トップページ作成 ~ レイアウトコンテナを作成 ~
作成するトップページは、ヘッダーやフッターなどの各部分をレイアウトコンテナという名前のボックスで囲むことでページのレイアウトを整えます。まずレイアウトコンテナを作成してから文字や画像を配置します。
レイアウトコンテナとは
ホームページの作成は、文章の冒頭にあたるヘッダー、本文が書かれているメイン、文章末にあたるフッターなど、各部分をボックスで囲むと最終的にきれいに仕上げることができます。
ボックスの作成は、HTMLタグの<div>というタグを使うのですが、ホームページ・ビルダーでは「div」タグを手入力しなくても、[レイアウトコンテナ]の[挿入]メニューを使って、すなわち[挿入→レイアウトコンテナ]の操作で作成することができます。
作成するトップページの構成
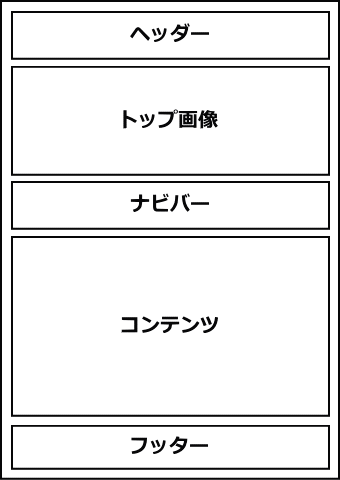
ここでは、「ヘッダー」「トップ画像」「ナビバー」「コンテンツ」「フッター」の5つのボックスで構成されたトップページを作成します。
レイアウトコンテナを挿入する
➊ページtop.htmlを開きます。左上隅にマウスポインタがあります。
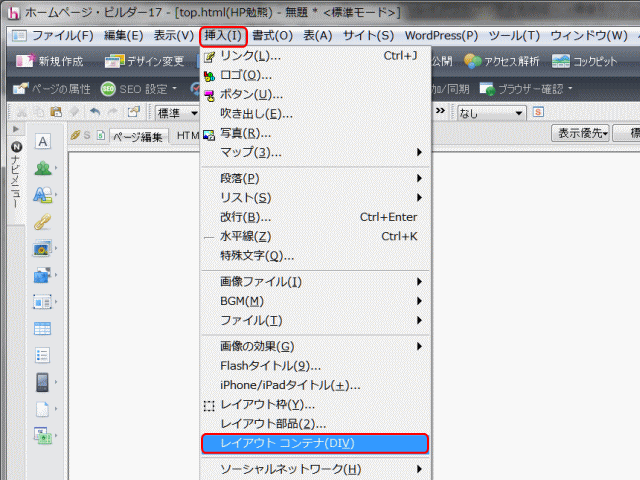
➋コマンドバーの[挿入→レイアウトコンテナ]をクリックします。
-

- ➋コマンドバーの[挿入]をクリックして表示されるリストの中から[レイアウトコンテナ(DIV)]をクリックする。
- カーソルの位置にレイアウトコンテナが挿入され、赤い枠線が表示される。
![]() 赤い枠線 vs. 赤い線
赤い枠線 vs. 赤い線
上記の操作で赤い枠線ではなく、赤い線が表示される場合は、[表示モード]を[編集優先]に切り替えます。
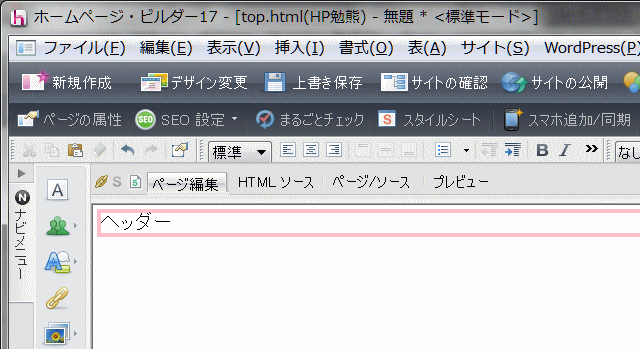
➌枠線の中に「ヘッダー」と入力します。
-

- ➌コンテナに文字を入力する。この場合は「ヘッダー」とする。これによりヘッダー用レイアウトコンテナが作成されたことを表示する。。
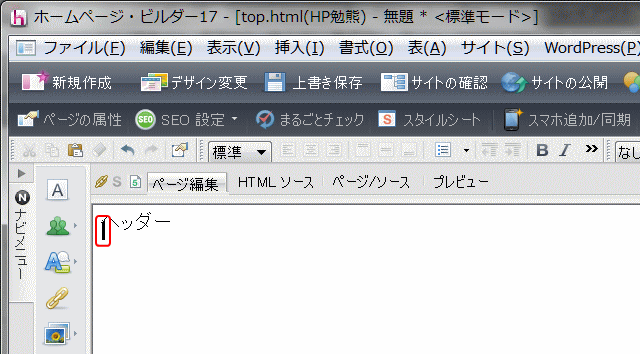
➍挿入したレイアウトコンテナの下をクリックしてポインターを移動します。
-

- ❹挿入したレイアウトコンテナの下をクリックしてポインターを移動する。
- 移動先に新しいレイアウトコンテナを挿入する。
![]() 改行[Enter]キーで移動してはいけません
改行[Enter]キーで移動してはいけません
次のレイアウトコンテナを挿入する位置にカーソルを移動する時に、改行[Enter]キーではなく、クリックするか、カーソル移動キー(下向きキーなど)で移動させます。
➎[挿入→レイアウトコンテナ]をクリックします。
➏「トップ画像」と入力します。
➐ステップ➍~➏を繰り返して、「ナビバー」「コンテンツ」「フッター」のコンテナも挿入します。
-

- 5つのレイアウトコンテナが挿入され、それぞれ入力した文字列で表示される。
- 以降のステップでレイアウトコンテナの中を編集する。
➑上書き保存します。
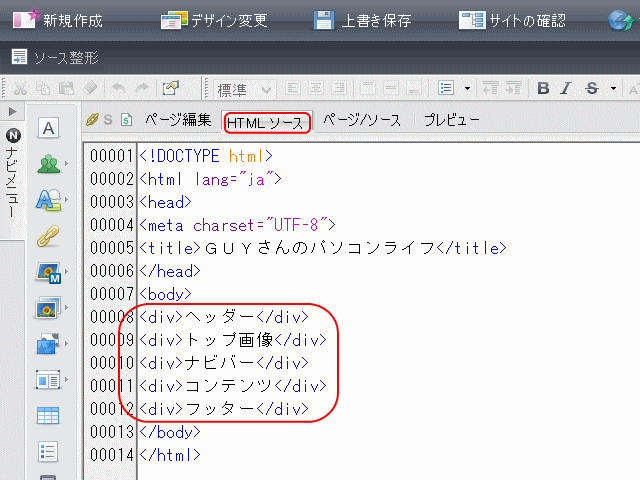
レイアウトコンテナの HTML ソース
-

- ①[HTML ソース]をクリックして画面をソース表示にする。
- ②レイアウトコンテナ(ブロック)は、<div> ~ </div> で囲まれている。ここでは5個のレイアウトコンテナ(ブロック)が挿入されているのが分かる。
- ③[ページ編集]をクリックして編集画面に戻る。
次は、ここで作成・挿入したヘッダーブロック内の編集です。タイトルロゴを作成するに進みます。