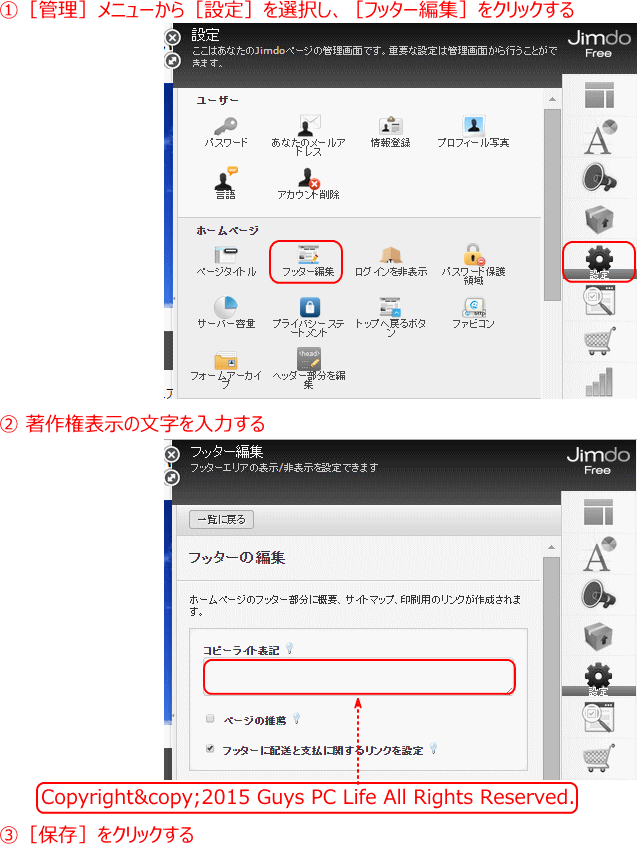
メニューを開く
フッターを編集する
フッターを編集します。
コピーライトを挿入する
著作権を示すコピーライト表記を、フッターにいれる。
➊ コピーライトを入力する
- フッターを編集する
-
 著作権記号©
著作権記号©
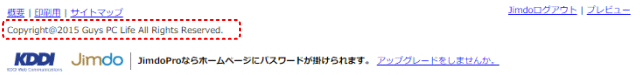
著作権記号©を入力するには、半角文字で「©」と入力する。 - ▼ 完成図
フッターナビを入れる
 フッターナビは、挿入したページのみに表示される
フッターナビは、挿入したページのみに表示される
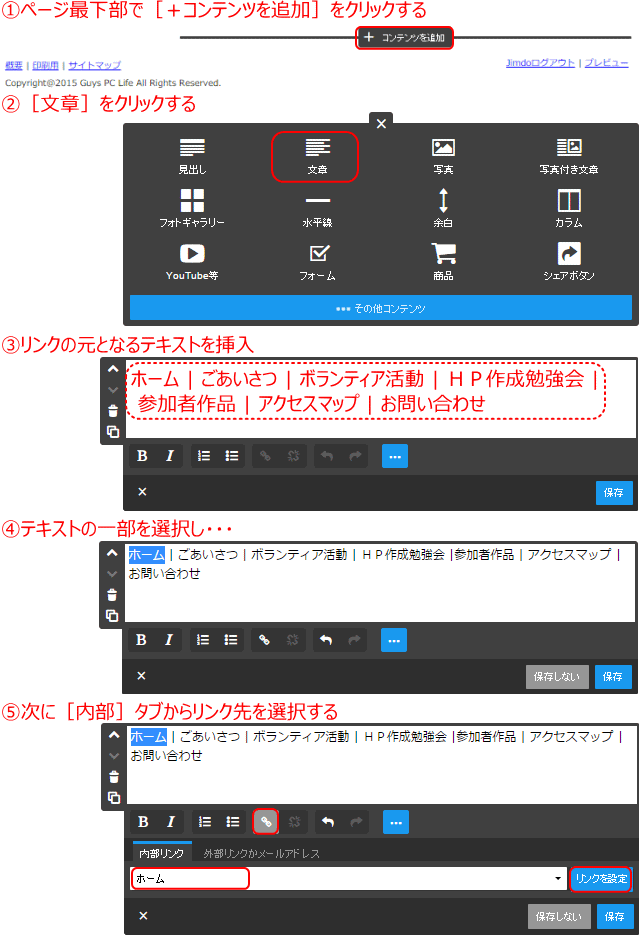
フッターナビは、Jimdo の[+コンテンツを追加]を利用して手動で作成するもの。これは作成したページのみに表示されるだけで、他のページには表示されない。そのため他のページでも同じ操作を繰り返すか、コンテンツの複製機能を使ってそれぞれのページに挿入しなければならない。
➋ フッターナビ
- ページ最下部にフッターナビを入れる
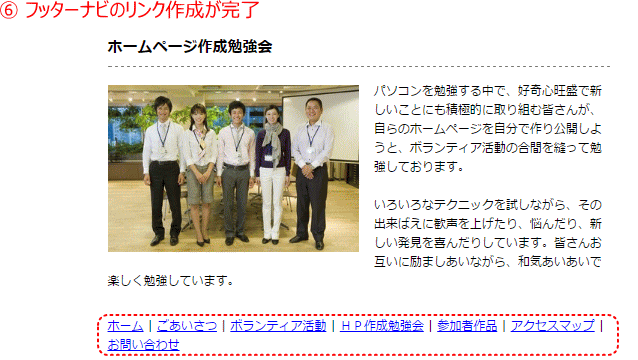
- ▼ 他のテキストにもリンクを作成して完了
次は、段組みレイアウトへ進みます。