メニューを開く
写真を挿入する
つぎに写真を入れます。「トップページ」から始めます。
ページに写真を挿入する
➊ 見出しと文章を入力し、文字色を設定した「トップページ」を使用する
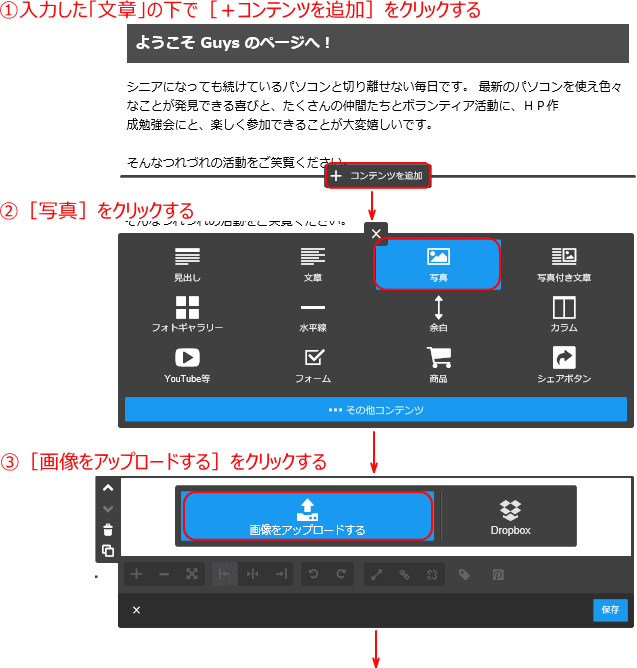
➋[写真]を挿入する
- 文章の下へ写真の挿入を起動する。
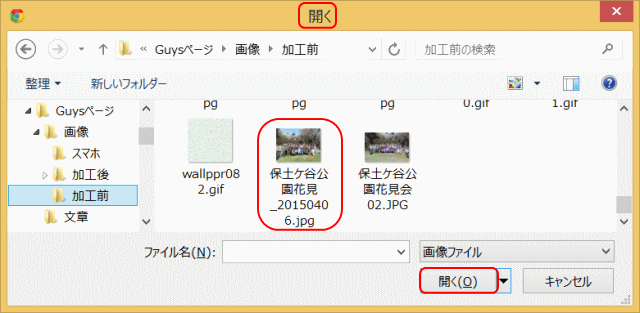
- ▼[アップロードするファイルの選択]で画像を選択し、[開く]をクリックする。
- ここでは、「保土ケ谷公園花見_20150406.jpg」を選択する。
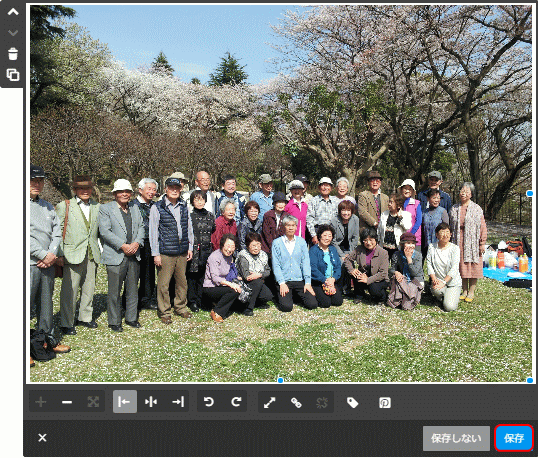
- ▼ 画像がアップロードされて表示されるので、確認して、[保存]する。

- - サイズは枠幅一杯、
- - 配置は[左揃え]
- ▼ 画像が挿入された。
 さらに写真を挿入する
さらに写真を挿入する
ここでは、見出し → 文章 → 写真の順番で写真を載せているが、内容に関連したものであれば、写真の下に文章を載せてもかまわない。また、文章一つに対して必ず写真は一点ではなく、複数の写真を載せても良い。
➌ 挿入した写真を編集する
- 写真の編集ツールには、写真にキャプションを付けたり、写真の配置やサイズを変更したりする機能が用意されています。これらの設定は写真を追加するときに指定しても構いませんし、後でページ上の写真をクリックしてから設定を変更しても構いません。
- 写真の編集ツール:

- ①サイズ
- +:拡大
- -:縮小
- X:枠幅一杯にする
- (写真のサイズによる)
- ②写真の配置
- 左揃え/中央揃え/右揃え
- ③回転
- 90度ずつ回転
- ④拡大
- 実寸大あるいは最大表示
- (1024 x 768 ピクセル)
- (リンクは無効になる)
- ⑤リンク
- ⑥キャプションと代替テキスト
- キャプション ⇒ サブタイトル
- 代替テキスト ⇒「用語解説」参照
- ここでは次のようにセットする
- ① サイズ縮小:最大(枠幅)から3段階縮小する
- ② 写真の配置:[中央揃え]にする
- ④ 写真:拡大する
- ⑥ サブタイトルを入力する:「保土ケ谷公園花見会での集合写真(2015/4/6)」
- 代替テキストを入力する: 上と同じ 内容
![]() 代替テキストとは・・?
代替テキストとは・・?
代替テキストは、何らかの理由により写真を表示できなかったときに「代わりに表示する文字」となります。(HTML では <img alt="いろはにほへと">
などと記述します。)このため、通常は代替テキストが表示されることはありません。
代替テキストは、目の不自由な方が音声読み上げアプリを使用してホームページを参照するときの「写真の説明文」としても利用されます。
Jimdo では、[代替テキスト]に入力した文字は自動的に画像の[タイトル]ともなります。(HTML では <img title="花見会">
などと記述します)。画像にマウスを乗せると表示されます。
次に、 写真付き文章を入力するを見てみましょう。