ページのヘッダ画像とタイトル、ロゴ画像を変える
主な操作項目
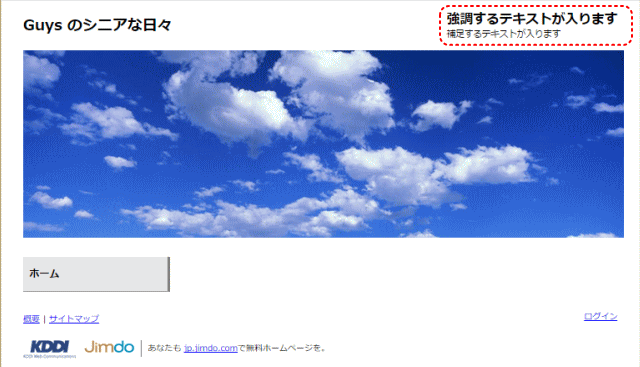
- Before
- After
- トップ画像、ホームページタイトル、強調するテキスト、補足するテキストが変更されました。
 ページのヘッダとは?
ページのヘッダとは?
ページの上部で、タイトル、ロゴ、メインビジュアルなどが表示される部分をヘッダ(あるいはヘッダー)と呼びます。
 ヘッダの編集方法
ヘッダの編集方法
Jimdo の汎用テンプレートと独自テンプレートでは、ヘッダの編集方法が異なります。
汎用テンプレートの場合は、タイトルの大きさ・背景画像・ロゴ画像の変更を、マウスのクリックとドラッグで行うことができる。
一方、独自テンプレートの場合は、タイトルや画像部分はHTML言語で構成されているので、HTML を編集して行うことになる。
メインビジュアル画像(ヘッダ画像とも言う)を入れ替える
メインビジュアル画像を用意する
➊ ウェブアートデザイナー(WAD)で、幅 960px 高さ 300px のキャンバスを用意する。
- ① ウェブアートデザイナーを起動する
②[編集]から[キャンパスの設定]を選択する
③[情報]タブで、幅:960px 高さ:300px を設定し、[OK]をクリックする。
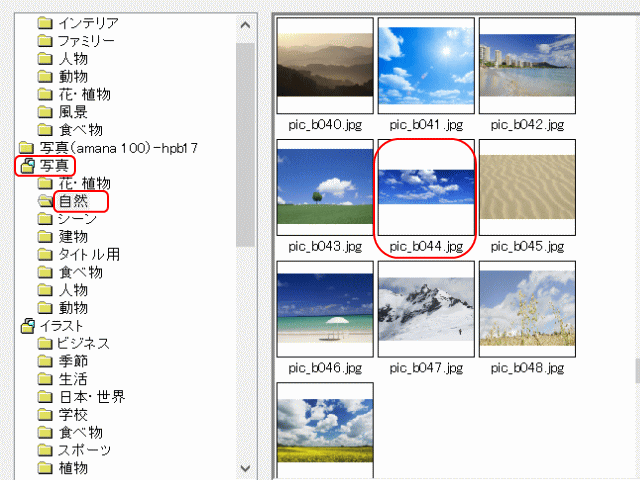
➋ 該当の画像を WAD に貼り付ける。
- [素材集]→[写真]→[自然]→ pic_b044.jpg を選択するか、

- あるいは、[加工前]フォルダーに保存された中から選択し、貼り付ける。
- ▼ 貼り付けた画像の幅を、オブジェクトの編集で 960px に設定する。
- ▼ キャンバスの大きさ(960 x 300 ピクセル)で切り取る(トリミングする)。
➌トリミングした画像を名前を付けて保存する
- [Web 用保存ウィザード]で、visual.jpg のファイル名で「加工後」フォルダーなどに保存する。
 メインビジュアルのファイル名
メインビジュアルのファイル名
当テンプレートでは、メインビジュアルのファイル名は visual.jpg と定まっています。
メインビジュアル(トップ)画像を変更する
メインビジュアル、すなわちページのトップ画像を変更する。
➊ Jimdo にログインする
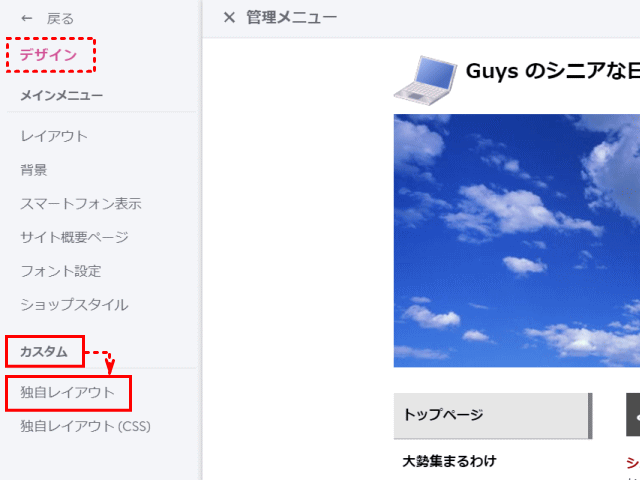
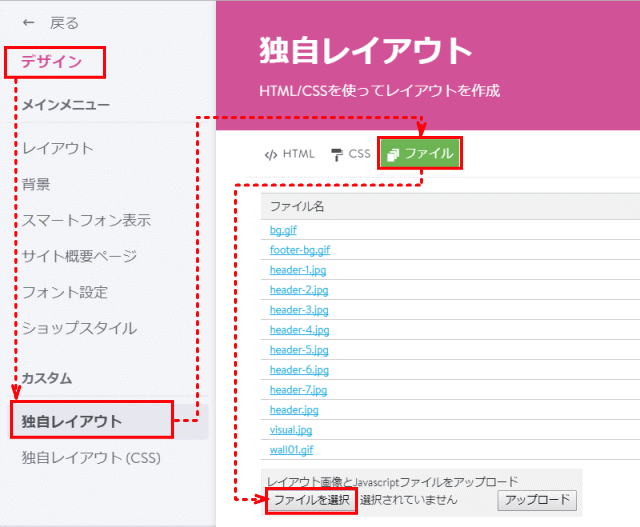
➋[管理メニュー]から[デザイン]、更に[カスタム]の[独自レイアウト]をクリックする
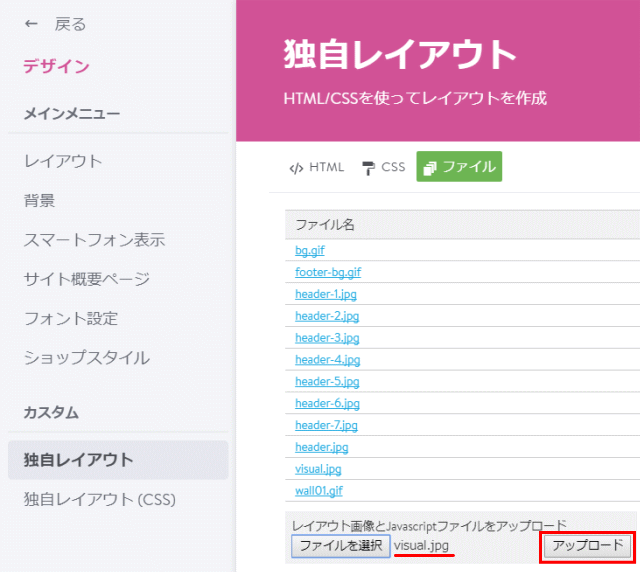
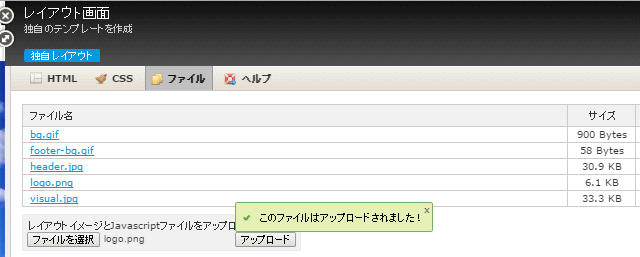
➌[ファイル]一覧表示画面から、コンピューター上の画像を選択し、アップロードする
- [管理メニュー]→[デザイン]→[独自レイアウト]→[ファイル]画面を表示する

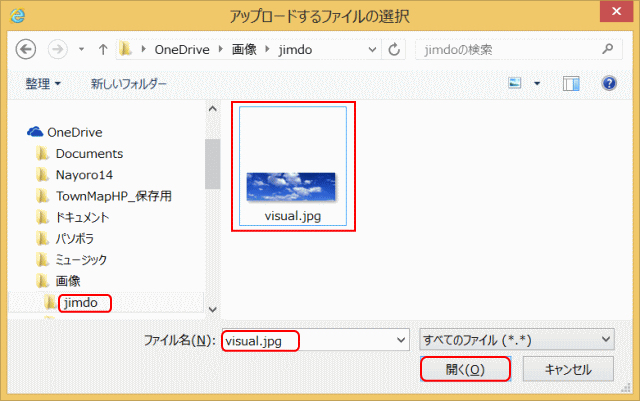
- ①[ファイルを選択]ボタンをクリックする。
- ※ボタンの横には「選択されていません」と表示がある。
- ▼ 「加工後」のフォルダーに保存されている画像 visual.jpg を選択する。
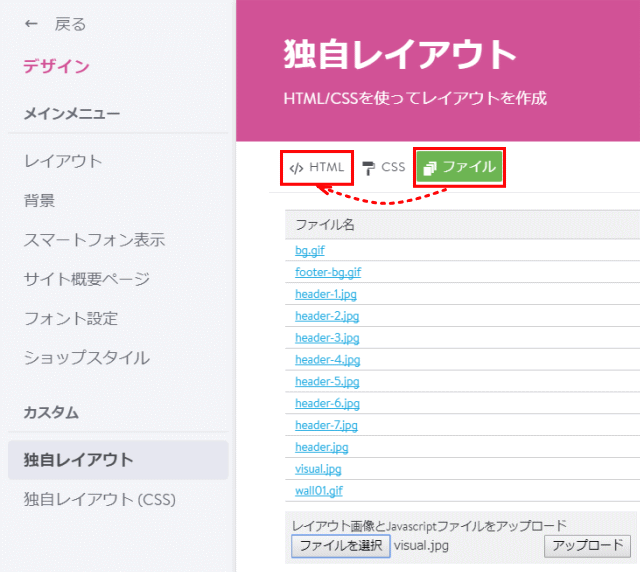
- ▼[ファイルを選択]横にファイル名が表示されているのを確認し[アップロード]ボタンをクリック
- ▼「このファイルはアップロードされました」と表示される。
 ファイル一覧のメインビジュアル visual.jpg は上書きされる
ファイル一覧のメインビジュアル visual.jpg は上書きされる
アップロードするファイル名を visual.jpg とすることで、すでにアップロードされている visual.jpg に上書きされる。ファイル名の visual.jpg にマウスを移動すると画像が表示される。
❹ 変更を保存する
- [独自レイアウト]の[HTML]タブをクリックし、[保存]ボタンをクリックする。

- ※ 前の操作で、[ファイル]タブには[保存]ボタンが無いので、[HTML]に戻して[保存]する。
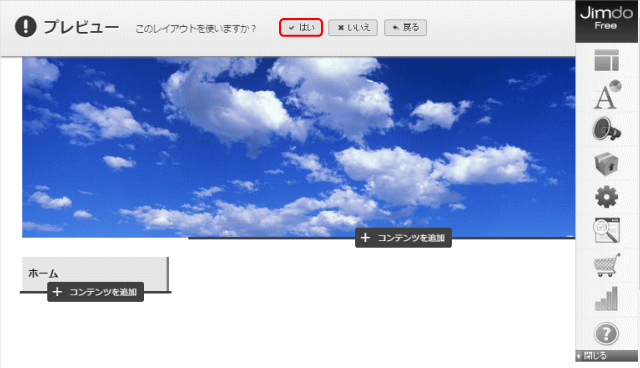
- ▼「設定は保存されました」メッセージが表示される。
- ▼「このレイアウトを使いますか?」に対し、[はい]をクリックして確定する。
 [いいえ]で応えてもトップ画像は入れ替わってしまいます
[いいえ]で応えてもトップ画像は入れ替わってしまいます
[いいえ]をクリックしても、[はい]と同じようにトップ画像は入れ替わってしまいます。画像を再度変更するなら、ここでは[戻る]をクリックしましょう。
ホームページのタイトルを変える
サンプルのページには、「ホームページタイトル」と記されている領域があります。ここでは、ホームページのタイトルを変更する手順を記します。
 ホームページ タイトルについて
ホームページ タイトルについて
ホームページ タイトルをどのようにするかは、ホームページ全体の印象とも関係します。「完成形をイメージ」で記したように、あらかじめ検討しておくのが良いでしょう。
 タイトル文字の無いレイアウト
タイトル文字の無いレイアウト
タイトル文字の領域はレイアウトに応じて異なります。ここで使用する独自レイアウトではタイトル文字は左上にあります。一方、タイトル文字領域が用意されていないレイアウトもあります。その場合は、文字ではなくロゴ画像でホームページのタイトルを指定することになります。
➊ Jimdo にログインする
➋[管理メニュー]から[デザイン]をクリックする
➌[独自レイアウト]をクリックする。
- [カスタム]グループの[独自レイアウト]をクリックする
- ▼[HTML]コードが表示される
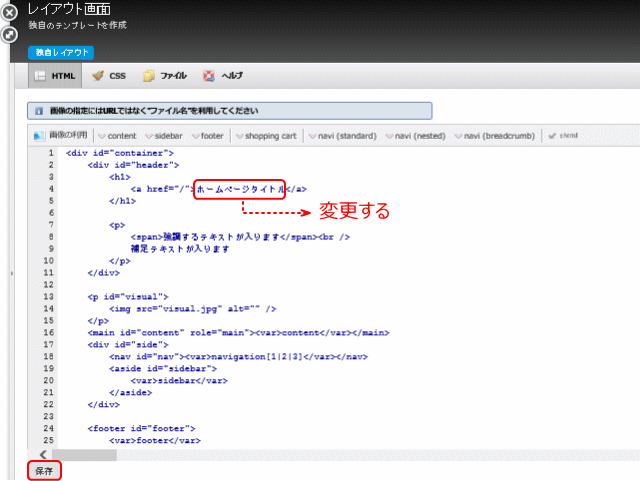
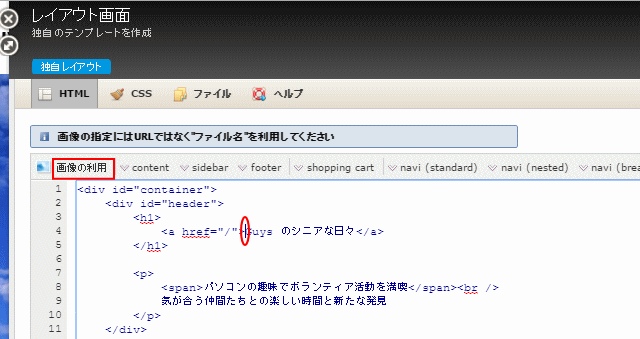
❹ タイトルとなっているソースコード部分を変更する
- 表示されたコードの4行目「ホームページタイトル」となっている部分を変更する。

- ①ここはホームページのタイトル「ホームページタイトル」を変更する。例えば「xxx のシニアな日々」と変更する。
- ※:xxx は作成した人を判別できる言葉にしましょう!たとえが Guys 等。
- ②[保存]をクリックする。
- ③「設定は保存されました」メッセージ。
- ④ プレビューでページタイトルを確認するのだが、この場合は「プレビュー」ダイアログに隠れてしまい確認できない。この場合、一度[はい]を応えて「プレビュー」ダイアログを消してから確認するしかない。変更する場合は、再度上記ステップを始める。
 [独自レイアウト]の場合のタイトル変更
[独自レイアウト]の場合のタイトル変更
独自レイアウトの場合は、ソースコード部分を編集してタイトル文字を変更する必要があります。タイトルのスタイルを変更するのも CSS コードを変更して行います。
一方、Jimdo の汎用的なテンプレートの場合は、[ページタイトル]と[ロゴエリア]の部分を操作するだけで、タイトル文字やそのスタイルを変更できる機能が備わっています。また、汎用的なテンプレートには文字ではなくロゴ画像でタイトルを指定しているものもあるので、その場合はロゴ画像の編集にてタイトルを変更することになります。
 ホームページ タイトル vs. ページ タイトル vs. サイト名
ホームページ タイトル vs. ページ タイトル vs. サイト名
今回変更したホームページ タイトルは、サイトを代表する呼び名です。サイト内のそれぞれのページに表示されます。HTML では h1 タグで、body タグ内に記述されます。
<body>
<h1>Guys のシニアな日々</h1>
一方ページ タイトルは、ブラウザで表示する時のタブに表示されるもので、サイト内のページで異なります。例えば、編集中のページのページタイトルは、「ホーム - xxxページ!」となります。HTML
では、title タグで、head タグ内(ヘッダー部分)に記述されます。
<head>
<title>ホーム - xxxページ!</title>
</head>
サイト名は、Jimdo に登録した時に URL でホームページを指定しましたが、ここから自動的に命名されています。例えば、URLを abc01.jimdo.com
と指定した時のサイト名は「abc01 ページ!」となります。当サイト名は、変更できます。(サイト名の編集)
練習
ホームページ右上の「強調するテキストが入ります」「補足するテキストが入ります」となっているテキストを変更してみよう。
- 「強調テキスト」「補足テキスト」の内容を変更する

- ここでは次のように変更してみよう(括弧は無し):
- 強調するテキスト;
- 「パソコンの趣味でボランティア活動を満喫」
- 補足するテキスト;
- 「気が合う仲間たちとの楽しい時間とあらたな発見」
完成したら、当ページのトップにある「変更後」の図と比べてみましょう。
ロゴ画像を入れる
タイトルテキストの左にロゴ画像を入れます。
タイトルテキストのサイズを確認する
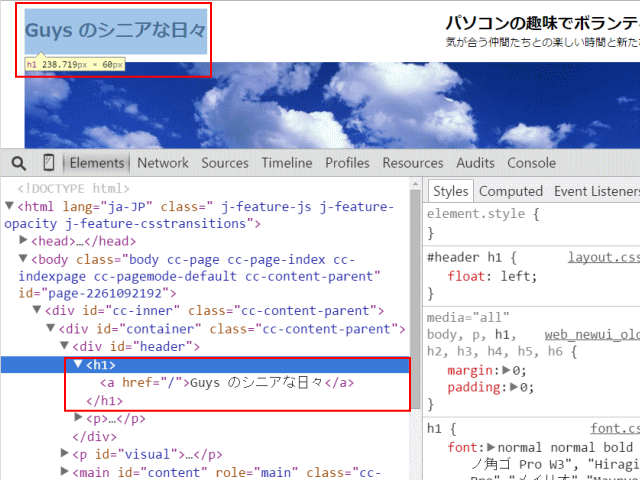
➊ ページをプレビューし、PF12を押す。開発者ツールが表示されるので、タイトルテキストのサイズ、特に高さを確認する。
- タイトルテキスト「Guys のシニアな日々」のサイズを調べる

- タイトルテキストは<h1>で記述されているのが分かる。
- サイズが、238.719px x 60px となっている。
- 高さ 60px ということ。
 ロゴ画像のサイズ
ロゴ画像のサイズ
今回の独自テンプレートで使用するロゴ画像は幅が35~200ピクセル程度、高さが30~60ピクセル程度のものを想定している。
実際この場合は、タイトル文字領域として高さ 60 ピクセルを確保していて、上側マージン 10 ピクセル(下側マージンは 0 ピクセル)もあることから、高さ50
ピクセルの画像を用意する。
ロゴ画像を用意する
➋ 高さ 50px の画像を用意する。ファイル名を logo.png とする。
- ここでは、「素材集」→「イラスト」→「ビジネス」にある img_a022.gif 画像を使う。

- 元のサイズは 250 x 199 ピクセル

- サイズを 62 x 50 ピクセルに変更し、logo.png のファイル名とする。
ロゴ画像をアップロードする
➌[管理メニュー]から[デザイン]を選択し、[独自レイアウト]をクリックする
❹[ファイル]タブに移り、ロゴ画像をアップロードする
- ロゴ画像 logo.png をアップロードする
❺[HTML]タブへ移動し[保存]をクリックする
❻「このレイアウトを使いますか?」確認画面には「はい」で答える。
ロゴ画像を入れる
❼[管理メニュー]から[デザイン]、そして[独自レイアウト]を開く。
❽[HTML]ソースでの挿入箇所で、[画像の利用]からロゴ画像を選択する。
- [HTML]ソースで、タイトルテキストのすぐ左に画像を入れる。

- ①テキスト「Guys のシニアな日々」のすぐ左にカーソルを移動、
- ②[画像の利用]をクリック、
- ③アップロードした画像の一覧から logo.png を選択する。画像表示のソースコードが挿入される。
❾[保存]を押し、「このレイアウトを使いますか?」には「はい」で答える。
- タイトルテキストの左側にロゴ画像が挿入される。
次に、 ナビゲーションの編集でページを作成するを見てみましょう。