ヘッダー部分を編集する
ページタイトルのスタイルを編集する
「管理」メニューの[設定]にある[ヘッダー部分を編集]を使って、スタイルを設定します。ページを記述する HTML コードの <head> ~ </head> の間に、すなわちヘッダー部分に、スタイル設定を記述することから、[ヘッダー部分を編集]となります。
 ヘッダー vs. ヘッダ
ヘッダー vs. ヘッダ
ここで言う、HTML コードの <head> ~ </head> の間としてのヘッダーと、レイアウト的にページのタイトルや画像が表示されるページの上部の部分を言うヘッダ(あるいはヘッダー)とは別なものです。ページの上部の編集については、「ヘッダ画像とタイトル」を参照する。
 [ヘッダー部分を編集]
[ヘッダー部分を編集]
ページに後付のスタイルや機能を付け加えていくような際に利用します。
ここでの具体的なスタイルの記述は、タイトルの背景を指定するものです。
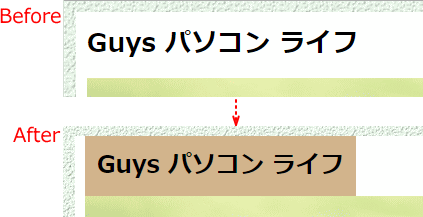
- タイトルの背景設定の前と後
➊ ヘッダー部分の編集を開く
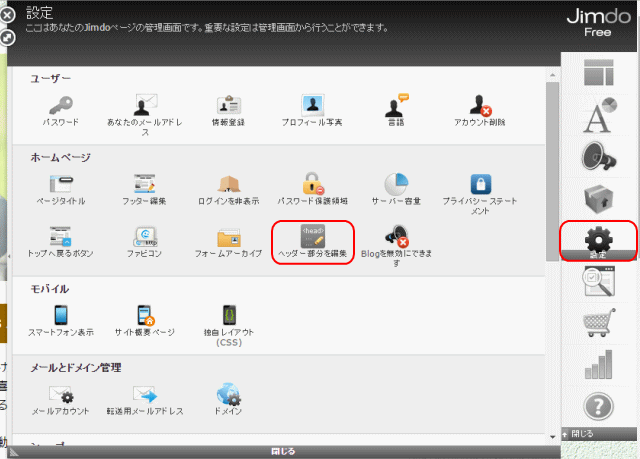
- [管理]メニューの[設定]を選び、[ヘッダー部分を編集]をクリックする
➋ 編集内容を入力する
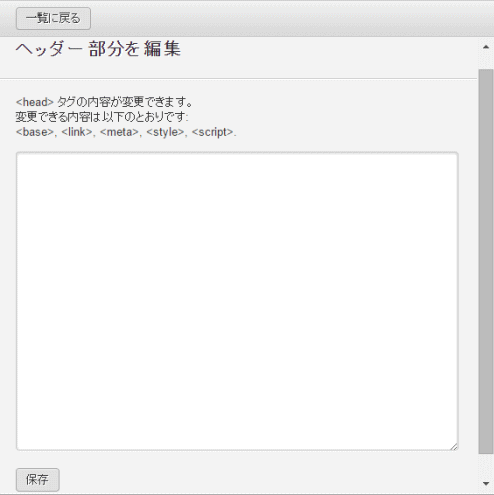
- ①ヘッダー部分に編集内容を入力するウィンドウが表示される
- ②以下の <style type="text/css"> ~ </style> までの内容をコピーし、①のウィンドウに貼り付ける
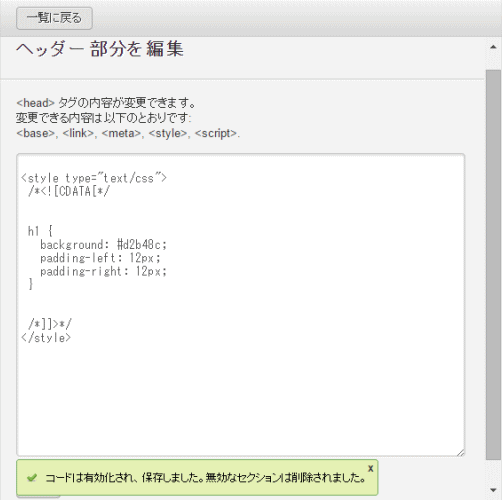
- <style type="text/css">
/*<![CDATA[*/
h1 {
background: #d2b48c;
padding-left: 12px;
padding-right: 12px;
}
/*]]>*/
</style> -
-
- CSS コード と解説
- <style type="text/css"> スタイル記述の開始
- /*<![CDATA[*/ CDATA(Character Data)セクションの始まり
- h1 { H1 タグのスタイル記述始まり
- background: #d2b48c; 背景色、色の見本は「原色大辞典」を参照する
- padding-left: 12px; 左側の余白
- padding-right: 12px; 右側に余白
- }
- /*]]>*/ CDATA(Character Data)セクションの終わり
- </style> スタイル記述の終了
- CSS コード と解説
- ③[保存]ボタンをクリックする

- 「コードは有効化され、保存しました。・・・・」が表示される。
- ④[ヘッダー部分を編集]の[✕]ボタンでウィンドウを閉じる
➌ プレビューでスタイルを確認する
- タイトルの背景色が変更されたのを確認する
 独自レイアウトでCSSを記述する2つの方法を使い分ける
独自レイアウトでCSSを記述する2つの方法を使い分ける
JimdoでCSSを書こうとすると、次の2箇所に書くことになる。
1.レイアウト画面のCSS(「レイアウト」→「独自レイアウト」→「CSS」)
2.ヘッダー部(「設定」→「ヘッダー部を編集」)
どちらに書いても反映されるが、この2つをどのように使い分けるのがよいか?
1.レイアウト画面のCSSには、レイアウトに関するものだけを書くようにする。
・全体的な配置(ヘッダー,ナビゲーション,サイドバー,コンテント,フッターの位置とサイズ) ・背景画像
・ヘッダーのスタイル
・ナビゲーションのスタイル
・フッターのスタイル
2.ヘッダー部には、レイアウトが変わっても変わらないもの、つまり見出しや表などコンテンツの内容のスタイルを書くようにする。
・コンテントに配置する内容のスタイル(特に見出し,表)
・サイドバーに配置する内容のスタイル(特に見出し,表)
こうすることで、独自レイアウトから既製のレイアウトに変更したときでも、見出しや表などのスタイルは維持できるというわけです。
また、ヘッダー部に書いたCSSの方がレイアウト画面のCSSよりも優先順位が高いので、特別な使い方として、ヘッダー部のCSSで既製レイアウトのスタイルを上書きする様な使い方もある。
入力したスタイル記述を変更する
[ヘッダー部分を編集]のウィンドウに入力した記述を変更して[保存]し、[ヘッダー部分を編集]の[X]でウィンドウを閉じる。
次は、掲示板を使うです。