メニューを開く
画像や文字からリンクを設定する
文字や画像にリンクを設定します。
![]() リンク
リンク
リンクは「内部リンク」、「外部リンクかメールアドレス」から選択する。「内部リンク」は、現在作成しているホームページ内のページへのリンクを設定することができる。
「外部リンクかメールアドレス」は、他のホームページへのリンクや、メールソフトを起動するリンクを設定する。さらに、ブログ機能が有効になっていると、ブログの各記事へのリンクを設定することもできる。
テキストにリンクを設定する
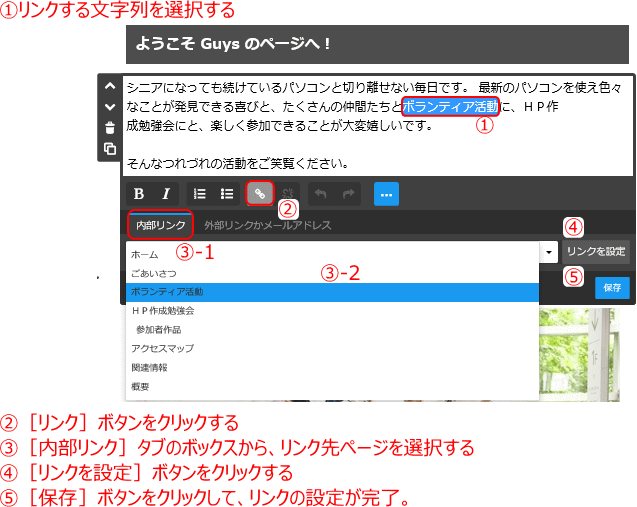
➊「トップページ」のテキストにリンクを設定する
- 文章内の文字列「ボランティア活動」に、「ボランティア活動」ページへのリンクを設定する。
- ▼ テキストにリンクが設定された
- リンクの確認は[プレビュー]にて、リンクするかどうかを確認します。
➋「トップページ」にあるテキスト「HP作成勉強会」に、[HP作成勉強会]ページへのリンクを設定する
- 完成図

- 先にリンクを設定したテキスト「ボランティア活動」に加えて、テキスト「HP作成勉強会」にもリンクが設定された。
練習ー4
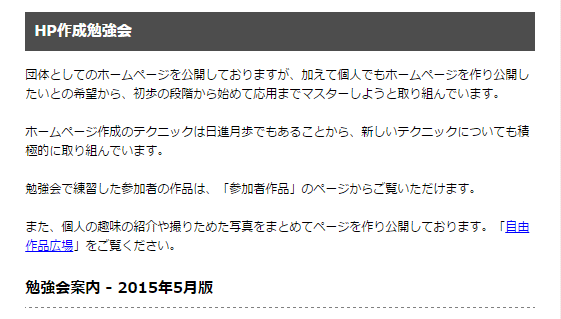
「HP作成勉強会」ページにあるテキスト「自由作品広場」に、「自由作品広場」ページへのリンクを設定する。
- 完成図

- テキスト「自由作品広場」にリンクが設定された。
画像にリンクを設定する
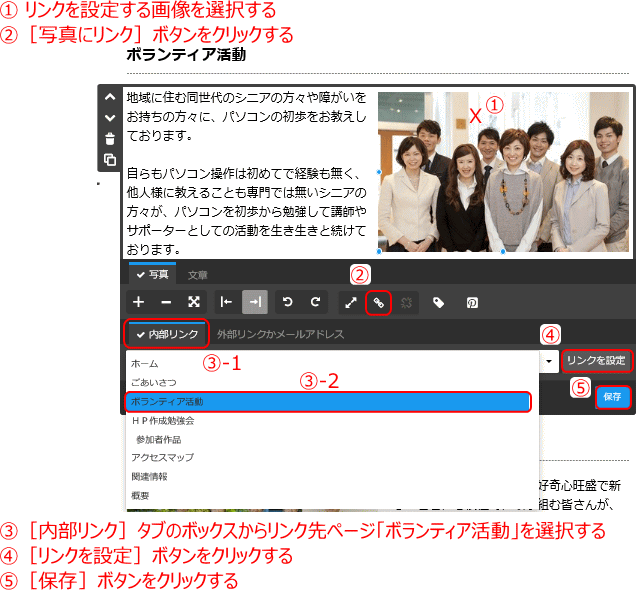
➊ 「大勢集まるわけ」ページの画像にリンクを設定する
- ボランティア活動の画像に、「ボランティア活動」ページへのリンクを設定する
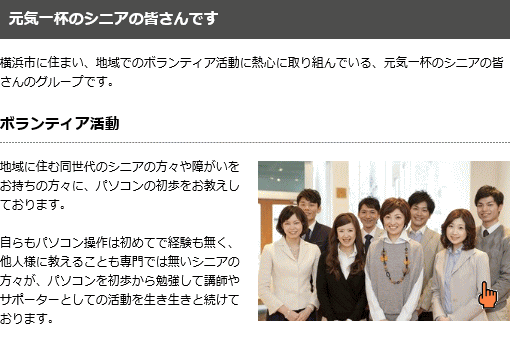
- ▶画像にリンクが設定された。
- [プレビュー]モードでリンクの動作を確認する

- 写真の上にマウスを乗せると、カーソルは手のマークに変わります。
練習ー5
「大勢集まるわけ」ページの二番目と三番目の画像に、ページへのリンクを設定する。
- 二番目画像:「HP作成勉強会」ページへリンク
- 三番目画像:「広がる活動」ページへリンク
外部ページへのリンクの設定
➊ 「HP作成勉強会」ページのテキスト「参加者作品」に外部ページへのリンクを設定する
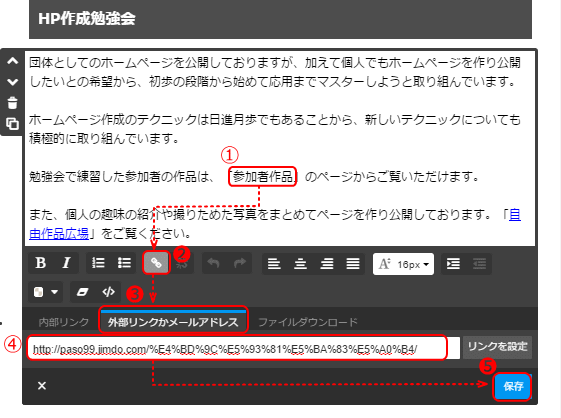
- 「文章」編集ツールを表示する

- ① テキスト「参加者作品」をドラッグして選択する
- ②[リンク]アイコンをクリックする
- ③「外部リンクかメールアドレス」タブを選択する
- ④ リンク先を貼り付ける
- リンク先は、「かるがも Jimdo カフェ」サイトの「作品広場」のページ。
- このページを表示し、URLをコピーし、④のボックスに貼り付ける。
- ⑤[保存]をクリックする。
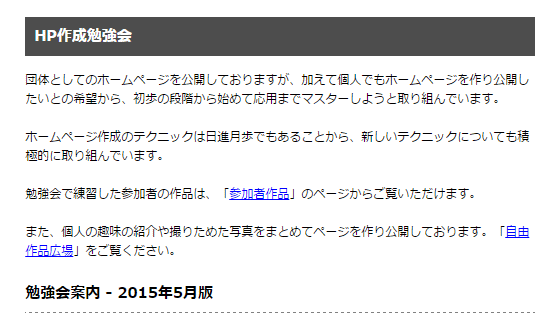
- ▼外部リンク完成

- テキスト「参加者作品」にリンクが設定された。
- [プレビュー]にしてリンクを確認します。
ナビ・メニューから外部のページに直接リンクする
ナビゲーション(ナビ・メニュー)は、自身のホームページ内でページとページをつなぐだけでなく、ほかのホームページに直接リンクさせることもできる。
➊ ナビ・メニューにメニュー「かるがも Jimdo カフェ」を追加する
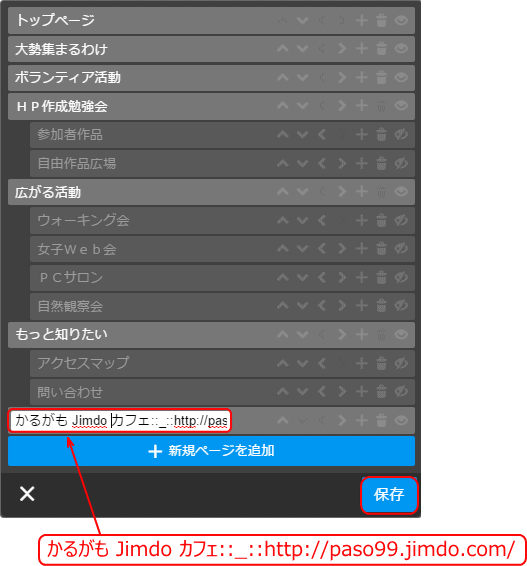
- [+ナビゲーションの編集]で、現在のメニューの一番下に「新規ページ」を追加する。
➋ メニュー「かるがも Jimdo カフェ」に「かるがも Jimdo カフェ」へのリンクを設定する
- 「新規ページ」を次のように変更する。「かるがも Jimdo カフェ::_::http://paso99.jimdo.com/」

- ナビ・メニューから他のホームページにリンクするには、ナビ・メニューで「表示させる文字::_::リンク先のURL」と設定する。
- 表示させる文字とリンク先の URL との間に「::_::」(コロン2つ、アンダーバー、コロン2つ)を記述します。
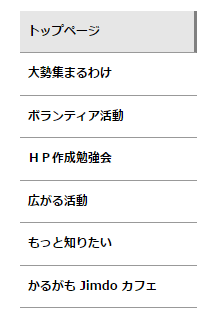
- ▼ナビ・メニューにメニューが追加された

- ユーザーが見る表示にはリンク先のホームページアドレスは表示されない。
 概要やサイトマップをナビメニューに入れる
概要やサイトマップをナビメニューに入れる
ここで紹介した方法を使えば、フッタにある概要やサイトマップもナビゲーションメニューに追加できる。概要は、「当サイトについて」などとする。
- 当サイトについて::_::http://○○○.jimdo.com/about/
- サイトマップ::_::http://○○○.jimdo.com/sitemap/
次に、 表はスキップして、ダウンロードファイルを見てみましょう。