トップページ作成 ~ フォントの種類設定 ~
CSS を使って、文書の書体を設定します。1つのフォントだけでなく、代用できるように複数のフォントを設定します。
![]() ページ編集のフォント vs. ブラウザで表示する時のフォント
ページ編集のフォント vs. ブラウザで表示する時のフォント
ページ編集画面のフォントは、[ツール]→[オプション]→[表示]タブのフォントグループで指定します。一方ブラウザで表示するフォントは、ここで指定します。
ページ全体のフォントの種類を設定する
[スタイルエクスプレス]を起動する
➊ ページtop.htmlを開きます。ページ編集領域内をクリックします。
➋[スタイルエクスプレス]ビューを起動する
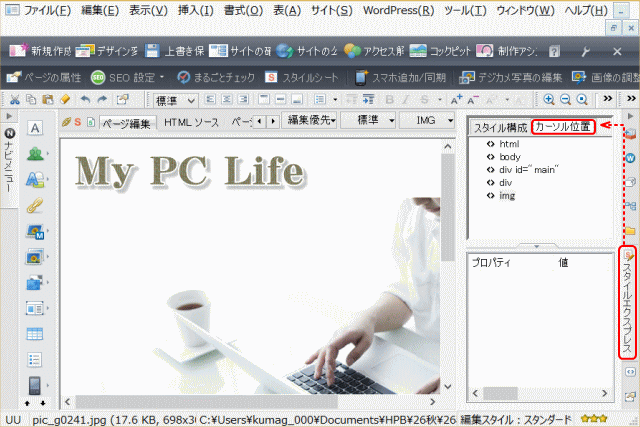
- ビューにある[スタイルエクスプレス]アイコンをクリックする。
- ▶[スタイルエクスプレス]ビューが表示される。
![]() [スタイルエクスプレス]アイコンがない
[スタイルエクスプレス]アイコンがない
[スタイルエクスプレス]アイコンがない場合は、[表示]メニューの[スタイルエクスプレスビュー]をクリックして表示させます。また、ビューにあるアイコンの一つを右クリックして表示されるメニューで[初期値に戻す]をクリックすることでタブを再表示することができる。
[スタイルエクスプレス]ビュー
![]() [スタイルエクスプレス]ビューとは
[スタイルエクスプレス]ビューとは
[スタイルエクスプレス]ビューは、スタイルシートの構成や内容がひと目で分かるビューです。[スタイル構成]パネルでは、CSS ファイルごとにタグや
ID などに設定されたスタイルを確認できます。[カーソル位置]パネルでは、カーソルのある位置のタグや ID に設定されたスタイルを確認できます。
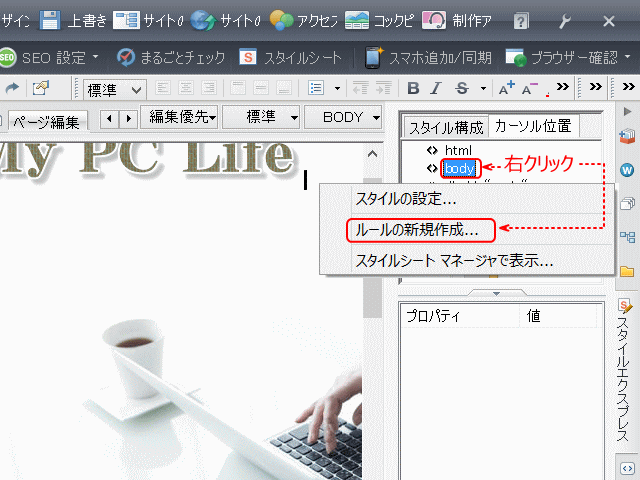
➌ body タグへのスタイル ルール作成を起動する。
- [スタイルエクスプレスビュー]の[カーソル位置]タブを選択する。
- body タグにルール新規作成を起動する

- ①[body]タグを右クリックして、②[ルールの新規作成]を選択する。
![]() [body]タグ
[body]タグ
[body]タグは、ベージ全体を構成するタグです。ここではページ全体のフォントを設定するので、[body]タグにスタイルを設定します。
- ►[ルールの追加]ダイアログが表示される。
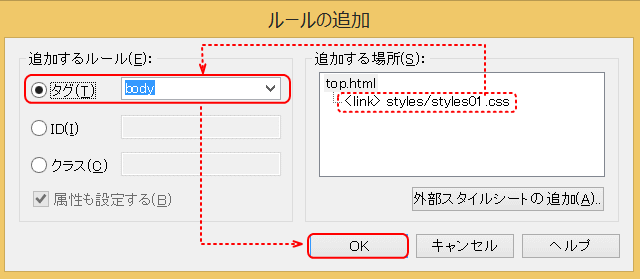
[ルールの追加]ダイアログボックス
- CSS ファイルを選択し、スタイル設定するタグを指定

- [ルールの追加]ダイアログボックスで、❹ルールの追加をするファイルを選択する。ここでは先に作成した外部 CSS ファイルstyle01.cssを選択する。❺追加するルールの[タグ]が[body]になっていることを確認し、[OK]ボタンをクリックする。
❹ ルールの記述をするファイルを選択します。
- ここでは先に作成したCSS ファイルstyle01.cssを選択します。
❺[タグ]が[body]になっていること、[属性も設定する]にチェックが入っていることを確認し、[OK]ボタンをクリックする。
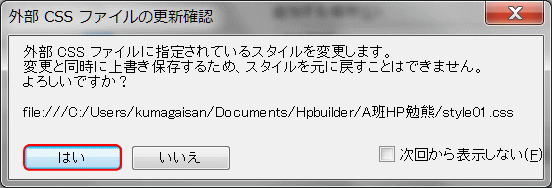
- ▶[外部CSSファイルの更新確認]ダイアログが表示される。
- [外部CSSファイルの更新確認]ダイアログ

- 外部CSSファイルに指定されているスタイルを変更すると、スタイルを元に戻せない。そのことの確認を求められる。
❻[はい]ボタンをクリックする。
- ▶このあと、[スタイルの設定]ダイアログが表示される。
[スタイルの設定]ダイアログボックス
❼ フォントのスタイル設定を開始する。
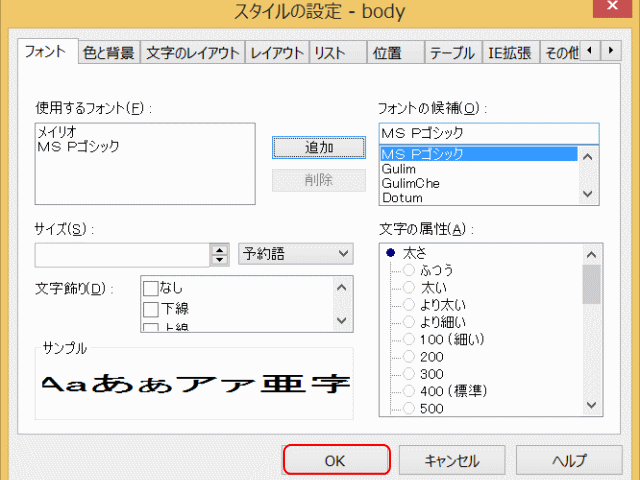
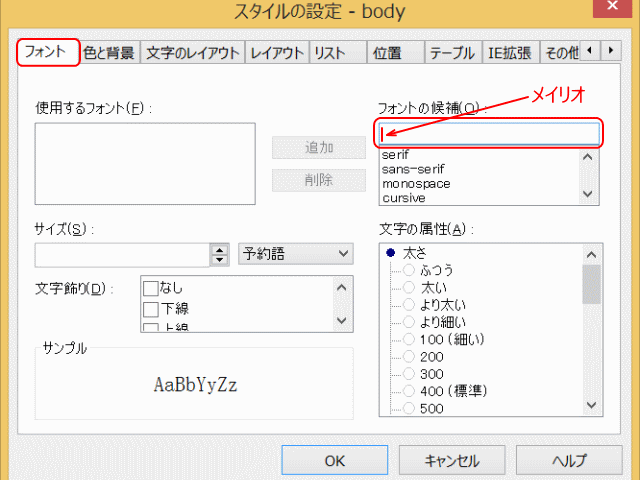
- [スタイルの設定 - body]ダイアログボックスが表示されるので[フォント]タブを選択します。

- [フォント]タブを選択する。[フォントの候補]ボックスにフォント名を入力し、たくさんのフォントリストから絞り込むことになる。
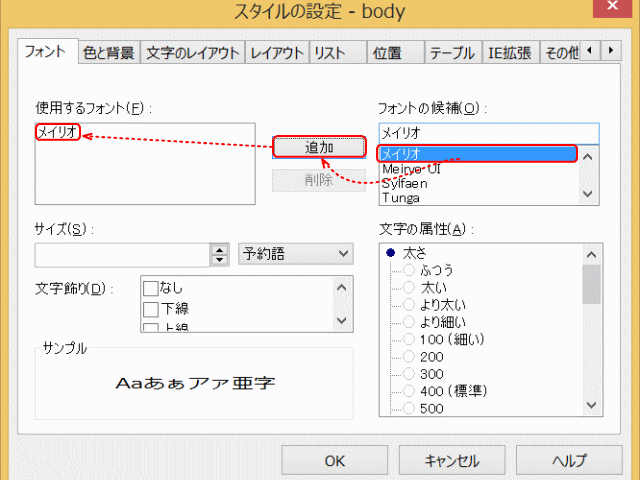
❽ フォントの絞りこみ
- [フォントの候補]ボックスにフォント名あるいはフォント名の頭文字を入力し、絞り込みます。

- ❽絞り込みに「メイリオ」と入力したので絞り込まれたフォント候補が表示される。❾絞り込まれたフォントのリストから該当のフォントを選択する。ここでは「メイリオ」を選択する。❿[追加]ボタンをクリックすると、選択されたフォントは、[使用するフォント]に移動する。
❾ 絞り込まれたフォントのリストから該当のフォントを選択します。
- ここでは「メイリオ」を選択します。
❿[追加]ボタンをクリックします。
- ▶フォントが追加されます。
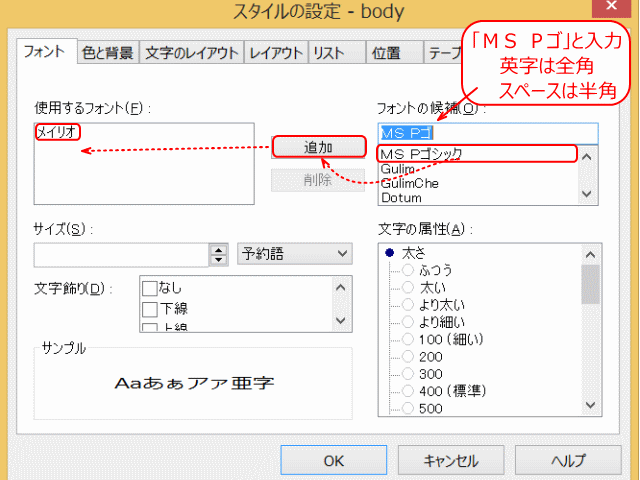
⓫ 他のフォントも追加します。
- フォントの追加

- ⓫他のフォントを追加する。ここでは「MS Pゴシック」を追加する。ボックスに直接「MS Pゴ」と入力する。この時英字は全て全角にし、空白文字は半角とする。表示されるフォントから「MS Pゴシック」を選んで[追加]ボタンをクリックする。[使用するフォント]に選択したフォント名が追加される。
![]() 一覧にないフォントを設定する
一覧にないフォントを設定する
[フォントの候補]ボックスには、一覧から選択するだけでなく、直接フォント名を入力して追加することができます。自分のパソコンにインストールされていないフォントは、手入力して設定します。
![]() 複数のフォントを設定する
複数のフォントを設定する
複数のフォントを指定した場合は、前から順番に探し、見つかったフォントで表示します。
指定したフォントが見当たらない場合は、ブラウザのデフォルトフォントで表示されます。
IE11/Win8.1 はメイリオ、IE8/Win7 は Arial/MS Pゴシック、Chrome 30/Win8.1 と FieFox 25/Win8.1
はMS Pゴシックがデフォールトです。
⓬[OK]ボタンをクリックします。
- [使用するフォント]への追加が完了したら、[OK]ボタンをクリックする。
- ▶[ページ編集]画面に戻る
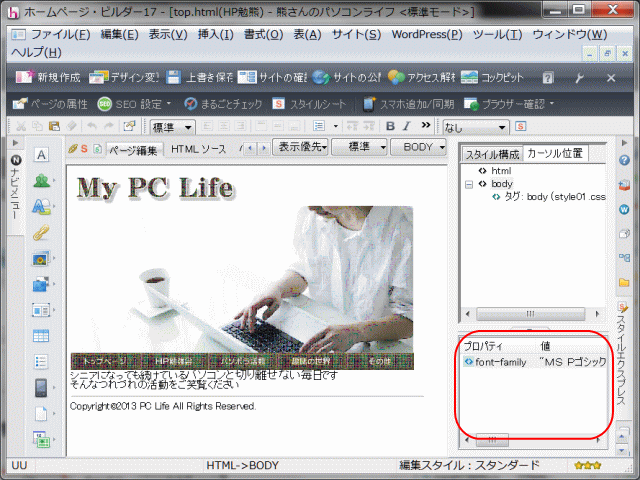
フォントが設定されます
- [スタイルエクスプレス]ビューの下部パネル

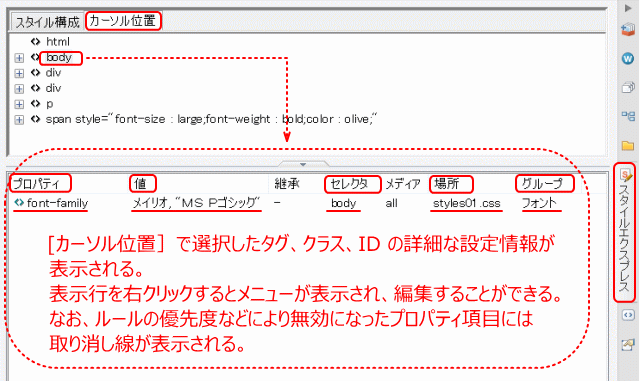
- 設定されたスタイルは、[スタイルエクスプレス]ビューの下部パネルで確認できる。
[スタイルエクスプレス]ビューでの詳細情報
- [カーソル位置]パネル下部でのルール詳細情報
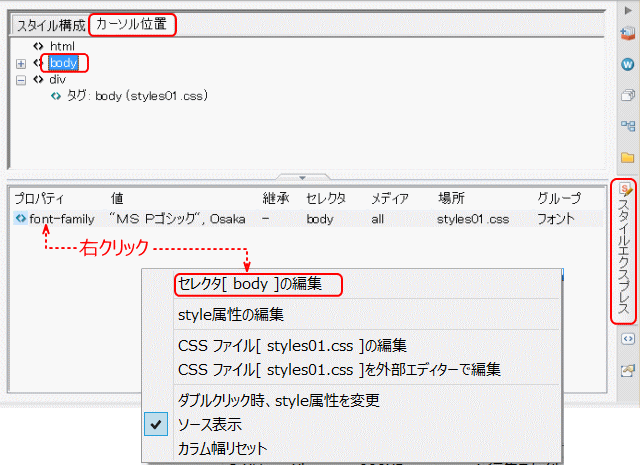
設定したフォントの種類を変更する
設定したスタイルを変更するには、[スタイルエクスプレス]ビューの[カーソル位置]パネル下部の詳細情報を右クリックすることでスタイル設定を起動することができます。
- 設定したスタイルの再編集を起動する

- 再編集するスタイルを右クリックし、[セレクタ(body)の編集]をクリックすることで、再編集が起動される。
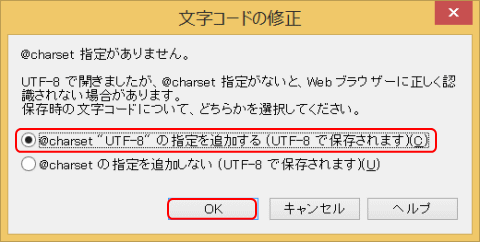
![]() [文字コードの修正]ダイアログ
[文字コードの修正]ダイアログ
上述のメニューで[CSS ファイルの編集]あるいは[CSS ファイルを外部エディターで編集]を選択して、CSS ファイルを直接編集した後、CSS
ファイルを保存しようとすると、[文字コードの修整]ダイアログ(下図)が表示されるます。
この場合は、[@charset "UTF-8" の追加を指定する]を選択(◉)し「OK」をクリックします。フォント名など全角文字が
CSS ファイルに記述される時に出ます。
- [文字コードの修正]ダイアログ
設定された CSS を確認する
- CSS ソースを表示してスタイルの設定を確認する。
➊ CSS エディターを起動してCSS ソースを表示します。
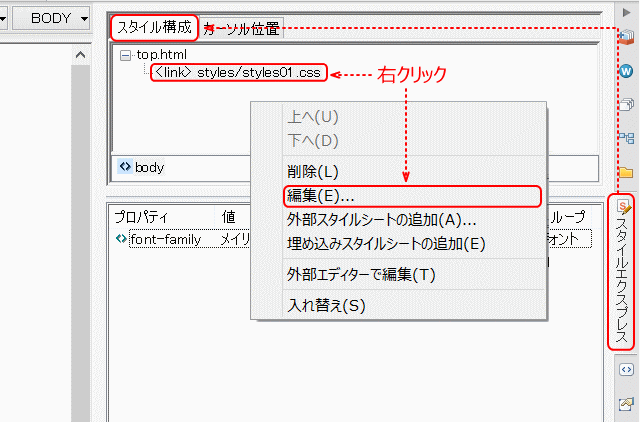
- [スタイルエクスプレス]ビューで外部 CSS ファイルの編集を選択する

- ①[スタイルエクスプレス]ビューの[スタイル構成]パネルで、外部 CSS ファイルを右クリックする。ここでは、<link>styles/styles01.css の行を右クリックする。
- ②コンテクストメニューで[編集]を選択する。
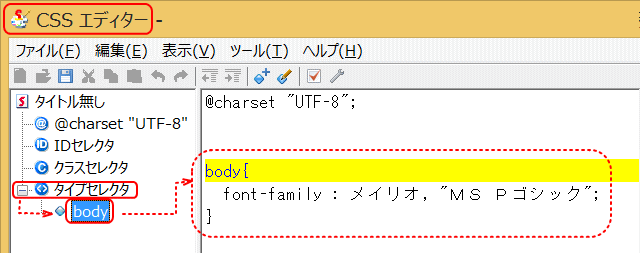
- CSS エディターが起動するので、スタイル記述を表示する。

- ③左側ビューで、タイプセレクタ傘下の[body]を選択すると、④右側ビューには設定されているスタイル記述が表示される。
- ⑤記述内容を以下にて確認する。
- CSS
- body {
- font-family : メイリオ, "MS Pゴシック";
- }
- 解説
- body に対し、font-family プロパティでフォントを指定している。
- 複数指定した場合は、前から順番に探し、見つかったフォントで表示する。空白を含むフォント名の時だけは " " で囲まれる。上の例では、MS Pゴシックが半角の空白を含むフォント名である(MSPの英字は全角)。
- 詳細は文字フォントの指定を参照する。
![]() 外部 CSS ファイルの開き方
外部 CSS ファイルの開き方
外部 CSS ファイルの開き方には、上述のほかに、エクスプローラから[メモ帳]を使って開く方法もあります。
次に中央に配置に進みます。