メニューを開く
段組みレイアウトを使用する
カラム(列)とも言われる段組みレイアウトを使用します。標準では、横2列のカラムだが、最大6カラムまで増やすことができる。
カラム機能を使う
「ボランティア活動」ページに、段組みレイアウトを入れる。
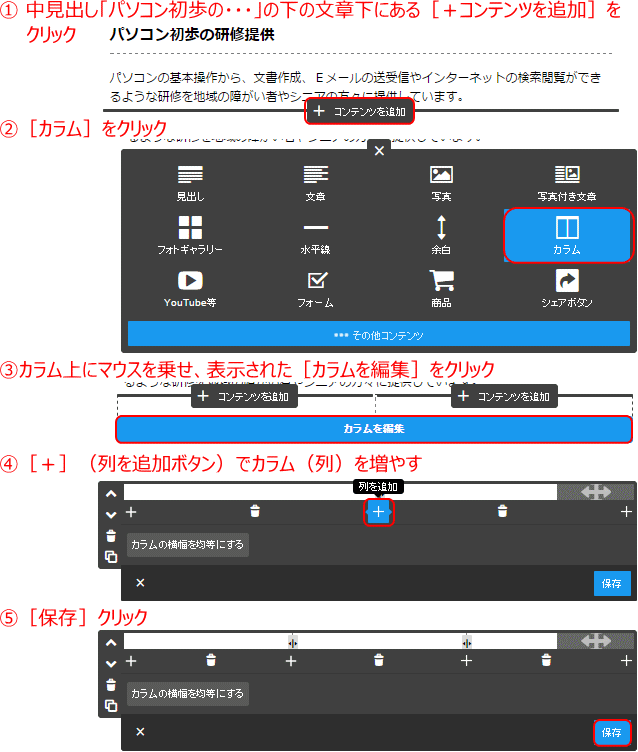
➊ カラムを挿入する
- カラムを挿入する
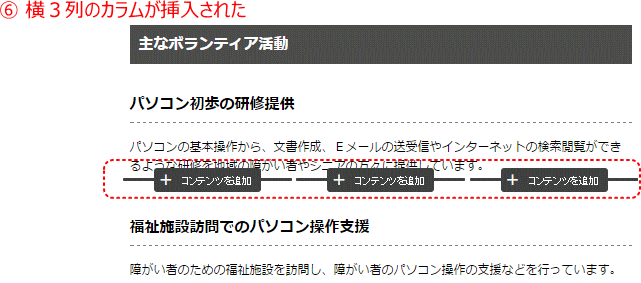
- ▼ 完成図
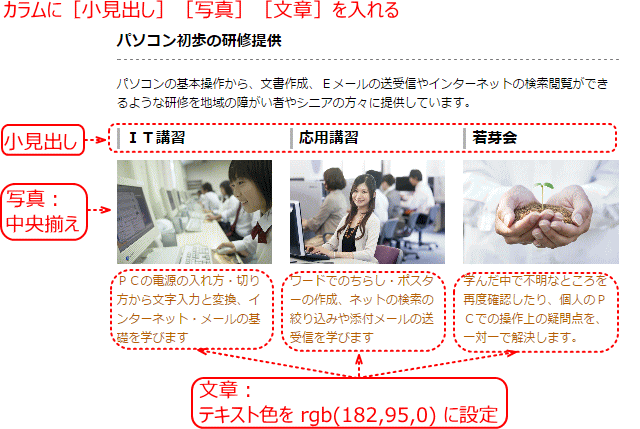
➋それぞれのカラムにコンテンツを入れる
- [+コンテンツを追加]で、[小見出し][写真][文章]を入れる

- 使用する写真(左から):
- pic_g141.jpg
- pic_g167.jpg
- pic_g025.jpg
練習-6
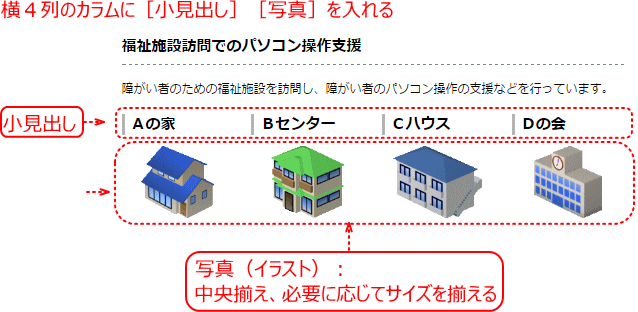
➊ 横4列のカラムにコンテンツを入れる
- 「ボランティア活動」ページの「福祉施設・・・」の文章下に横4列のカラムを作り、コンテンツを入れる。

- 完成図
- 参照:
- ホームページ設計文書
- 使用する画像(左から):
- img_c001.gif
- img_c002.gif
- img_c003.gif
- img_c007.gif
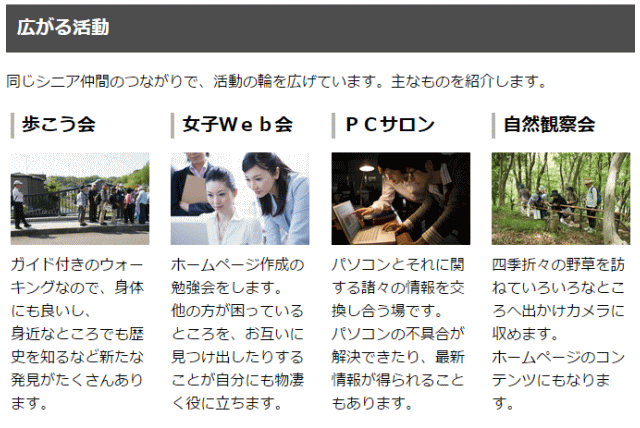
➋ 横4列のカラムにコンテンツを入れる
- 「ひろがる活動」ページの文章下に横4列のカラムを作り、コンテンツを入れる。

- 完成図
- 参照:
- ホームページ設計文書
- 使用写真(左から):
- 鎌倉古道06.jpg
- pic_g071.jpg
- pic_g086.jpg
- 四季の森公園02.jpg
次は、フォトギャラリーです。