
メニューを開く
トップページ作成 ~ 白紙ページを作成 ~
それでは、まず 白紙ページを作成します。
白紙のページを作成する
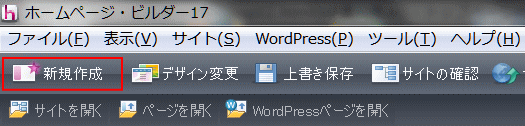
➊ナビバーの [新規作成] ボタンをクリックします。
-

- ▼ページ作成方法の選択をする[新規作成]ダイアログが表示される。
➋[白紙から作成する]をクリックします。
-

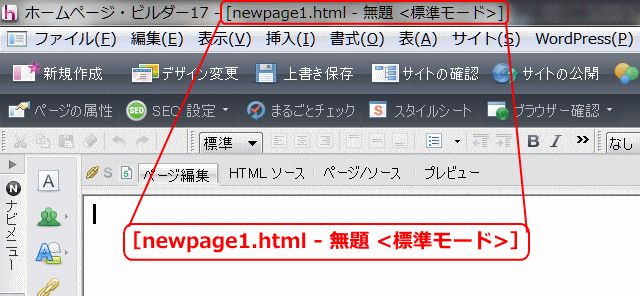
- 白紙ページが作成された。タイトルバーを見ると、ファイル名は newpage1.html、ページタイトルが[無題]であることと、[標準モード]であることがわかる。
- ページタイトルは次のページタイトル設定で入力する。
![]() 2つの編集モード : 標準モード vs. どこでも配置モード
2つの編集モード : 標準モード vs. どこでも配置モード
- 編集モード
- 標準モード
- どこでも配置モード
- 操作の特徴
- 文字や画像などの要素は、ページのカーソル位置に挿入されます。
- 文字や画像などの要素は、ドラッグして自由に位置を変えられます。
要素どうしを重ね合わせることもできます。 - ブラウザーで表示した場合の特徴及び制約
- 文字や画像の中央揃えや右揃えができます。
ブラウザのウィンドウの横幅に合わせて、文字や画像が自動的に折り返され、ページの体裁が自動的に調整されます。 - 文字や画像の中央揃えや右揃えはできません。
ブラウザのウィンドウの横幅を狭めても、幅を変更した文字や画像の折り返しは行われません。
このモードで作成したページは、文字や画像がブラウザの表示画面の左上を基点とした絶対座標で配置されています。
HTML ソース
- 作成したばかりの白紙ページの HTML ソースを表示する。(丸囲み数字は無い)
- HTML
- <!DOCTYPE html> ①
- <html lang="ja"> ②
- <head> ③
- <meta charset="UTF-8"> ④
- <title></title> ⑤
- </head> ③’
- <body></body> ⑥⑥
- </html> ②’
- 解説 :基本的な構造タグ
- ①文書宣言:当ページはHTML5 形式のページであることを宣言している。
- ②<html> ~ </html> : HTML ファイルの開始と終了を示すタグ。ここでは当ページは「日本語(lang="ja")」で記述されていることも示す。
- ③<head> ~ </head> : ヘッダ情報を指定するタグ。当HTMLファイルに関する指定などが記述される部分。記述内容は本文には表示されない。
- ④<meta> : 当HTML ファイルについての情報を記述するタグ。ここではブラウザが当ページを読む時の文字エンコードは UTF-8 を使うこと、などが宣言されている。
- ⑤<title> ~ </title> : ページタイトルを記述するタグ。現時点ではページタイトルが未入力で、[無題]となって表示される。
- ⑥<body> ~ </body> : 本文の開始と終了を表すタグ。ここに入力された内容がブラウザにて表示される。
次にページタイトルを設定します。
![[白紙から作成]を選択する](../imgs/top01_01.gif)