
トップページ作成 ~ 写真の挿入 ~
トップ画像ブロックでの編集です。デジカメで撮った写真などハードディスクに保存してある写真を挿入します。
写真挿入ウィザードを使いますが、ウィザード内でサイズの縮小や画像の補正を行うことができます。
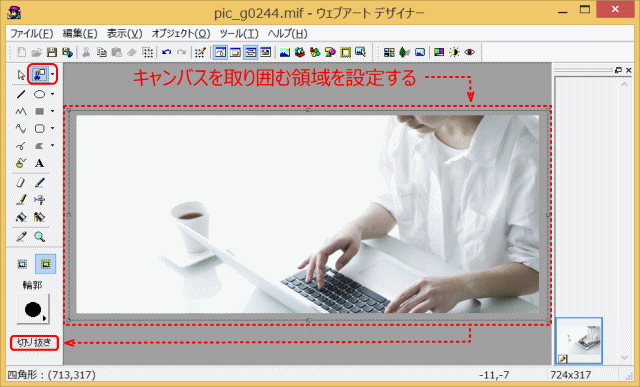
- 完成図 (「写真の挿入」のあとの「写真の切り抜き」の結果)

- 挿入する写真は素材集から選び、サイズは 700 x 300 になるよう切り取る。
写真を挿入する
画像を挿入する位置を指定します。
➊ページtop.htmlを開きます。
➋[トップ画像]と入力した文字の後ろをクリックします。
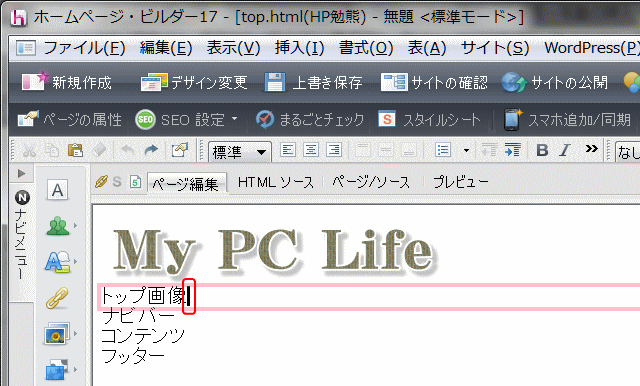
- 画像の挿入位置を指示

- ➊HTMLページ top.html を開く。
- ➋画像を挿入する場所にカーソルを移動する。この場合は「トップ画像」の文字の後ろをクリックしてカーソルを示す。
[写真挿入ウィザード]を起動します。
➌ナビメニューの[写真や画像の挿入]をクリックします。
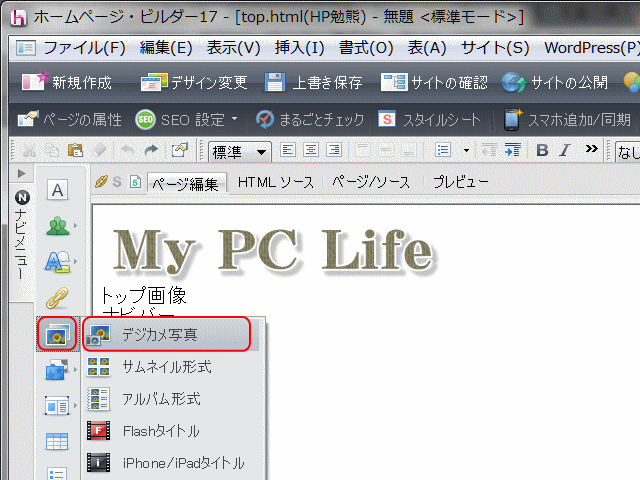
- [写真挿入ウィザード]を起動

- ➌ナビメニューの[写真や画像の挿入]をクリックし、
- ❹[デジカメ写真]を選択する。
- ▼[写真挿入ウィザード]が表示される。
➍[デジカメ写真]をクリックします。
- ▶[写真挿入ウィザード]が表示されます。
![]() 写真挿入ウィザードがお勧め
写真挿入ウィザードがお勧め
ナビメニューの同じ[写真や画像の挿入]で[ファイルから]でも写真を開けますが、写真挿入ウィザードを使った方が、写真サイズの縮小や補正、縁取りなどができるので便利です。
[写真挿入ウィザード]での作業が始まります。
➎[素材集から]ボタンをクリックします。
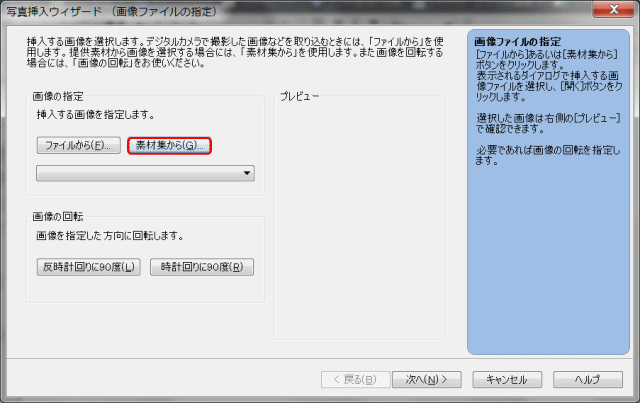
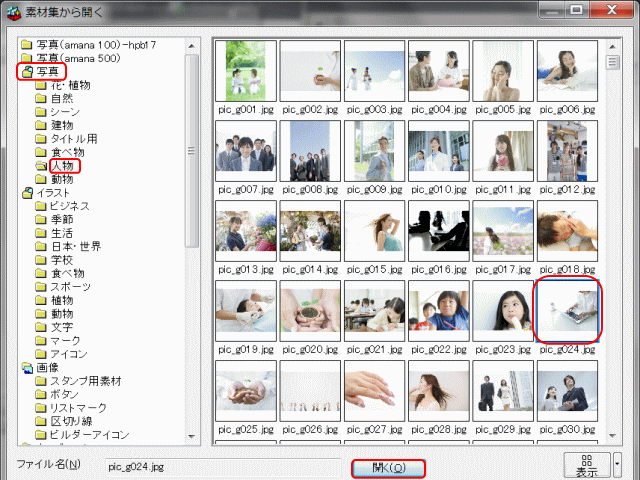
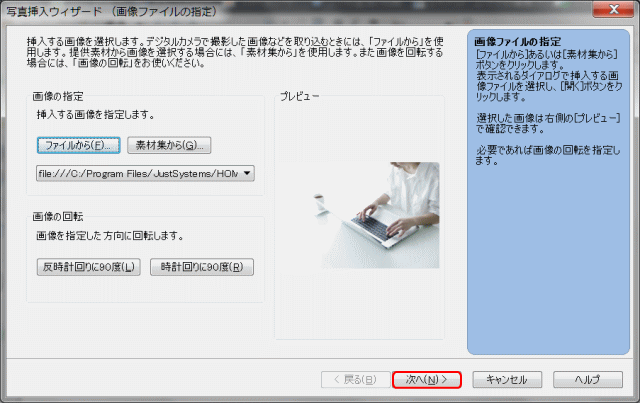
- [写真挿入ウィザード]画像ファイルの指定

- 挿入する画像を選択する。カメラで撮影した画像などを取り込むときには、[ファイル]からを使用する。提供素材から画像を選択する場合には、[素材集から]を使用する。
- ❺ここでは[素材集から]を使う。
- ▼[素材集から開く]ダイアログが表示される。
![]() デジカメで撮った写真を使う場合
デジカメで撮った写真を使う場合
デジカメで撮った写真を使う場合は、[ファイルから]ボタンをクリックします。
写真を選択します。
➏写真を選択し、[開く]をクリックします。
- [素材集から開く]ダイアログ

- ❺素材集の写真を選択し、[開く]をクリックする。ここでは、素材集の[写真→人物→pic_g024.jpg]を選択し、[開く]ボタンをクリックする。
- 選択した写真がプレビューに表示される

- 選択した写真がプレビューに表示される。
- ❼確認して[次へ]ボタンをクリックする。
➐[次へ]ボタンをクリックします。
写真のサイズを指定します。
➑[大きさを指定して]をクリックします。
➒[縦横比を保持する]にチェックを入れます。
➓[幅]ボックスに数値を入れます。
- ここでは「700」とします。
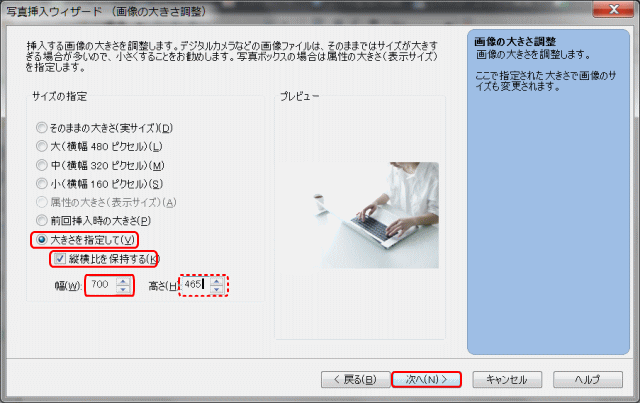
- 画像の大きさ調整

- 挿入する画像の大きさを調整する。カメラなどの画像ファイルは、そのままではサイズが大きすぎるの場合が多いので、小さくして挿入すること。ここでは、❽[大きさを指定して]を選び、
- ❾[縦横比を保持する]にチェックを入れ、
- ❿[幅]ボックスに「700」と入力する。自動的に[高さ]が設定される。これらの値は、写真の場合は属性の大きさ(表示サイズ)を指定することになる。
- ⓫[次へ]ボタンをクリックする。
![]() 設定した幅が 700 → 698 と変化してしまう謎
設定した幅が 700 → 698 と変化してしまう謎
上の画像 pic_g024.jpg (1280 x 854)の場合、幅「700」と入力して高さは自動的に「467」と表示されるが、対する高さや幅のボックスを再度クリックすると「699
x 466」「698 x 465」などと変化する。これはオリジナルのサイズ 1280 x 854 で縦横比を保つと計算では 700 x 467.03125
と、高さに小数点以下の端数が生じるケースなのだが、上のウィザードでは端数を扱わないために対する値をクリックするたびに小さい値へ変化するがためと考える。
厳密を好む方は、ウィザードでの挿入が完了したのち、ソースで直接値を変更しても良いでしょう。すなわち、width="700"
height="467.03125" と。
⓫[次へ]ボタンをクリックします。
画像の補正をします。
⓬画像の補正はしないので[次へ]ボタンをクリックします。
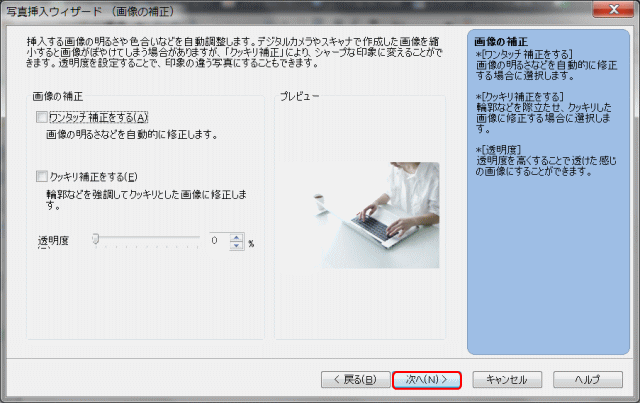
- 画像の補正

- 挿入する画像の明るさや色合いなどを自動調整する。カメラやスキャナで作成した画像を縮小すると画像がぼやけてしまう場合があるので、[クッキリ補正]により、シャープな印象に変えることができる。透明度を設定することで、印象の違う写真になることもある。
- ⓬ここでは画像の補正はしない。[次へ]ボタンをクリックする。
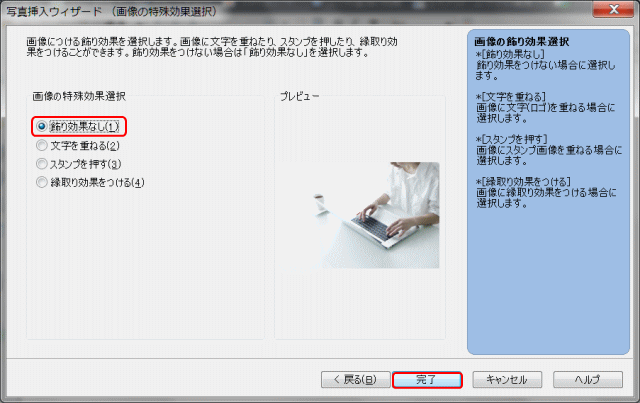
特殊効果を選択します。
⓭[飾り効果なし]をクリックします。
- 画像の特殊効果選択

- 画像につける飾り効果を選択できる。画像に文字を重ねたり、スタンプを押したり、縁取り効果をつけることができる。
- ⓫ここでは、[飾り効果なし]を選択し、
- ⓬[完了]ボタンをクリックする。写真が挿入される。
⓬[完了]ボタンをクリックします。
- ▶写真が挿入されます。
トップ画像ブロックに画像が挿入されたので、「トップ画像」文字を削除
⓭「トップ画像」の文字をドラッグします。
⓮[Delete]キーを押して削除します。
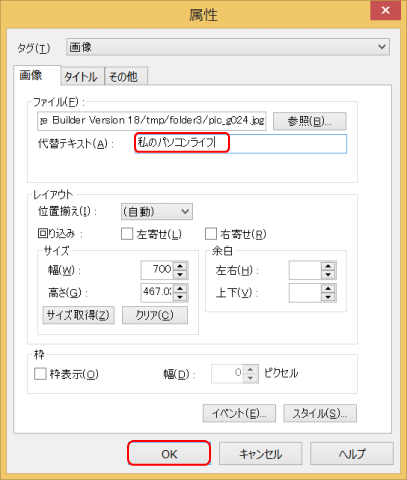
画像に代替テキストを設定する
[属性の変更]を行う
⓯写真をクリックする。
⓰メニューバーの[編集→属性の変更]をクリックする。
- ▶[属性]ダイアログが表示される。
![]() [属性]ダイアログを表示する
[属性]ダイアログを表示する
[属性]ダイアログを表示するには、上述の方法のほかに、写真を右クリックして表示されるコンテクストメニューから[属性の変更]を選択する方法にても表示できる。
⓱[代替テキスト]ボックスに写真の説明を入力する。
- 画像には代替テキストを挿入 する

- ⓯写真をクリックし、
- ⓰メニューバーの[編集→属性の変更]をクリックする。
- ⓱[代替テキスト]ボックスに、写真の説明などを入力する。ここでは「私のパソコンライフ」と入力する。
- ⓲[OK]ボタンをクリックする。
⓲[OK]ボタンをクリックする。
ページを上書き保存します
上書き保存すると、挿入した写真に対して[素材ファイルをコピーして保存]ダイアログが表示されます。
ファイル名(pic_g024.jpg)を確認し、必要に応じて画像ファイルの保存場所(imgs フォルダ―)を指定します。
[上書き時に自動的にファイル名を変更する]にチェックが入っていることを確かめて[保存]ボタンをクリックします。
次は挿入した写真の編集です。写真の切り抜きに進みます。