メニューを開く
トップページ作成 ~ 個人名と戻り文字入力 ~
新しく作成するページには個人名を入力します。また、一覧への戻りの文字を入力しリンク設定します。これらは、集合研修での作成品を一つのサイトから全員が見れるようにするために必要です。
個人名と戻り文字を入力する
➊タイトルの付いた白紙のページを[ページ編集]画面で開き、クリックします。
- ▶カーソルが白紙ページ左上でブリンクします。
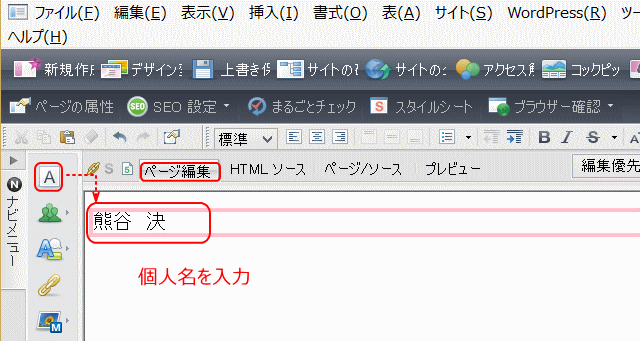
➋ナビメニューの[文字の挿入]をクリックし、個人名を入力します。
-

- ➊タイトルが付いた白紙のページを開いて、[ページ編集]画面にすると、ページ左上でカーソルが点滅する。
- ➋ナビメニューの[文字の入力]をクリックすると、入力できる領域がフォーカスされるので、そこに個人の名前を入力する。
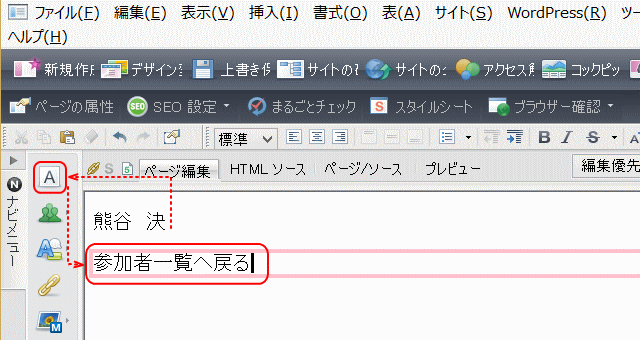
➌再度ナビメニューの[文字の入力]をクリックし、文字を入力します。
-

- 名前入力後、再度ナビメニューの[文字の入力]をクリックする。
- 次の段落に文字が入力できるようにフォーカスが表示されるので、「参加者一覧へ戻る」と入力する。
「戻り」文字にリンクを設定する
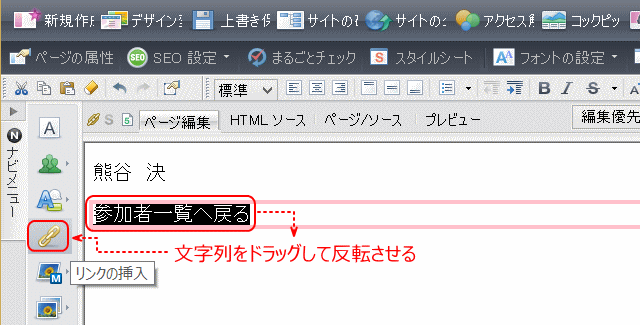
❹入力した「参加者一覧へ戻る」にリンクを設定する
- 入力した「参加者一覧へ戻る」をドラッグして選択し、[リンクの挿入]をクリックする
- ▼[リンク作成]ウィザードが起動する
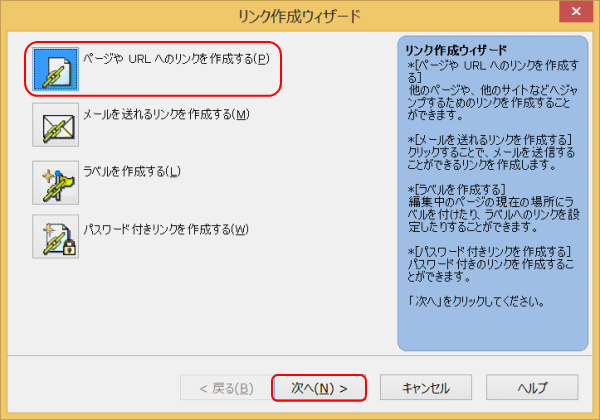
❺リンク作成ウィザードで「戻り」のリンクを設定する
- [リンク作成]ウィザード

- [ページや URL へのリンクを作成する]をクリックし、
- [次へ]をクリックする
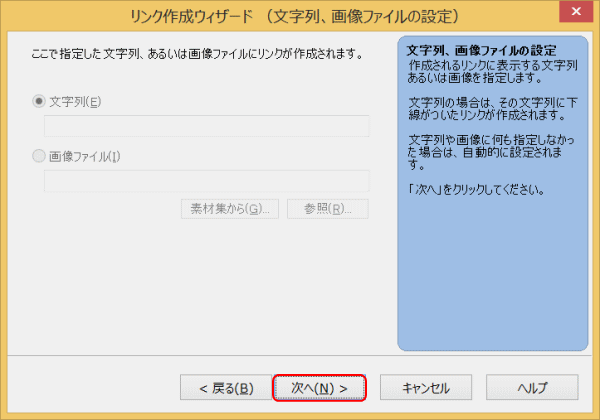
- [リンク作成]ウィザード(文字列、画像ファイルの設定)]

- そのまま[次へ]をクリックする
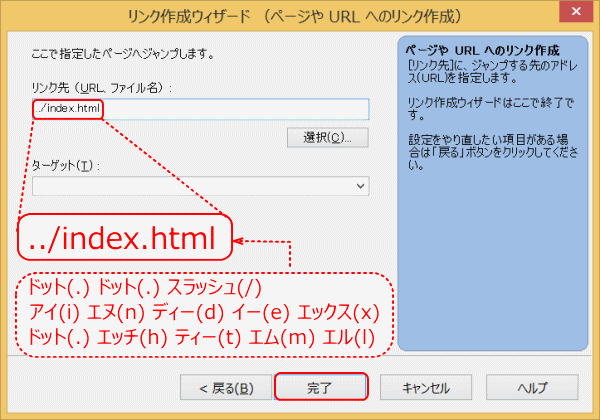
- [リンク作成ウィザード(ページや URL へのリンク作成)]

- 「リンク先」ボックスに 「../index.html」と入力し、[完了]をクリック
❻ページ編集画面に戻るので、[上書き保存]する。
HTML ソース
- HTML ソースを表示する。
- HTML(変更・追加分を太字と赤色にて表示)
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>GUYさんのパソコンライフ</title>
- </head>
- <body>
- <p>GUY</p>
- <p><a href="../index.html">参加者一覧へ戻る</a></p>
- </body>
- </html>
- 解説
- <body> ~ </body> 本体に、二つの段落 <p> ~ </p> が入った。二つ目の段落文字「参加者一覧へ戻る」にはアンカー <a> ~ </a> が設定され、リンク先のページのURL が直接入力された。
次に、ページにファイル名を付けて保存します。