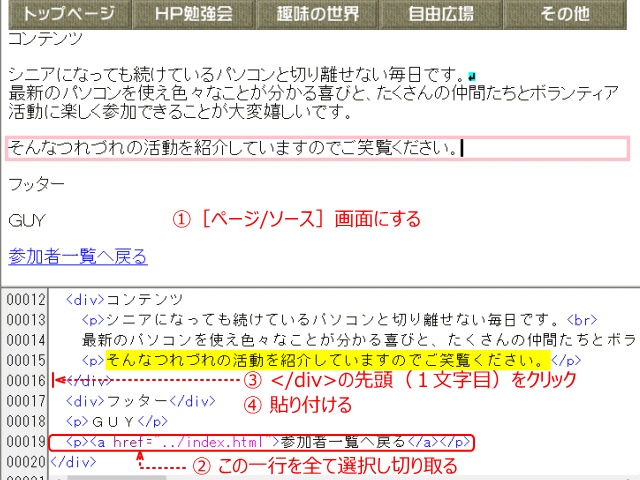
- ここでは、「個人名と戻り入力」で作成したように、フッターの下に同じ文章ですでにリンクが挿入されたものがあるので、リンクごとその文章を切り取ってこちらの新しい段落に貼り付けます。操作は[ページ/ソース]画面にて行います。

- ①[ページ/ソース]画面を表示する。
- ② ソースで「参加者・・・」の行を一文字目のスペースから行末まで選択し、切り取る。
- ③ コンテンツコンテナの締めの </div> の先頭(一文字目)をクリックし、
- ④ 貼り付ける。
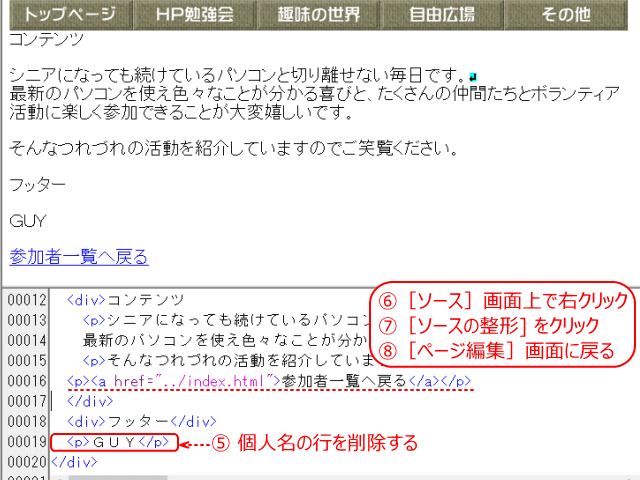
- (続き)残りの作業と、ソースの変更をページ画面に反映させる作業

- ⑤ 続けて識別用に入力していた個人名の行を削除する。
- ⑥[ソース]画面上で右クリックし、
- ⑦ コンテクストメニューから[ソースの整形]を選択する。これにより、画面下部でのソースの変更が画面上部のページ画面に反映される。
- ⑧[ページ編集]画面に戻す。
文章を入力できた
❿「コンテンツ」の文字列をドラッグし、[Delete]キーにて削除します。
- 文字入力と削除

- ❿役割を終えたので、「コンテンツ」の文字列をドラッグして反転選択し、[Delete]キーにて削除する。
- ⓫上書き保存する。
⓫ 上書き保存します。
- ▶「完成図」が完成します。
コンテンツブロックの HTML ソース
- コンテンツブロックのソースを表示する。
- HTML
- (省略)
- <body>
- (省略)
- <div>
- <p>シニアになっても続けているパソコンと切り離せない毎日です。<br>
- 最新のパソコンを使え色々なことが分かる・・、(省略)大変嬉しいです。</p>
- <p>そんなつれづれの活動を紹介していますのでご笑覧ください。</p>
- <p><a href="../index.html">勉強会一覧へ戻る</a></p>
- </div>
- (省略)
- </body>
- </html>
- 解説
- <p> ~ </p> は段落(paragraph)を表すタグです。上の例ではレイアウトコンテナ <div> ~ </div> の中に三つの段落ができている。段落と段落の間は1行空くことがあります。
- <br> は改行(line break)を表示するタグで、終了タグはありません。
次はフッターブロックの編集で、コピーライト入力に進みます。