トップページ作成 ~ ボタンを作成する ~
ナビバーブロックの編集です。ここでは、他のページへ移動するためのボタンを作成します。あらかじめ用意されているサンプルを使って簡単に作ります。
- 完成図

- 横幅 700 ピクセルに5個のボタンを作成し、ナビバーブロックとする。
リンクボタンを作成する
[ボタンの作成]ダイアログを起動する
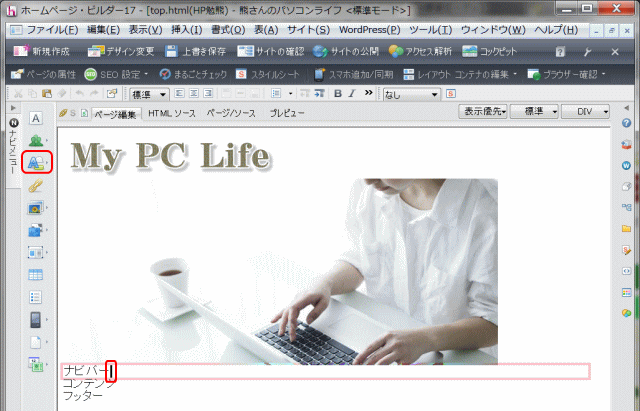
➊ページtop.htmlを開きます。
➋ナビバーブロックにボタンを入れるので、文字列「ナビバー」の後ろをクリックします。
- ボタンの挿入場所を指定し、ロゴの挿入を行う

- ➊HTML ページ top.html を開き、
- ➋ボタンを挿入するナビバーブロックの文字列「ナビバー」の後ろをクリックし、カーソルを移動する。
- ➌ナビメニューの[ロゴ(飾り文字)の挿入]をクリックし、[ボタン]を選択する。[ボタンの作成]ダイアログが表示される。
➌ナビメニューの[ロゴ(飾り文字)の挿入→ボタン]をクリックします。
- ▼[ボタンの作成]ダイアログボックスが表示されます。
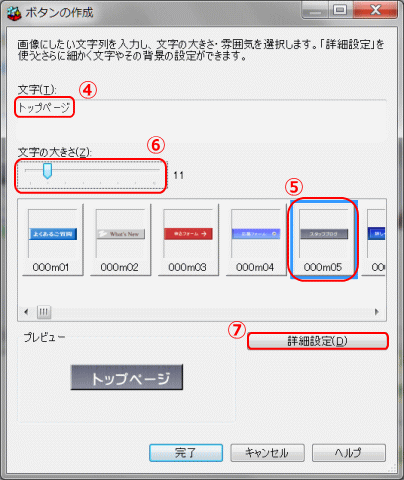
[ボタンの作成]ダイアログボックス
➍[文字]ボックスに「トップページ」と入力します。
➎ボタンのデザインを選択します。
- ここでは、[000m05]を選択します。
➏スライドをドラッグして文字の大きさを指定します。
- ここでは「11」にします。

- [ボタンの作成]ダイアログでは、
- ❹[文字]ボックスに文字を入力する。ここで入力した文字列がボタンの表面に表示される。ここでは「トップページ」と入力する。
- ❺あらかじめ用意されたボタンがいくつか表示されている中からボタンのデザインを選択する。ここでは[000m05]を選択する。
- ❻[文字の大きさ]のスライドをドラッグして文字の大きさを指定する。ここでは「11」にする。文字の大きさを変更したことで文字列がボタンの中央ではなく少し下側にずれる。これを修正するためにも、[詳細設定]を行う。
- ❼ここに表示されている以外の色や雰囲気でボタンを作成する。[詳細設定]ボタンをクリックして、[ボタンの詳細設定]ダイアログボックスを表示する。ここではより細かな設定でボタンを作成することができる。
➐[詳細設定]ボタンをクリックします。
- ►[ボタンの詳細設定]ダイアログボックスが表示されます。
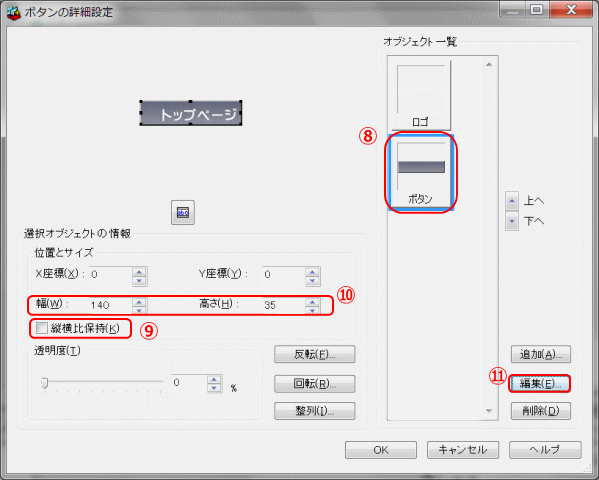
[ボタンの詳細設定]ダイログボックス
➑[オブジェクト一覧]の[ボタン]を選択します。
![]() ボタンを構成しているオブジェクト毎に詳細設定を行う
ボタンを構成しているオブジェクト毎に詳細設定を行う
ボタンは[ロゴ]と[ボタン]の二つのオブジェクトで構成されている。詳細設定はオブジェクト毎に行うために、まずどのオブジェクトかを選択することから始まります。
➒[縦横比保持]のチェックをはずします。
➓ボタンの大きさを指定します。
- ここでは、横幅 700 ピクセルのブロックに5個のボタンを表示するので、[幅]に「140」、[高さ]に「35」と入力します。

- [ボタンの詳細設定]ダイアログで、ボタンがプレビュー表示されている。
- ❽ボタンを構成している[オブジェクト]一覧から[ボタン]を選択し、これの詳細設定を行う。
- ❾[縦横比保持]のチェックを外し、
- ❿ボタンの大きさを入力する。ここでは[幅:140][高さ:35]とする。
- ⓫[編集]ボタンをクリックして、[ボタンの作成ウィザード]を表示する。
⓫[編集]ボタンをクリックします。
- ▼[ボタンの作成ウィザード]が表示されます。
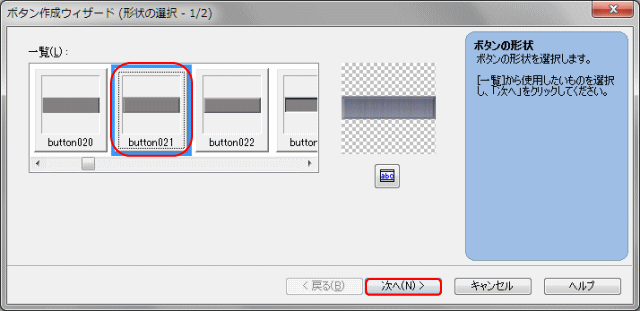
[ボタンの作成ウィザード]
⓬形状一覧から「button021」を選択し、[次へ]ボタンをクリックします。
- ボタン形状の選択

- ⓬ボタンの形状を選択する。[一覧]から使用したいものを選択する。ここでは「button021」を選択する。[一覧]に表示されている形状ファイルのファイル名の全部が表示されていない場合は、最初の形状ファイル名は button001.tif なので、左から21番目を選択する。形状を選択後は[次へ]ボタンをクリックする。
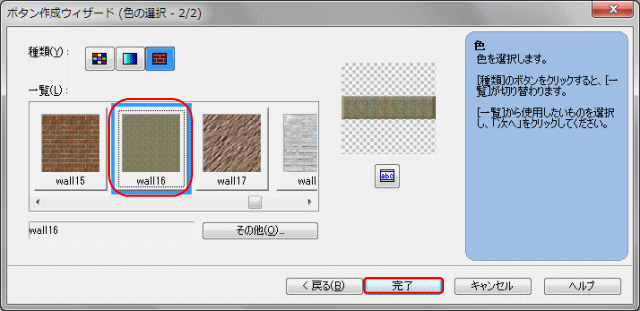
⓭色の選択で、テクスチャの「wall16」を選択し、[完了]ボタンをクリックします。
- ボタンの色の選択

- ⓭ボタンの色を選択する。ここでは[種類]から「テクスチャ」を選択し、[一覧]からwall16 を選択する。[完了]ボタンで、[ボタンの詳細設定]ダイアログボックスに戻る。
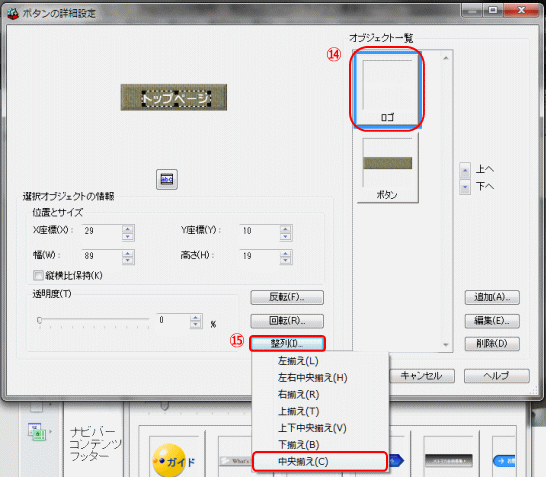
[ボタンの詳細設定]ダイアログボックス
⓮[オブジェクト一覧]の[ロゴ]を選択します。
⓯[整列→中央揃え]をクリックします。
- ロゴの詳細設定 -中央揃え

- ⓮[ボタンの詳細設定]ダイアログに戻り、ボタンを構成するもう一つのオブジェクト[ロゴ]を選択する。
- ⓯[整列]から[中央揃え]を選ぶ。
- ⓰[OK]ボタンをクリックする。
- [ボタンの作成]ダイアログボックスが表示される。
⓰[OK]ボタンをクリックします。
- ▶[ボタンの作成]ダイアログボックスに戻ります。
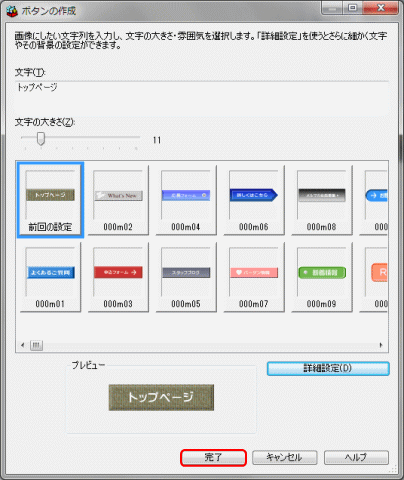
[ボタンの作成]ダイアログボックス
⓱[完了]ボタンをクリックします。
- ボタンの作成ー完了

- [ボタンの作成]ダイアログボックスに戻る。
- ⓱プレビューで確認し[完了]ボタンをクリックする。
- ▼ボタンが作成され、ページのナビバーブロックに挿入される。
⓲文字列「ナビバー」をドラッグし、[Delete]キーで削除します。
- ナビブロックの場所を示していた文字列はその役を終えたので削除します。
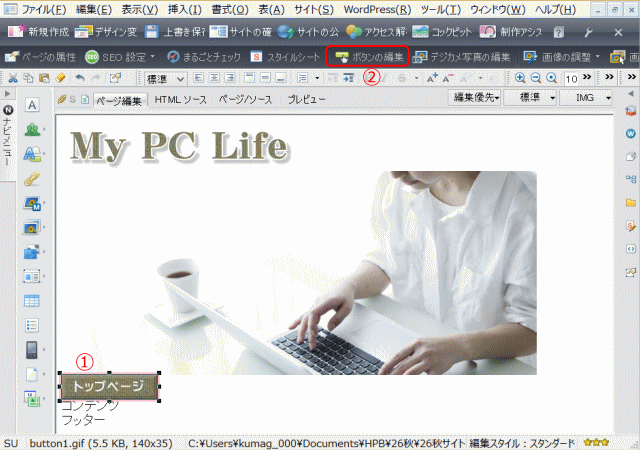
ボタンを編集する
作成したボタンを編集する場合は、ボタンを選択し、かんたんナビバーの[ボタンの編集]をクリックします。[ボタンの作成]ダイアログが表示され、編集できます。
- ボタンの編集

- 作成したボタンの編集をするには、
- ①ボタンを選択する。
- ②[かんたんナビバー]に[ボタンの編集]アイコンが現れるのでこれをクリックする。
- [ボタンの作成]ダイアログが表示され、編集ができる。
上書き保存する
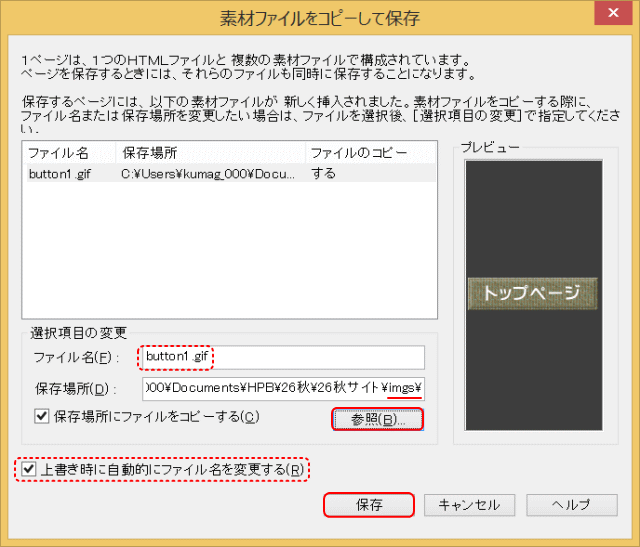
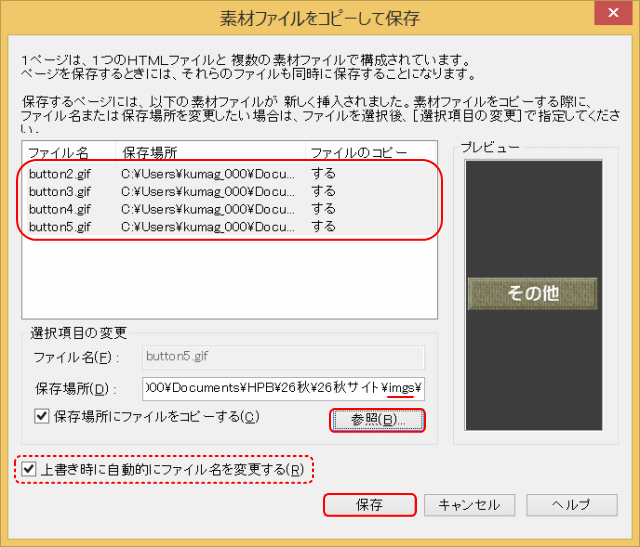
ページの上書き保存をすると、挿入したボタンに対して、[素材ファイルをコピーして保存]ダイアログがでます。
ファイル名はbutton1.gifとなっています。保存場所を必要に応じて imgs フォルダーへ設定します。[上書き時に自動的にファイル名を変更する]にチェックが入っていることを確かめて[保存]ボタンをクリックします。
- ボタンの素材ファイルをコピーして保存
他のボタンを作成する
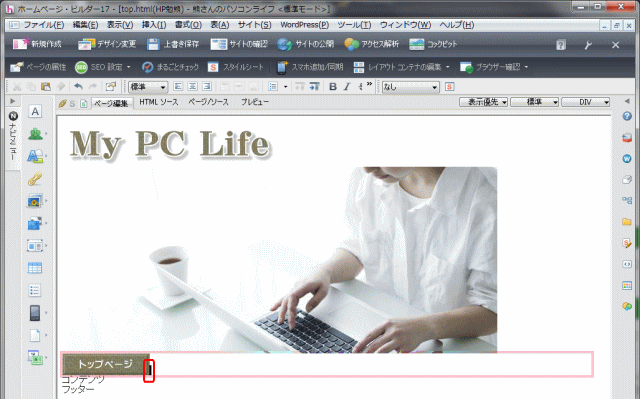
➊一つ目のボタンの右をクリックします。
- 追加のボタンを挿入

- ➊一つ目のボタンの右をクリックする。
- ➋ナビメニューの[ロゴ(飾り文字)の挿入]から[ボタン]を選択する。
➋ナビメニューの[ロゴ(飾り文字)の挿入→ボタン]をクリックします。
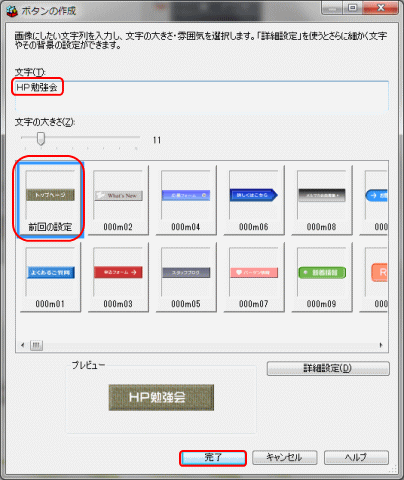
➌[ボタンの作成]ダイアログが開くので、[前回の設定]をクリックします。
➍[文字]ボックスに「HP勉強会」と入力します。
➎[完了]ボタンをクリックします。
- 前回の設定でボタンを追加する

- ➌[ボタンの作成]ダイアログが開くので、[前回の設定]をクリックする。
- ❹[文字]ボックスに「HP勉強会」と入力する。
- ❺[完了]ボタンをクリックする。
❻同様に、[趣味の世界][自由広場][その他]のボタンも作成します。
- 5つのボタンの挿入

- 結果的に5つのボタンが挿入される。
![]() 文字の位置を整えるには
文字の位置を整えるには
前回の文字列と文字数が違う場合は、[ボタンの作成]ダイアログの[詳細設定]ボタンをクリックし、[整列]ボタンを使って中央に整列させます。
❼[上書き保存]し作成したボタンを保存します。
- 保存先の指定

- ①[上書き保存]を押すと[素材ファイルをコピーして保存]ダイアログが表示され、button2.gif から button5.gif までのファイル名を付けられたボタンが保存される。
- ②これらを全て選択し、[参照]ボタンにより、保存先フォルダーを imgs フォルダーに設定する。
- ③[上書き時に自動的にファイル名を変更する]にチェックが入っているのを確認し[保存]ボタンを押す。
- ④[再編集用フォルダ]ダイアログには[閉じる]ボタンで応える。これによりボタンの画像が保存された。
ナビバーブロックの HTML ソース
- ナビバーブロックのソースを表示する。
- HTML
- (省略)
- <body>
- <div><img src="imgs/logo01.gif" width="342" jeight="74" border="0" alt="My PC Life "></div>
- <div><img src="imgs/pic_g0241.jpg" border="0" width="698" alt="私のパソコンライフ"></div>
- <div><img src="imgs/button1.gif" width=""140" height="35" border="0" alt="トップページ"><img src="imgs/button2.gif" width="140" height="35" border="0" alt="HP勉強会">(省略)<img src="imgs/button5.gif" width="140" height="35" border="0" alt="その他"></div>
- <div>コンテンツ</div>
- <div>フッター</div>
- </body>
- </html>
次は、画像垂直隙間の調整に進みます。