
サイトを管理する ~ ファイルの管理 ~
サイト内のサブフォルダ―の作成や、ファイルの名前の変更、移動、削除の方法です。
サイト内のファイルのファイル名を変更する
トップページ以外のファイル名の変更は、リンク切れを防ぐために次の方法にて行います。ただし、トップページのHTMLファイル名は変更できません。
HTMLファイルだけでなく、画像ファイルやサウンドファイルのファイル名も変更できます。
また、トップフォルダー以外のフォルダ―名変更も可能です。トップページ以外のHTMLファイルの移動も可能です。
![]() サイトが作成されていること
サイトが作成されていること
ファイル名を変更するには、名前を変更するファイルを含むサイトをあらかじめ作成しておく必要があります。また、サイト内のページはすべて閉じておいてください。
➊サイトを開きます。
➋ページを開いている場合、全てのページを閉じます。
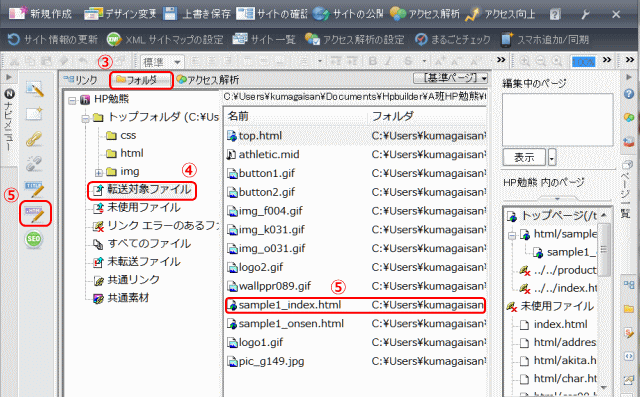
➌ビジュアルサイトビューを開き、[フォルダ]タブをクリックします。
➍左側で[転送対象ファイル]をクリックします。
➎右側の一覧で、ファイル名を変更したいファイルを選択し、ナビメニューから[ファイル名の変更]を選択します。
- ▼ファイル名が選択され、カーソルが表示されます。
➏新しいファイル名を入力し、[Enter]を押します。
![]() ファイルの拡張子は変更しない
ファイルの拡張子は変更しない
ファイル名を変更するときに、ファイルの拡張子は変更しないこと。
- ビジュアルサイトビュー でファイル名の変更

- ➊サイトを開く。➋ページを開いている場合、全てのページを閉じる。➌ビジュアルサイトビューを開き、[フォルダ]タブをクリックする。➍左側で[転送対象ファイル]をクリックする。➎右側の一覧で、ファイル名を変更したいファイルを選択し、ナビメニューから[ファイル名の変更]を選択する。ファイル名が選択され、カーソルが表示される。➏新しいファイル名を入力し、[Enter]を押す。
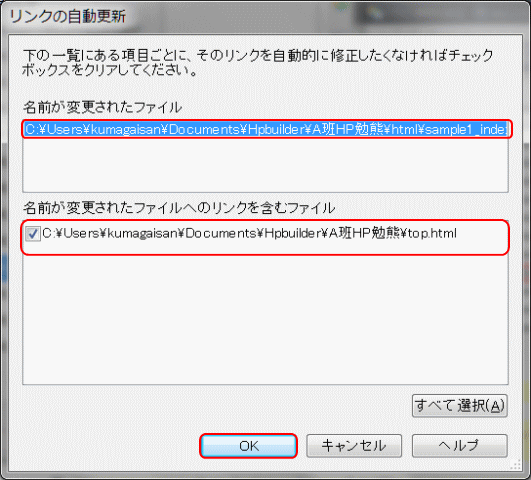
- [リンクの自動更新]ダイアログボックスが表示されます。
➐リンクを自動的に更新したいファイルをオンにして、[OK]をクリックします。
- [リンクの自動更新]ダイアログ

- ➐リンクを自動的に更新したいファイルをオンにして、[OK]をクリックします。通常では、全てのファイルのチェックをオンにする。結果、ファイル名が変更され、そのファイルがリンクされている場合でもファイル名の変更が反映される。
サブフォルダ―を作成する
サイトのトップフォルダ―内にサブフォルダ―を作成する方法です。
➊サイトを開き、ビジュアルサイトビューを表示します。
➋[フォルダ]タブをクリックします。
- ▶[フォルダ]タブが表示されます。
➌左側の領域にあるフォルダをクリックし、メニューバーから[編集 → 新規フォルダの作成]を選択します。
- ▶[新規フォルダの作成]ダイアログボックスが表示されます。
➍サブフォルダ―名を入力し、[OK]ボタンをクリックします。
![]() サブフォルダー名
サブフォルダー名
サブフォルダー名は半角英数字にします。記号やスペースは使えません。サーバーによっては大文字、小文字を区別します。
- ▶作成したフォルダ―が親のフォルダ―の下の階層に表示されます。
サイト内のファイルを移動する
サイト内のファイルを、現在保存されているフォルダーから別なサブフォルダ―に移動します。ここでは外部スタイルシートファイルの style01.css ファイルがトップフォルダーに保存されているケースですが、これを styles フォルダ―へ移動します。
➊サイトを開きます。
- ▶ビジュアルサイトビューが表示されます。
➋[フォルダ]タブをクリックします。
- ▶[フォルダ]タブが表示されます。
➌左側で[トップフォルダ]が選択されているのを確認します。
- ▶右側の領域に[トップフォルダ]内にあるファイルの一覧が表示されます。
➍右側の一覧で移動したいファイルを選択します。
- ここではstyle01.cssファイルを選択する。
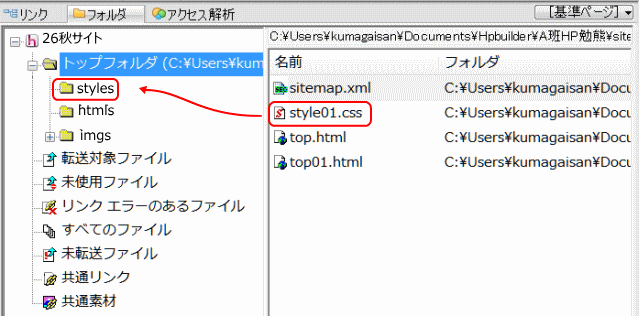
➎選択したファイルを左側のサブフォルダ―までドラッグアンドドロップします。
- ここでは[styles]フォルダ―へ移動します。
- ファイルの移動

- ➍右側の一覧で移動したいファイルを選択する。ここではstyle01.cssファイルを選択する。
- ➎選択したファイルを左側のサブフォルダ―までドラッグアンドドロップする。 ここでは[styles]フォルダ―へ移動する。
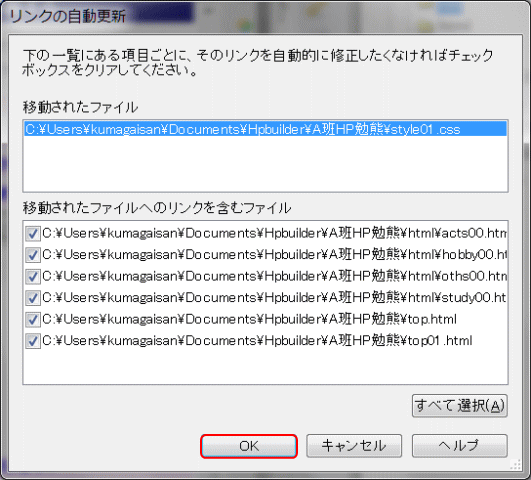
- ▼[リンクの自動更新]ダイアログが表示されます。
➏自動更新のリンクが全てオンになっているのを確認し[OK]ボタンを押します。
- [リンクの自動更新]ダイアログ

- ➏自動更新のリンクが全てオンになっているのを確認し[OK]ボタンを押す。
- ▼ファイルが移動し、関連するリンクも自動で更新されます。
➐サブフォルダーをクリックし、ファイルが移動されたことを確認します。
ファイルタイプ別にサブフォルダーを指定する
トップフォルダの下に、サブフォルダを作り(画像ファイルなど)特定のファイルだけをそのサブフォルダに入れることを指定します。
ファイル・タイプ毎にフォルダを指定しておけば、ファイル保存の都度、ファイル・タイプに応じて分けて保存してくれます
➊サイトを開きます。
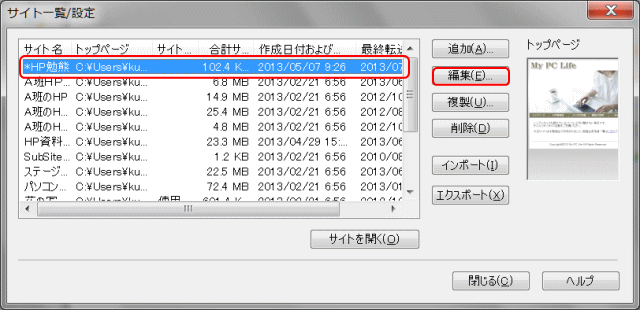
➋[サイト]→[サイト一覧/設定]で、サイトを選択し、[編集]をクリックします。
- サイトの編集

- ➊サイトを開く。
- ➋[サイト]→[サイト一覧/設定]で、サイトを選択し、[編集]をクリックする。
- ▼[サイトの設定]ダイアログが開きます。
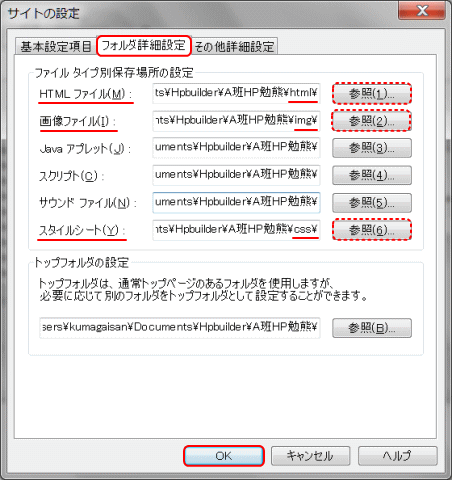
➌[サイトの設定]ダイアログで[フォルダ詳細設定]タブをクリックします。
➍[ファイル タイプ別保存場所の設定]で、タイプ別に保存するサブフォルダーを、[参照]ボタンにより選択して指定します。
- ここでは、次のようにサブフォルダを指定します。
- HTMLファイル: htmls
- 画像ファイル: imgs
- スタイルシート: styles
➎[OK]ボタンを押して設定を確定します。
- サイトのフォルダ詳細設定

- ➌[サイトの設定]ダイアログ(上図)で[フォルダ詳細設定]タブをクリックする。
- ➍[ファイル タイプ別保存場所の設定]で、タイプ別に保存するサブフォルダーを、[参照]ボタンにより選択して指定する。HTMLファイル ⇒ htmls フォルダー、画像ファイル ⇒ imgs フォルダー、スタイルシートファイル⇒ styles フォルダー
![]() [素材ファイルをコピーして保存]の[保存場所]の初期設定値
[素材ファイルをコピーして保存]の[保存場所]の初期設定値
ここで指定したフォルダーは、ページを保存するときに表示される [素材ファイルをコピーして保存]ダイアログボックスの[保存場所]の初期設定の値となります。
サイト内のファイルを削除する
サイト内の不要なファイルを削除します。
➊サイトを開きます。
➋[フォルダ]タブをクリックします。
- フォルダ―とファイルの一覧が表示されます。
➌左側で[未使用ファイル]をクリックします。
- 右側に、サイトの未使用ファイルが一覧表示される。
➍右側の一覧で不要なファイルを選択し、右クリックして表示されるメニューから[削除]を選択します。
![]() 不要なファイルかどうかを確認しよう
不要なファイルかどうかを確認しよう
未使用ファイルの一覧には、mif ファイルなど画像の再編集時に使用するファイルも含まれています。mif ファイルが無いと画像などの再編集ができなくなります。本当に不要なファイルかどうかを十分に確認してから削除しましょう。
- ▼[リンクの自動更新]ダイアログボックスが表示されます。
➎ [OK]をクリックします。
- ▼サイトから、選択したファイルが削除されます。
次は、 サイト転送設定です。