ホームページの完成形をイメージする
Jimdo を使うと簡単にホームページを作成できますが、思いつくままの作成ではまとまりのあるものにはなりません。
よいホームページ作りのポイントは、ホームページを作る前にあります。どんなホームページにしたいのか、思い描いてみましょう。
できあがりの形を想像する
どんなホームページにしたいのか、完成した時の形を想像しましょう。ホームページを通して「見せたいもの」「伝えたいもの」があるはずです。
会社や商店などは、商品を広めたい、お客様を増やしたいなどでしょうが、グループや個人のホームページの場合は、活動を広く知ってもらいたい、仲間を増やしたい、自分の作品を多くの人に知ってもらいたい、仲間のあいだで情報を共有したいなどでしょう。
こうした漠然としたイメージからスタートして、何を伝えたいのか、何を掲載したいのかを考えてみましょう。そして具体的な内容が思い浮かべばそれをメモするようにしましょう。
勉強会の場合
ホームページ作成勉強会の場合であっても、できあがりの形をイメージするところから始めます。
ここでは勉強会サンプルとして、「仮想のシニア団体を取り上げて、その団体の活動を広く知ってもらい、仲間を増やしたい」とします。そこでは、「団体」としての立場とその団体に所属する「個人」の立場の両方から発信する形をとります。
魅力的な活動の数々を紹介し、閲覧いただいた方々からもぜひ活動に参加したいと思っていただけるような内容になればと考えます。
勉強会参加の皆さんも、勉強を続けているなかで、自分のホームページをどのようなイメージで作るのかを思い描いていただければと思います。勉強会なので、決められたイメージに沿って全員同じものを作ることになってしまいますが、自分ならこうするということを考えながら進んでください。そうすることが、次回ご自分のホームページを作るときのイメージ作りに役立ちます。
オリジナリティのあるタイトルを考えよう
次に、ホームページ全体の名前(タイトル)を考えましょう。一人でも多くの方に閲覧してもらうためには、どんなタイトルが望ましいのでしょうか。
グループあるいは個人で作成するホームページの名前は、発信したい内容などから自由に決められます。その場合、どこにでもあるようなタイトルでは無く、オリジナリティを意識したタイトルをつけましょう。
ありがちな「xxxのホームページ」のタイトル。「ホームページ」とわざわざ付けなくとも、ユーザーにはわかっています。チラッと一瞥しただけでユーザーをひきつけられるようなタイトルが好ましいです。例えば「花の写真のホームページ」とするよりも、「フラワーギャラリー ~魅惑の花の写真館~」などとしましょう。
Yahoo や Google などでの検索の結果一覧が表示される中に、オリジナリティのあるタイトルで表示されていればユーザーの興味をひきやすくなります。
勉強会の場合
勉強会では、シニア団体での活動を伝えるということから、タイトルは「xxのシニアな日々」とします。xxは参加者が分かるような名前を指定します。ニックネームなどを使います。個人名は避けます。例えば「Guys のシニアな日々」とします。
タイトルに続いて「強調する文言」を記述できる場合は、「パソコンの趣味でボランティア活動を満喫」とします。閲覧者には、これでパソコンとシニアがむすびついているのをイメージしてもらいます。
さらに「補足する文言」を入れれる場合は、連絡先を記述するのが普通ですが、ここでは「気が合う仲間たちとの楽しい時間とあらたな発見」とします。
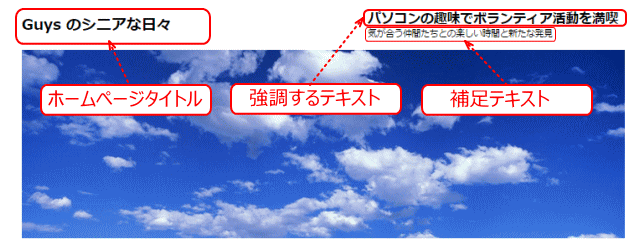
- 勉強会で作成するページに表示される、ホームページタイトルなど

- ‐ ホームページ タイトル
- - 強調するテキスト
- - 補足テキスト
ちなみに "シニアな日々" のフレーズでネット検索をすると、Google、Yahoo!JAPAN とも 16 件がヒットします。(2015年4月29日時点)
ホームページのページ構成を考える
ホームページのタイトルが決まったら、どのようなページ構成にするかを考えます。
ホームページには「トップページ」のほかにも、たくさんのページが存在します。それらのページは、「ホームページ開設の目的と内容」に沿ったものになるべきです。ホームページの開設には必ず目的があるわけで、まずはそこをゴールとして考えていきます。
ゴールがあるとして、作成するホームページは「どんな人が対象になるのか」、「どんな人に読んでほしいのか」など、対象となるターゲットユーザーを設定します。そしてターゲットに向けて「どんな情報を伝えればよいのか」を整理すれば、「どのようなページが必要なのか」が見えてくるはずです。
必要なページのアイデアがまとまったら、次に行うことは、「ホームページの設計図」を思い描くことです。ページをどのような順番に並べるか、同じ内容のものであればまとめることもあるでしょう。関連するページを親と子のように階層化することもあるでしょう。これはいわゆる「サイトマップ」というものを作っていることになります。
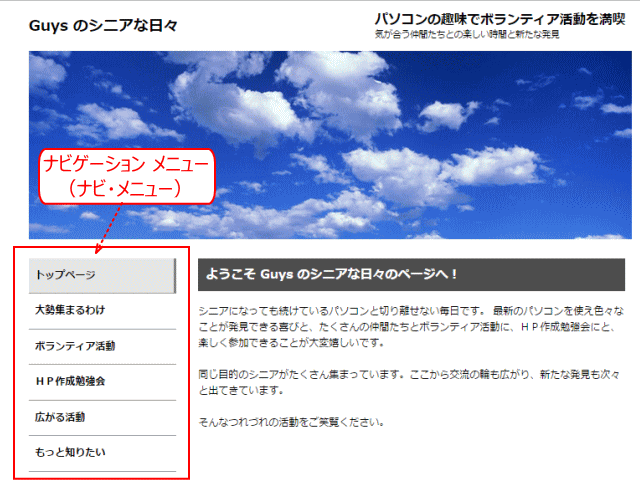
その検討を進める中で、ホームページの「ナビゲーション メニュー」(ナビ・メニュー)も考えましょう。「ナビゲーション」はホームページの中で、現在どのページを訪問しているのか(現在地)が分かり、訪問できるページ全体(次の訪問先一覧)を見渡すことができ、その中から該当のページを選んで訪問することができることを言います。移動先のページ名が表示されているものが「ナビ・メニュー」となります。ホームページ内のすべてのページ名を表示すると膨大なメニューになってしまい、ユーザーの興味を削いでしまいかねません。コンパクトなものにするため「トップページ」以外にどのページ名をメニューに表示するかを決めましょう。(メニューに表示されないページは、別のページからのリンクによってページが表示されるようにします)。
ページの内容から、パスワードを設定して閲覧を制限する必要があるページがないかどうかも検討します。個人的な情報の場合は、限定したユーザーにのみ閲覧してもらうのがお勧めです。
「設計図」はまず書いてみましょう。この際、「設計図」をメモ帳で作っておくのがお勧めです。最初につくったものを、その後何度も変更して満足のいくものにするということはよくありますので、変更のしやすさを考えると、パソコンで作成し簡単に編集できるようにしておくことがよいでしょう。
ワードでは無くメモ帳で作成するのを薦める理由は、作成した内容をコピー&貼り付けするのに便利だからです。
勉強会の場合
勉強会サンプルとして取り上げるホームページのゴールは、「元気なシニア団体とその中のメンバー」の活動を広く知ってもらい、「団体への参加をうながし、シニアの皆さんがみんな元気になってもらう」ことでしょう。
「内容」は、団体としての活動と個人の活動両方の紹介になります。各ページのタイトルもおおよそ決めます。内容で関連のあるものは、親ページから子ページのように階層化します。
さらにナビ・メニューにページ名を表示するかしないかも決めます。また、個人の活動を紹介する内容や、掲示板のようにユーザーが直接意見を書き込めるページなど、制限した人だけに見てもらうページもあるかもしれません。そのようなページであれば「パスワード」保護が必要と指定します。
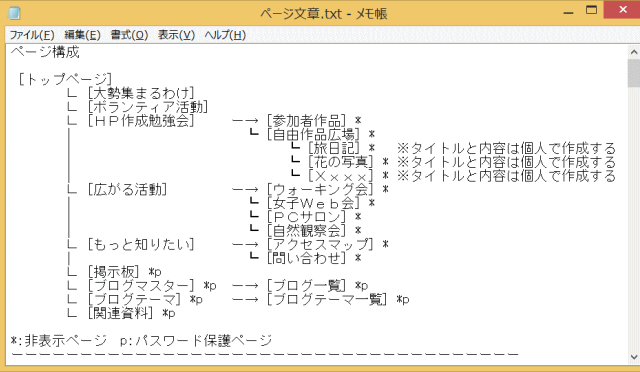
勉強会で作るホームページの設計図をメモ帳にて作成しました。下図は、ページ構成をメモ帳で記述したものと、それを元に作成した、ページに表示されるナビ・メニューです。
- [ホームページ設計図]をメモ帳で作成する

- ①「トップページ」とそこからつながるページ、それらの階層を作る。
- ② メニューとして表示するページと、非表示にするページを指定する。
- ③必要に応じて、パスワード保護をかけるページを指定する。
- 上の[ホームページ設計図]を元に実際に作成されたナビ・メニュー
ページ設計文書を作り、必要な素材を準備する
ホームページ全体の構成を設計したので、次は各ページの設計を考えましょう。
各ページに情報あるいは内容(コンテンツといいます)として載せる、ページの「タイトル」、ページ内の「見出し」、「文書」、「画像」などの概要を考えましょう。細部まで完璧なものである必要はありません。作成途中で変更することも可です。
ホームページ全体を見通して、個々のページ内での印象的な「タイトル」や「見出し」を事前に考えておき、ページ間のバランスもとることができます。ページ内で内容を説明する「文章」や「写真」についても、他のページとの整合性をとったものにすることがしやすくなるでしょう。
同時にこれらコンテンツをどのように並べて表示するか、例えば、写真の横に説明の文章を入れるとか、説明を縦方向にいくつかの列に並べて表示する(これをカラム分けという)とか、表を使うようにする等々、いわゆるページ内のレイアウトも漠然とでも良いので、設計し、メモ帳に書き出します。
内容に付属して使う画像などの素材もメモに書き出しましょう。これらは事前に特定のフォルダーにまとめておくと、作成段階で探す手間を省くことができます。
こうした準備を行っておけば、何よりも良いことに、作成する「タイトル」や「見出し」、それに「文章」を、ページ作成の段階でメモ帳からコピーし Jimdo の「コンテンツの編集」ツールに貼り付けることができることです。手直しが必要であれば、貼り付け時でも貼り付け後でもいつでも行うことができます。画像なども、事前にフォルダーに入れておけば、すぐにアップロードもできます。ホームページの作成が非常にスムーズに進みます。
勉強会の場合
勉強会では、先のホームページの設計と同じく、メモ帳でページの設計文書を作りました。一つの文書「ホームページ設計文書.txt」にまとめました。これには、作成前に考えた「タイトル」なども全て入れておきます。これに従ってページ作りを進めます。この文書はこちらで表示できます。
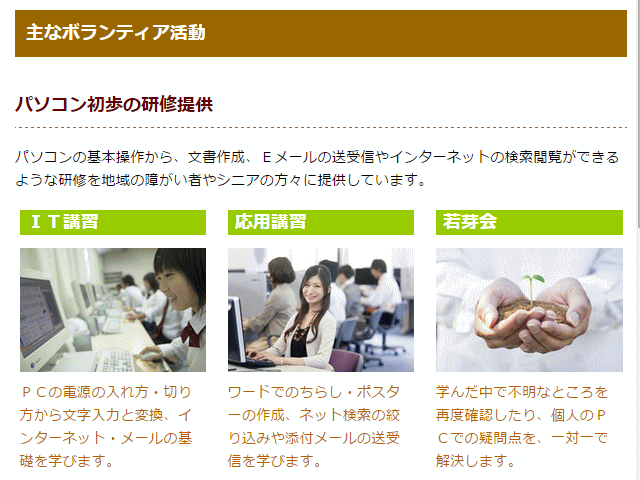
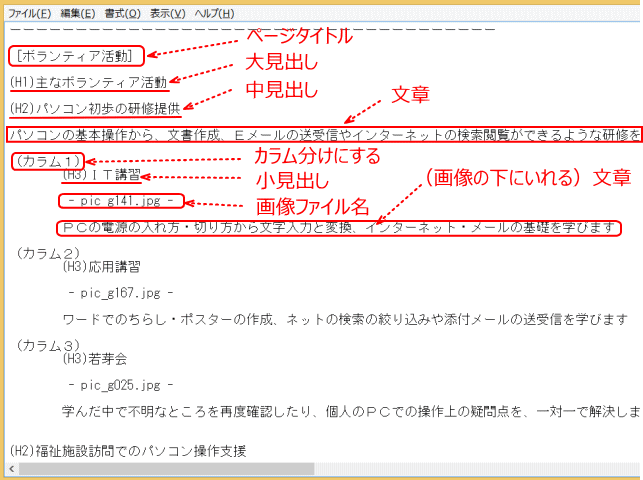
- ページ内設計の記述内容:「ボランティア活動」ページの例

- ページタイトル:
- ページ名が記され、これ以降はそのページのコンテンツの設計ということを示す。
- 見出し:
- 見出しの[大・中・小]を示す。
- 文章:
- 入力するテキスト。
- カラム:
- (縦割りの)列で表示する
- 画像ファイル名:
- 使用する画像ファイル名を示す
- ページ設計を元に作成されたページ:
こうしたホームページを作る前の検討や準備とそれらをメモにしたものは、それが無いとホームページを作れないというわけではありませんが、良いホームページを作るには必要なことだということをご理解ください。
次に、 写真や画像の整理を確認しておきましょう。