見出しと本文を入力する
まずはトップページにコンテンツとしての「見出し」と「文章」を、それぞれ入力、あるいは入力したものを更新します。その後、同じように他のページにも入力します。
あらかじめ用意しておいたメモ帳の「ホームページ設計文書」を参考に直接入力するか、あるいはコピー&ペーストします。
トップページに見出しと本文を入力する
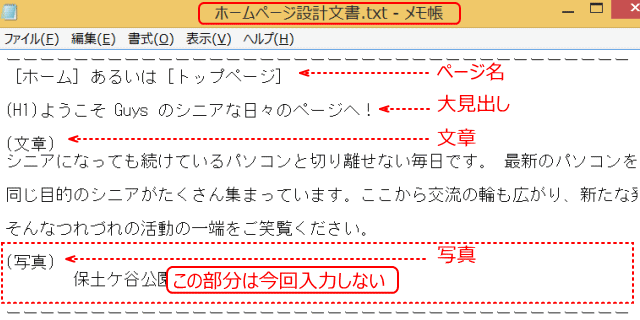
- 「ホームページ設計文書」を開き、「トップページ」ページ部分を表示する。

- ここでは、[大見出し][文章]を入力する。
- ※今回は入力しない[写真]は「写真]で挿入します。
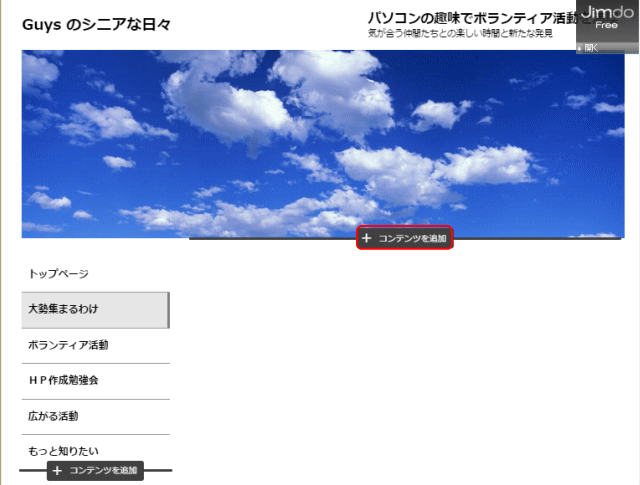
➊「トップページ」を表示する
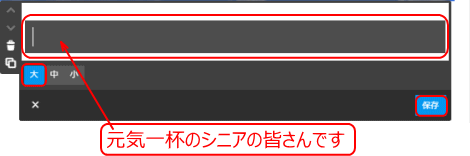
➋ 見出しを入力する
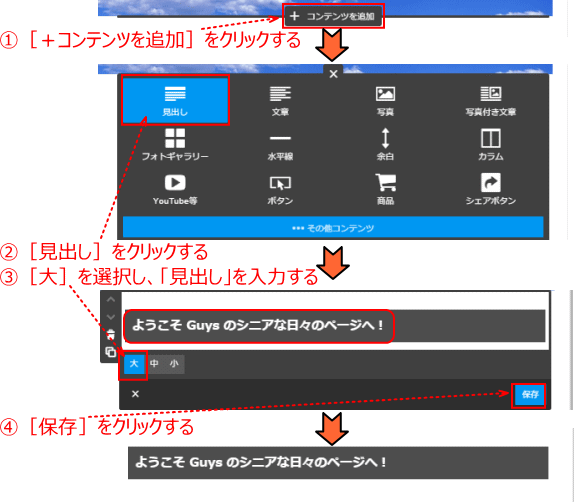
- [+コンテンツを追加]ボタンをクリックして、大見出しを入力する
 [+コンテンツを追加]ボタン
[+コンテンツを追加]ボタン
新規追加作成したページなど、まだ項目がひとつも追加されていないページでは、[+コンテンツを追加]ボタンが最初から表示されている。
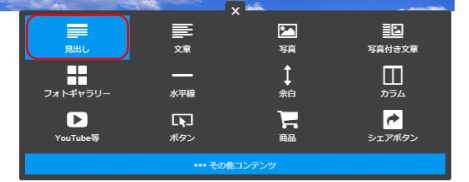
[+コンテンツを追加]をクリックすると、「一般的によく使用されるコンテンツ」の一覧が表示されます。ここで[… その他コンテンツ]をクリックすると、「使用頻度の低いコンテンツ」も一覧に表示されるようになります。
 項目を追加できる位置
項目を追加できる位置
項目を追加できる位置は、コンテンツとコンテンツの間、一番上のコンテンツの上、一番下のコンテンツの下です。
 見出し文字の大きさ
見出し文字の大きさ
見出し文字の大きさは、[大・中・小]の3種類から選択できる。初期設定では[大]が選択されている。[大・中・小]は、HTML では、<h1>、<h2>、<h3>
にて記述される。
これらは単に文字サイズを指定するだけでなく、[見出しのレベル]を指定する設定項目でもある。このため、見出しを[大]サイズにした場合は、その下位レベルにあたるものは[中]サイズ、さらに[小]サイズで作成するのが基本です。
 見出しをあとで修正する
見出しをあとで修正する
作成した見出しをあとから修正することも可能です。見出しを修正するときは、その部分にマウスを移動しクリックします。そうすると、「見出し」の編集ツールが再び表示され、見出しの文字や種類を変更できるようになります。
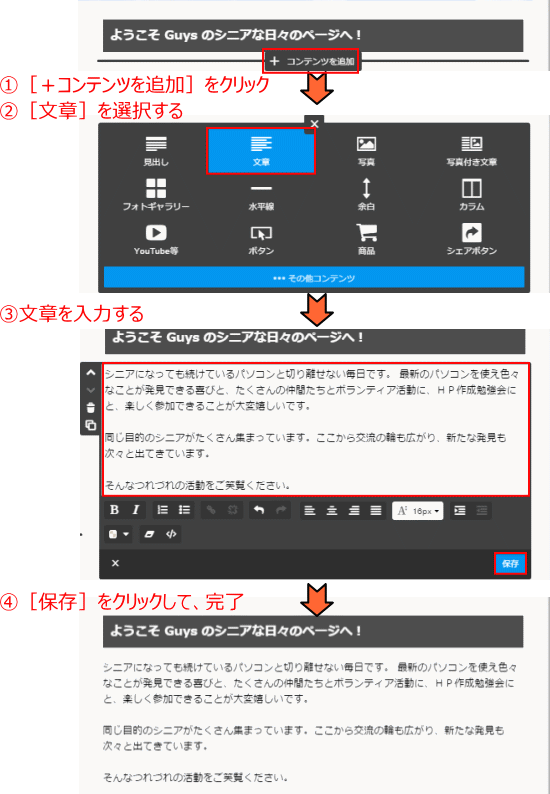
➋ 見出しの下に文章を入れる
- 見出しを入れ終えたら、その下に文章(本文)を追加する。
 貼り付け vs. プレーンテキストとして貼り付ける
貼り付け vs. プレーンテキストとして貼り付ける
「設計文書」など、すでに作成されている文書や Web ページなどから、文章部分だけをコピーして貼り付ける場合、「貼り付け」と「プレーンテキストとして貼り付ける」の二つの方法がある。
「プレーンテキスト」とは、HTML などでの書式の修飾(スタイル設定)を取り除いたものなので、通常はこの形で貼り付ける。
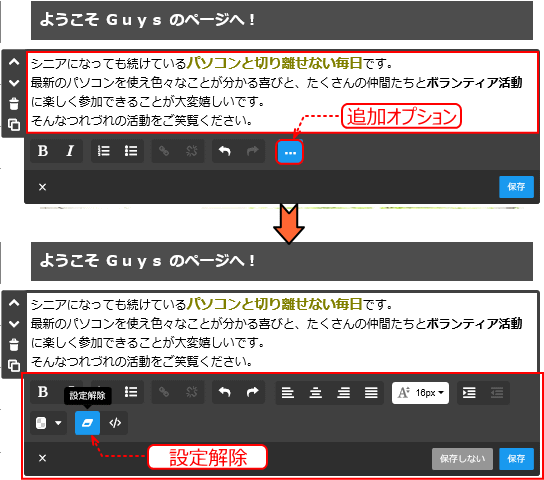
もし「貼り付け」したテキストが、書式が設定されたままで貼り付けてしまった場合、あとでそれを解除するには、[設定解除]のアイコンをクリックすれば、HTMLでのスタイル設定はクリアされる(下記ヒントを参照)。
➌ 文章を編集する
- 入力した文章をあとから修正する操作
- ①入力した文章領域の上にマウスを乗せクリックし、文章の編集ツールを表示し、
- ②編集する。
- ③編集後に[保存]ボタンをクリックする。
 文章のスタイルを解除する[設定解除]
文章のスタイルを解除する[設定解除]
コピーして貼り付けたときに張り付いた文字色などの設定を外すには、[追加オプション]ボタンをクリックし、追加のパネルを表示する。その中の、[設定解除]ボタンをクリックすると色の設定などが外される。
- 設定されていた文章のスタイルを解除する
コンテンツの移動・削除・コピー
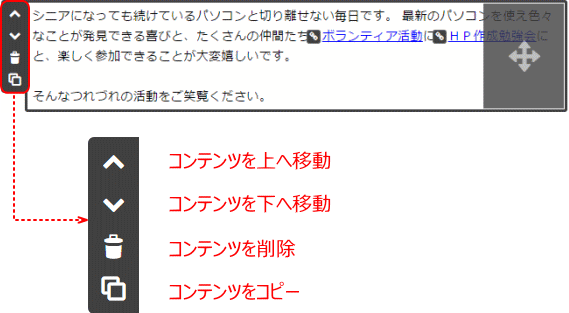
➊ コンテンツパネル左側のボタン
- 挿入したコンテンツ項目にマウスを乗せると、パネルとパネルの左側にボタンが表示される。

- 上/下移動ボタンのクリックで、上下の項目と配置を入れ替える。
- ゴミ箱ボタンでは項目を削除できる。削除したコンテンツは元に戻せない。
- コピーは、文章、写真、カラムなど、あらゆる項目が複製可能。
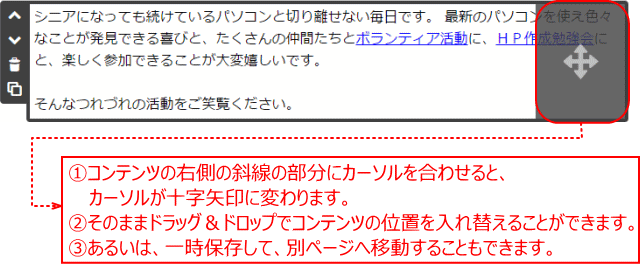
➋ コンテンツパネル右側
- 移動
他のページにも見出しと文章を入れる
追加したページにも見出しと本文を入力します。
特に大見出しと中見出しを入力します。(残りの本文は、写真の挿入などとあわせて入力します。)
あらかじめテキストファイルで用意しておいたホームページ設計文書を参考に、直接入力するか、あるいはコピー&ペーストします。コピー&ペーストの場合は、[プレーンテキストとして貼り付ける]を選びます。その後、必要に応じて編集します。
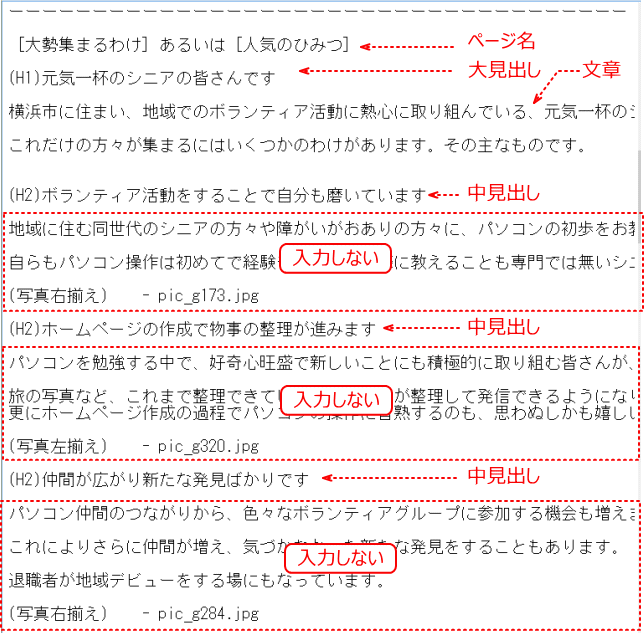
- ホームページ設計文書の「大勢集まるわけ」ページの部分

- [大見出し][中見出し]と[文章]の部分のみ入力する。
- ※残りの部分は「写真付き文章の挿入」時に入力する。
➊「大勢集まるわけ」ページを開く。
➋[+コンテンツを追加]をクリックする
- 「大勢あつまるわけ」ページ にコンテンツを追加する
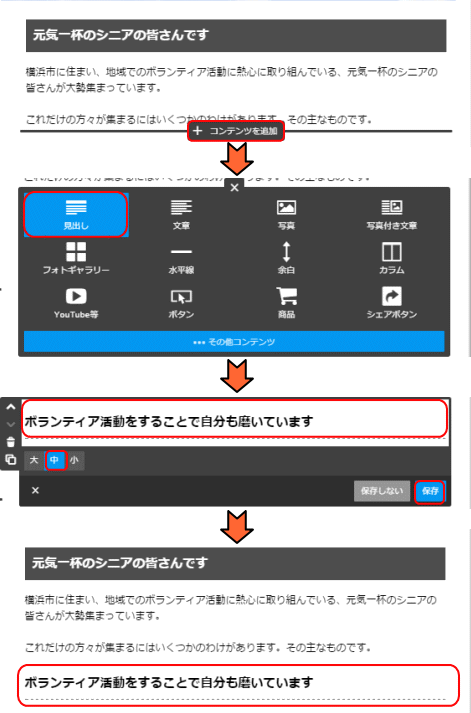
➌ 大見出しを入力する
- [コンテンツを追加]パネルの[見出し]をクリック
- ▼[見出し]の編集パネルで、[大]で、「元気一杯のシニアの皆さんです」と入力し、[保存]をクリックする
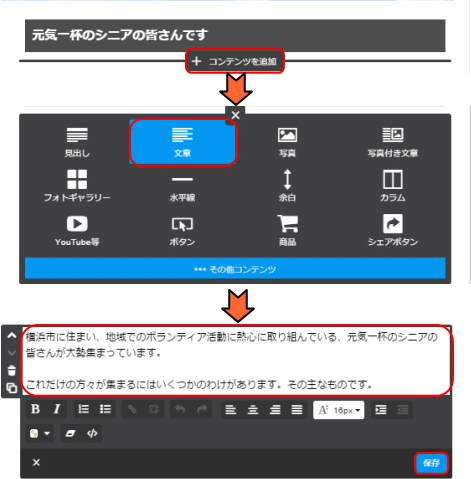
❹ 大見出しの下に文章を入力する
- 大見出しの下へマウスを移動し[+コンテンツを追加]→[文章]をクリックし、文章をコピー&ペーストする。
❺ 中見出しを入力する
- 入力した文章の下に中見出しを入力する。
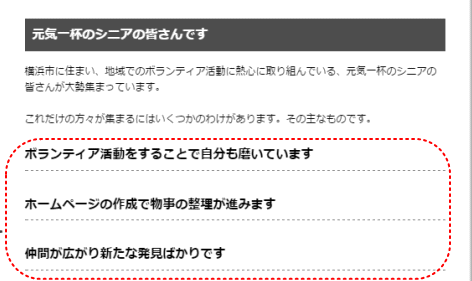
❻ 更に中見出しを入力する
- 入力した中見出しの下にもう二つ、都合三つの中見出しを入力する。
- 「大勢集まるわけ」ページの残りの部分は、「写真付き文章の挿入」時に入力します。
練習-1
「ボランティア活動」「HP作成勉強会」「広がる活動」「もっと知りたい」ページに、それぞれ[大見出し][中見出し]と[文章]を入力しましょう。
「ボランティア活動」ページ
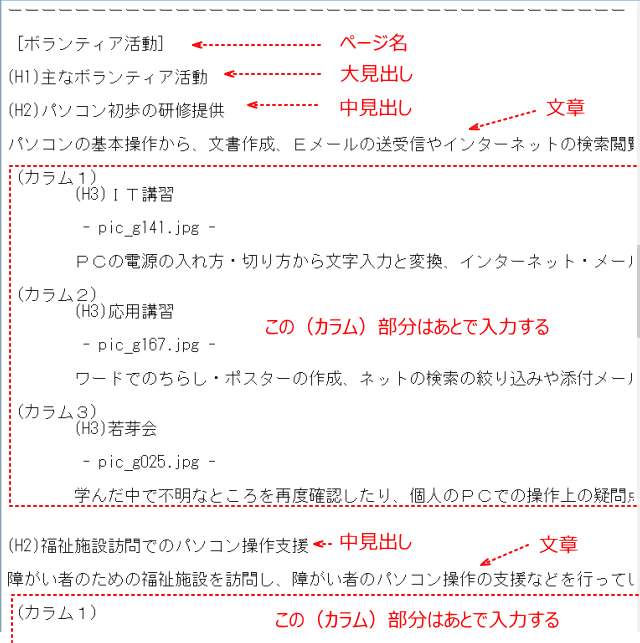
- ホームページ設計文書「ボランティア活動」ページ部分

- [大見出し][中見出し][文章]の部分のみ入力する。
- ※残り(カラム)部分は後述の[段組みレイアウト]で入力する。
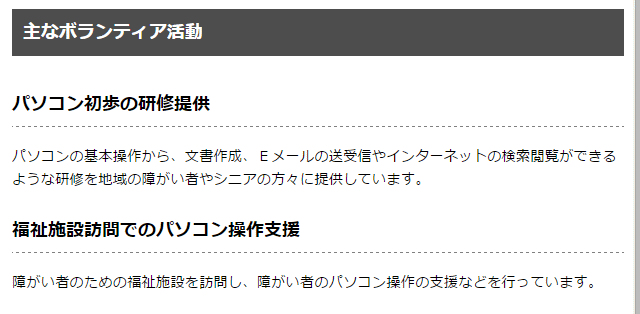
- ▼入力した「ボランティア活動」ページ
「HP作成勉強会」ページ
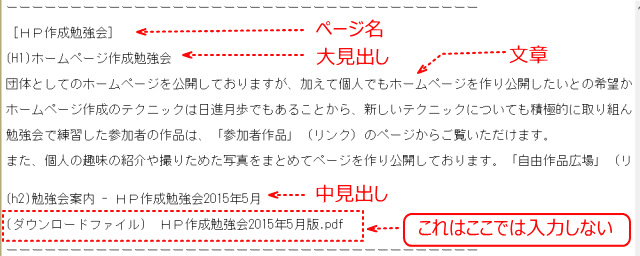
- ホームページ設計文書「HP作成勉強会」ページ部分

- [大見出し][中見出し][文章]の部分のみ入力する。
- ※残り(ダウンロードファイル)部分は後述の[ダウンロードファイル]で入力する。
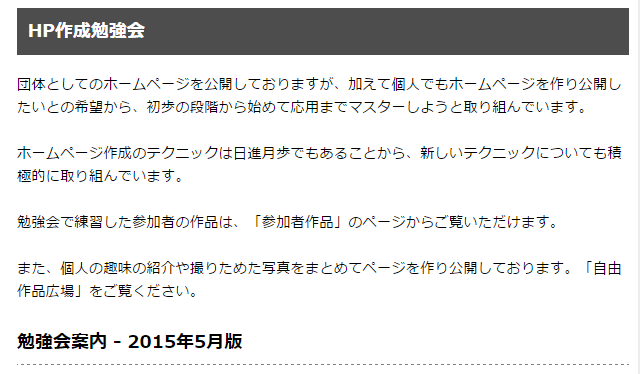
- ▼入力した「HP作成勉強会」ページ
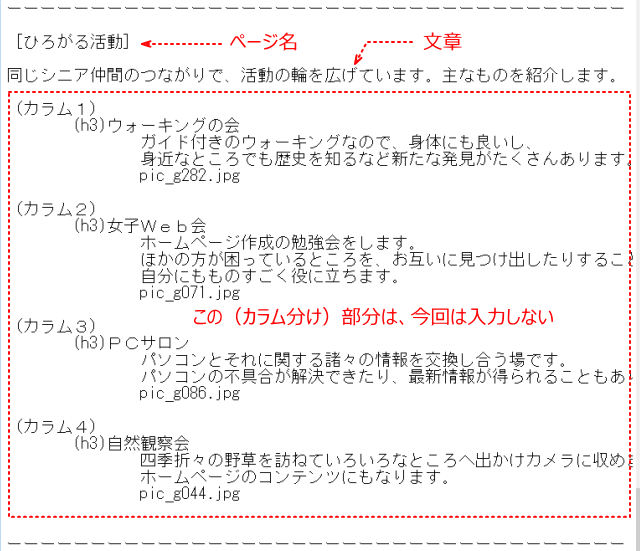
「広がる活動」ページ
- ホームページ設計文書「ひりがる活動」ページ部分

- [大見出し][文章]の部分のみ入力する。
- ※残り(カラム)部分は後述の[段組みレイアウト]で入力する。
- ▼入力した「ひろがる活動」ページ
「もっと知りたい」ページ
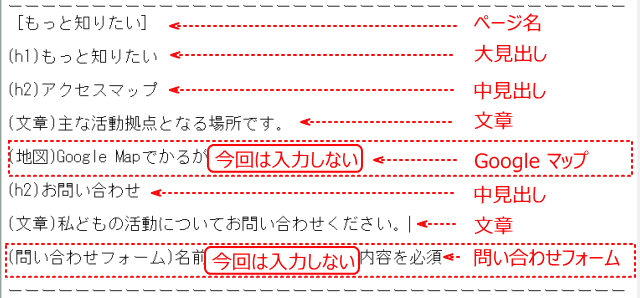
- ホームページ設計文書「もっと知りたい」ページ部分
- ▼入力した「もっと知りたい」ページ
次に、 書式の設定を見てみましょう。