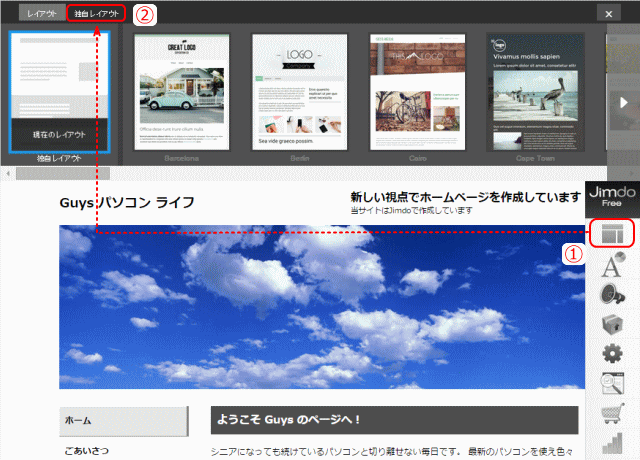
メニューを開く
ホームページ全体の配色を検討する
背景色を変更する
Jimdo 独自のレイアウトでは、テンプレートの配色はすべて[CSS]と呼ばれるソースコードで記述されている。
➊ 独自レイアウトの[CSS]を開く
- [管理]メニューの[レイアウト]をクリックし、表示される[独自レイアウト]を選択する
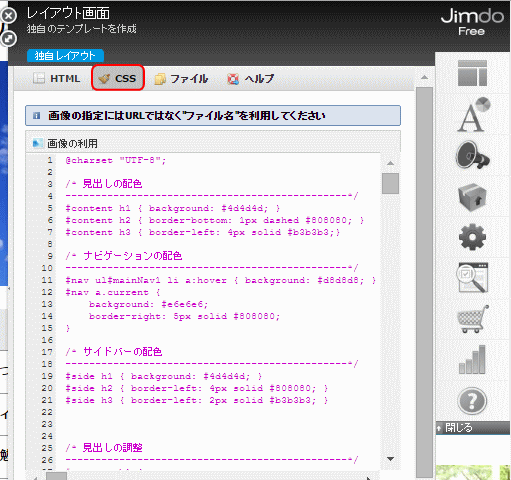
- ▼[CSS]を表示する

- 配色の記述は5行目から21行目までのソースコードの一部です。
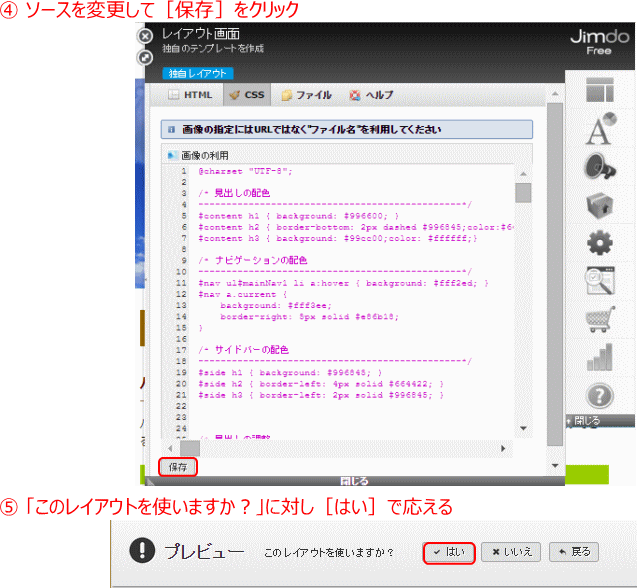
- ▼ 配色用ソースを変更して保存する
➋[見出し]の配色を変更する
- CSS コードの赤色部分を変更する
- 3 /* 見出しの配色
- 4 ------------------------------------------------------------------------------------
- 5 #content h1 { background: #996600; }
- 6 #content h2 { border-bottom: 2px dashed #996845; color: #660000; }
- 7 #content h3 { background: #99cc00; color: #ffffff; }
- ▼ 大中小の見出しの配色が変更される
➌[ナビゲーション]の配色を変更する
- CSS コードの赤色部分を変更する
- 9 /* ナビゲーションの配色
- 10 ------------------------------------------------------------------------------------
- 11 #nav ul#mainNavi li a: hover { background: #fff2ed; }
- 12 #nav a.current {
- 13 background: #fff3ee;
- 14 border-right: 5px solid #e86b18;
- 15 }
- ▼ ナビゲーションの配色が変更さる
❹ サイドバーの配色を変更する
- CSS コードの赤色部分を変更する
- 17 /* サイドバーの配色
- 18 ------------------------------------------------------------------------------------
- 19 #side h1 { background: #996845; }
- 20 #side h2 { border-left: 4px solid #664422; }
- 21 #side h3 { border-left: 2px solid #996845; }
- ▼ サイドバーの配色が変更さる
次は、背景設定と調整です。