メニューを開く
表
ページに表を設置します。
![]() セル、行、列
セル、行、列
表のマス目一つのことをセルといいます。また、セルが横に並んだものを行(ぎょう)、縦に並んだものを列(れつ)といいます。
 編集するブラウザは Google Chrome あるいは FireFox で
編集するブラウザは Google Chrome あるいは FireFox で
現時点(2015年1月)で、Internet Explorer では表の背景色の設定などができないので、Google Chrome あるいは
FireFox で編集しましょう。
表
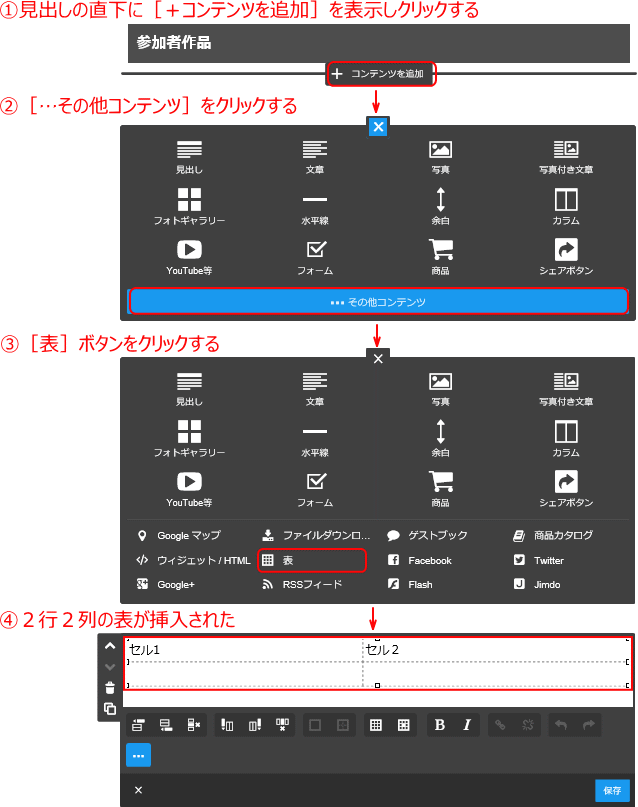
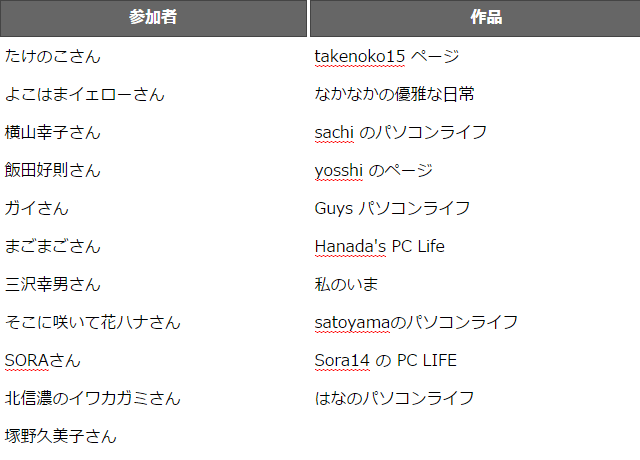
➊「参加者作品」ページに表を挿入する
- 大見出し「参加者作品」の直下に表を挿入する。
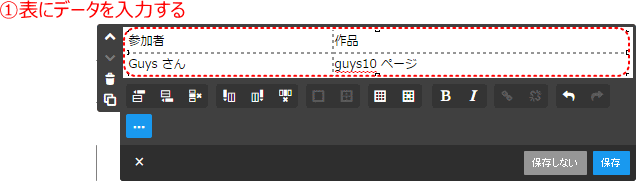
➋ 表にデータを入力し、オプション設定をする
- ▼ データを入力する
- ▼ 表のオプションを設定する
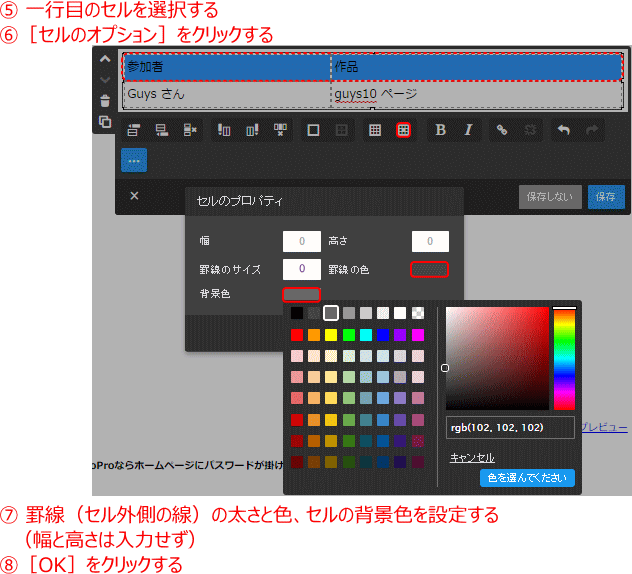
- ▼ セルのオプションを設定する
-
 [セルのプロパティ]での幅・高さの設定
[セルのプロパティ]での幅・高さの設定
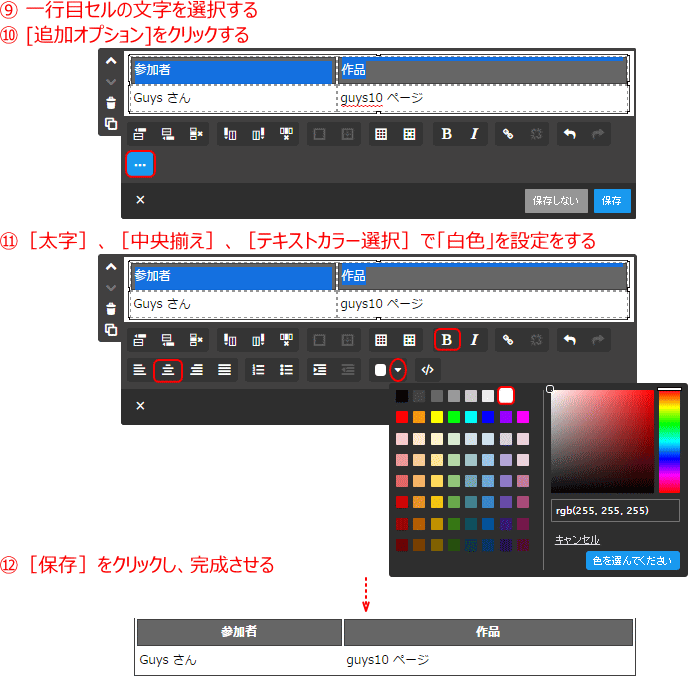
[セルのプロパティ]でセルの幅と高さを設定できるが、幅・高さは一旦入力せずに表を作っていく。表は、セルの中に入るテキストの量に応じて自動的に幅が調整される。表の中身をすべて入力したあと、最後の調整として幅・高さを設定すると効率的である。 - ▼ 一行目の文字のスタイルを変更する
行の追加・削除
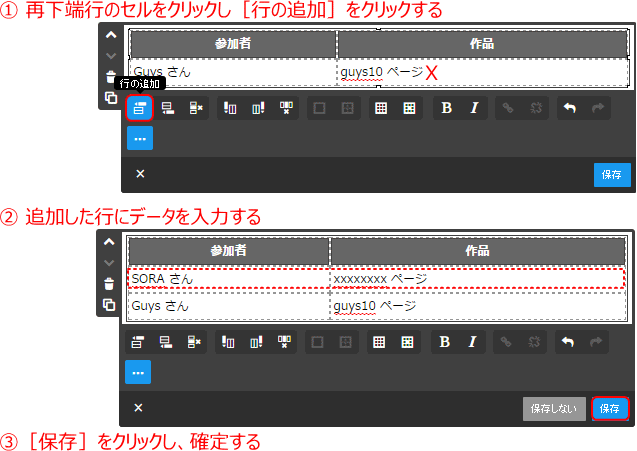
➊ 行を追加する
- 指定行の上に行を追加する
-
 [やり直す]ボタン
[やり直す]ボタン
一番右側にある2つの[やり直す]ボタンを使うと、調整などの作業を段階的に戻したり進めたりできる。
左の[やり直す]ボタンは作業を1段階前に戻し、右の[やり直す]ボタンは1段階あとへ進めることができる。行や列を誤って消してしまったときなど役に立つ機能です。 - 表の完成
次に、 ダウンロードするファイルを挿入するを見てみましょう。