フォトギャラリー機能を使う
見る人によって印象を変えたり、感動さえ伝えられる写真。自分の歩んできた道や一緒に過ごしてきた方々との記録を残して当時を振り返る方も多いのではないでしょうか?
そんな皆さまの記録をホームページで表現してくれるのが「フォトギャラリー」機能です。
フォトギャラリーとは
フォトギャラリーでは、Jimdoページに 写真(画像) を1枚ずつ表示させる方法の代わりに、複数枚の写真(画像)を表示させることが可能です。
使用できる画像ファイルは、JPG、JPEG、PNG、GIF、BMP です。
この勉強会で使用する画像は、素材集から寄せ集めたありきたりのものを使っています。実際にページを作る際には、皆様の素敵な写真をふんだんに使って、素晴らしいページを表示してください。
ページの準備
「HP作成勉強会」→「自由作品広場」→「私のアルバム」の階層で、新しく「私のアルバム」ページを作り、フォトギャラリーを追加するページの準備をします。
➊「自由作品広場」ページ傘下に「私のアルバム」ページを新たに作る
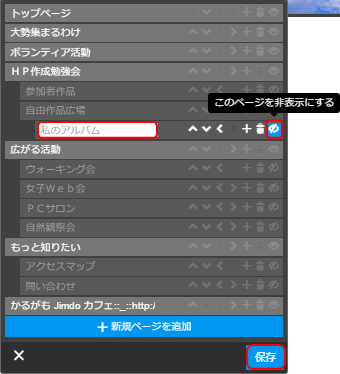
- [ナビゲーションの編集]

- ①「自由作品広場」右にある[+](新規ページを追加)をクリックする
- ②「新規ページ」を「私のアルバム」と変更する
- ③「私のアルバム」右にある[>](このページを一段階下げる)をクリックする
- ④「私のアルバム」右端にある[非表示](このページを非表示にする)アイコンをクリックする。
- ⑤[保存]ボタンをクリックする。
- ▷「私のアルバム」ページが、「自由作品広場」ページの下の階層に作成された。
➋「自由作品広場」ページから「私のアルバム」ページへリンクを張る
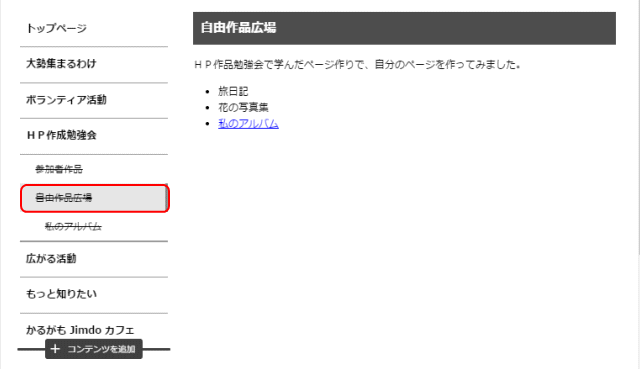
- [自由作品広場]ページの編集

- ①「自由作品広場」を開く
- ②[大見出し]で「自由作品広場」と、その下に簡単な[文章]を追加する
- ③ 更に[文章]→[番号なしリスト]で3項目追加する
- ④ リスト項目「私のアルバム」に「私のアルバム」ページへのリンクを設定する
- ⑤[保存]ボタンをクリックする。
- ▷「自由作品広場」ページから「私のアルバム」ページへのリンクが設定された。
➌「私のアルバム」ページに見出しと文章を入れる
- [私のアルバム]ページの編集

- ①「私のアルバム」を開く
- ②[大見出し]で「私のアルバム」と、その下に簡単な[文章]を追加する
- ③ 更に[中見出し]で「2015年春」を追加する
- ④[保存]ボタンをクリックする。
- ▷「私のアルバム」ページでの、フォトギャラリー挿入の準備ができた。
アップロード
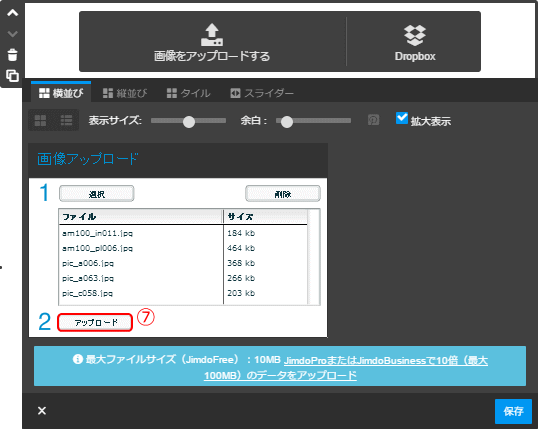
「+コンテンツを追加」で「フォトギャラリー」の項目を選択するとアップロードメニューが表示される。"参照"ボタンをクリックし、パソコン内からアップロードしたい画像を選択する。アップロードメニューに画像のファイル名と容量が表示される。もし、アップロードしたくない画像があれば、その画像を選択し、"削除"ボタンをクリックする。"アップロード"ボタンをクリックすることでアップロード開始となる。
➊ フォトギャラリーを追加する
- [私のアルバム]ページで、[フォトギャラリー]を選択する

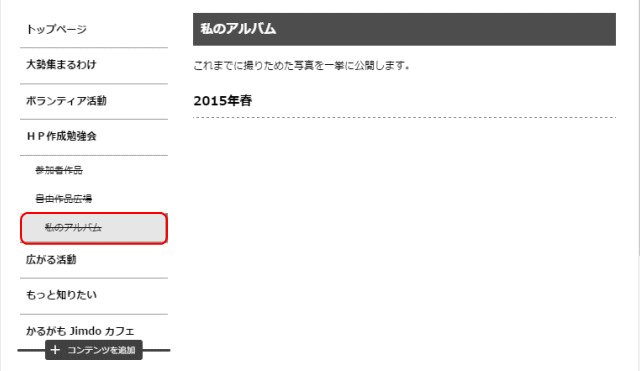
- ①「私のアルバム」ページを開く
- ② 中見出し「2015年春」の直下で[+コンテンツを追加]をクリックする
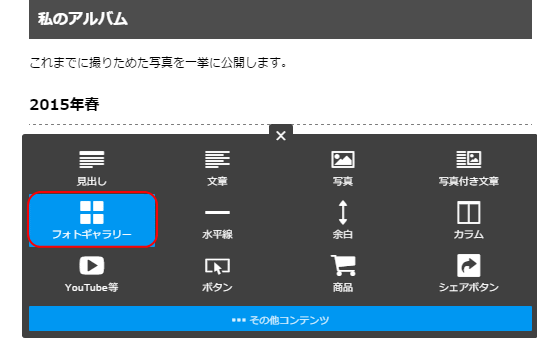
- ③[フォトギャラリー]を選択する
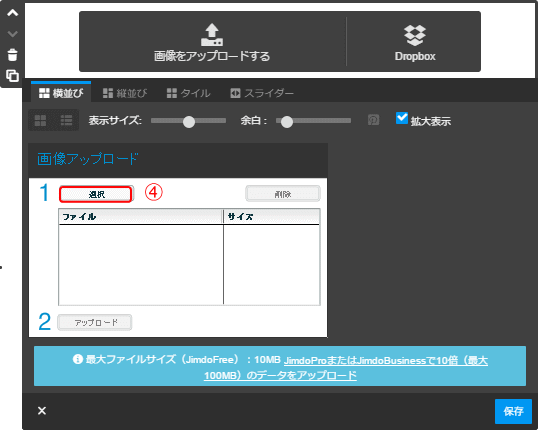
- ▼[画像アップロード]画面

- ④ アップロードする[ファイル]リストに何もリストされていないので、画像ファイルを作る必要がある。[選択]をクリックして、画像ファイルを選択する。
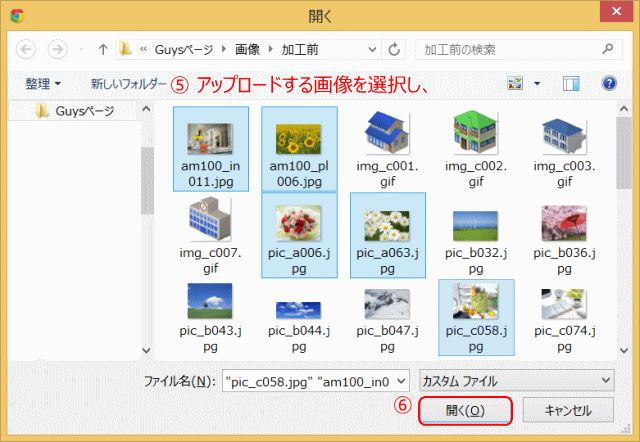
- ▼[開く]ウィンドウ
 ⑤ パソコン内からアップロードしたい画像を選択する。
⑤ パソコン内からアップロードしたい画像を選択する。
- ここでは、次の画像を使用する:
- am100_in011.jpg
- am100_pl006.jpg
- pic_a006.jpg
- pic_a063.jpg
- pic_c058.jpg
- ⑥[開く]をクリックする。
- ▼ [アップロード]画面

- ⑦ ファイルリストに画像のファイル名と容量が表示される。
- もし、アップロードしたくない画像があれば、その画像を選択し、[削除]ボタンをクリックする。
- [アップロード]ボタンをクリックすることで、アップロード開始となる。
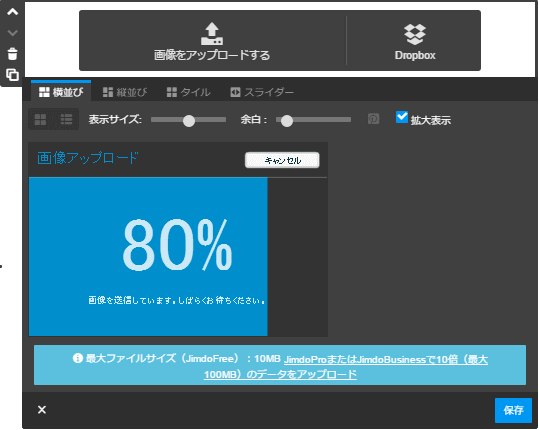
- ▼ 画像アップロードの進捗が表示される
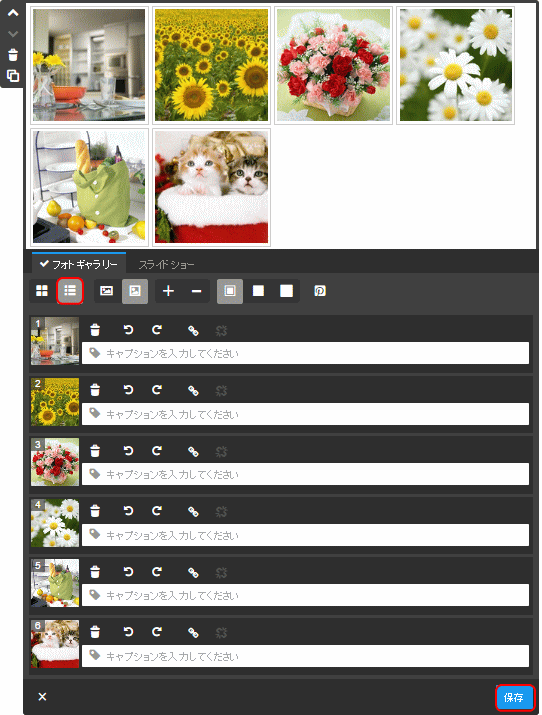
- ▼ アップロードされた画像一覧がタイル形式で表示される
- ー 各画像はアップロード後サムネイルで表示される。
- ー サムネイルは一覧表示とリスト表示の二つのプレビュー形式がある。この二つは編集目的のための表示であり、閲覧者の表示とは関係は無い。
- ー ドラッグして画像の順番を変更できる。
- ー サムネイルの左下にある”ごみ箱”のアイコンをクリックして画像を削除できる。
編集
画像の表示形式を設定し、キャプション(サブタイトル)を設定します。
表示形式には、[横並び][縦並び][タイル][スライダー]の4つがあるので、この中から一つを選びます。
キャプションを設定するには、サムネイルをリスト表示にして行います。
➋ 表示形式を選択・編集する
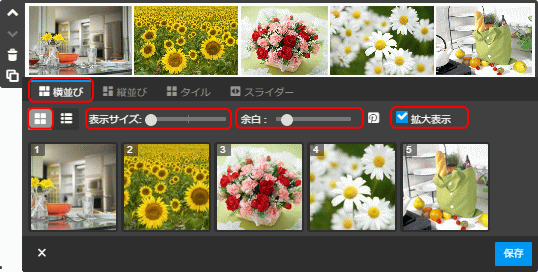
- 横並び表示 : 3つのサイズと画像間の余白を調整できます。サイズと余白を変更しても自動的にコンテンツエリアの幅に合わせてギャラリーのサイズを調整します。

- ①[横並び]を選択する。
- ②[表示サイズ]を1にし、[余白]を調整する。
- ③[拡大表示]にチェックを入れる
- ④[リスト表示]にしてキャプションを入力する。
- ⑤[保存]をクリックする。
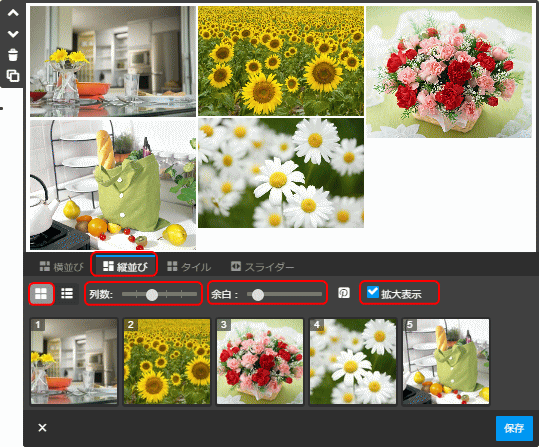
- 縦並び表示 : 1から6まで列(カラム)を分けて、その列内に縦から画像を並べて表示します。1列を選択するとコンテンツエリアいっぱいに画像が表示され、列を追加するごとに画像サイズが小さくなります。画像間の余白も調整できます。余白を変更しても自動的にコンテンツエリアに適したサイズに変更します。

- ①[縦並び」を選択する。
- ②[列数]を3にし、[余白]を調整する
- ③[拡大表示]にチェックを入れる
- ④[リスト表示]にしてキャプションを入力する
- ⑤[保存]をクリックする。
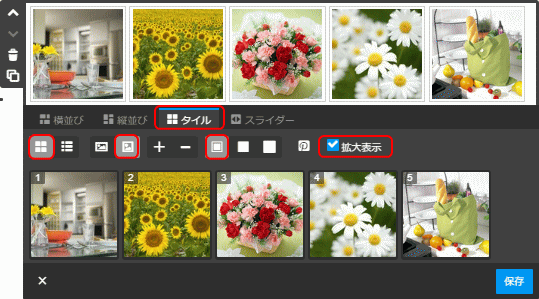
- タイル表示 :

- ①[タイル」を選択する。
- ②[オリジナル比率/正方形で表示]は[正方形で表示]にする
- ③[枠線を付ける]を選択する
- ④[拡大表示]にチェックを入れる
- ⑤[リスト表示]にしてキャプションを入力する
- ⑥[保存]をクリックする。
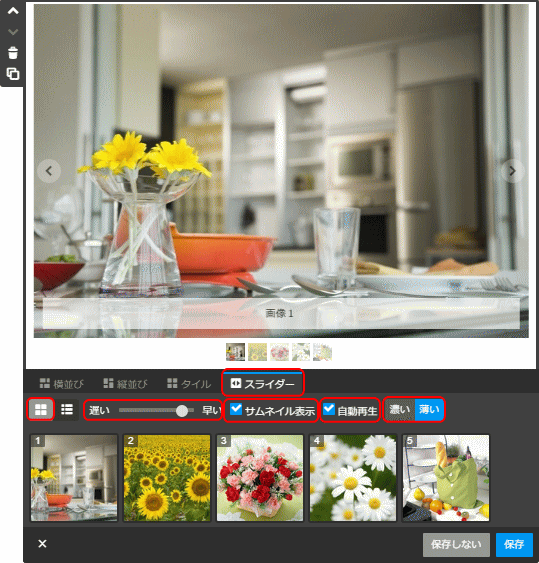
- スライダー表示: 従来の「スライドショー表示」は、名前も新しく「スライダー」と変更し機能もアップデートされました。より早くスムーズにさらに画像を取り囲んでいた「黒い余白」はもうありません。スマートフォンやタブレットなど多くの端末でもフォトギャラリーを見れるようになりました。

- ①[スライダー]を選択する
- ② 再生速度を設定する。
- ③[サムネイル表示」をするかどうかを設定する。
- ④[自動再生」をするかどうかを設定する。ギャラリーが自動的に再生されるか、閲覧者側で再生ボタンをクリックさせて再生されるかを選択できる。もし、1つのページで複数のギャラリーがある場合、すべてを自動再生にしないことが勧められています。
- ⑤ 表示画像の下部に表示されるキャプションの背景の透明度を[濃い/薄い]で設定する
- ⑥[保存]ボタンをクリックする。
➌ キャプションを入れる
- プレビュー表示を[リスト表示]にして、キャプションを入れる
❹ プレビューで表示を確認する
 拡大表示
拡大表示
サイト閲覧者はフォトギャラリーのサムネイル画像をクリックすることにより、拡大表示(最大幅1024ピクセル、高さ768ピクセル)させることができます。